Hello
I am trying to render the "secondary_info: last_updated " inside the mini-graph-card.
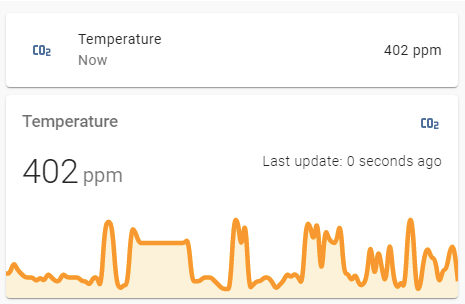
Currently it looks like this:

I was able to add the last update row with the following:
type: custom:mini-graph-card
entities:
- entity: sensor.shelly_h_t_754b21_temperature
name: Temperature
hours_to_show: 12
points_per_hour: 2
color_thresholds:
- value: 18
color: '#8fce00'
- value: 19
color: '#f39c12'
- value: 20
color: '#d35400'
- value: 21
color: '#c0392b'
style: |
ha-card .states.flex::after {
color: #F2F2F2;
content: "Last update: {{ relative_time(states.sensor.shelly_h_t_754b21_temperature.last_updated) }} ago";
white-space: pre;
background-color: rgba(50,50,50,0);
padding: 5px 5px 5px 5px;
border-radius: 5px;
}
As you can see, i used the last_updated state of the sensor. The problem now is, that the UI does not live update this information the way the secondary_info attribute does. Is there a way to do render this secondary_info directly inside the graph card? Or any other way to update this value live?
Thanks