I know it’s not a theme made with the new ‘themes:’ option, but still I’d like to share this. It would be great be able to override the hard-coded polymer CSS too (not only the variables). To create this I used Stylish to overwrite the CSS, which makes it only client based, so it’s far from ideal. Still I’d love to be able to create something like this once it gets more advanced.
Awesome! I was hoping with the themes I could do something like this too. Hopefully this is where it is going with future updates.
Where can I find the dark theme configuration + preview?
You’ll have to build it. Or when I get time I’ll build one and share it. But the feature was just put out there to do themes; no prebuilt themes were included.
Oh, I thought it was available, because your wrote:
@andrey has made a lot of folks happy with this. Just having a ‘dark mode’ was a long standing request. He’s really done a lot to extend the UI and we all owe him a round!
There was a long time feature request for a dark mode here:
This is now possible, but someone will have to create it and share it or you will need to make it yourself.
Actually, having a “dark” theme still isn’t possible yet. You can change quite a few variables for colours, but others are hard coded, for example the card and grid background colours. Making them use variables however is an easy fix and I’m sure I’ll be fixed in a short while.
So in the mean time, a proper “dark theme” isn’t available unfortunately. 
This can be done - a similar method is used in HADashboard for inserting CSS Strings in Jinja2. Maybe @andrey can base it off of that.
@PhysicalMagic what browser are you using?
I wonder if Stylish supports shadow dom. (Used in Chrome)
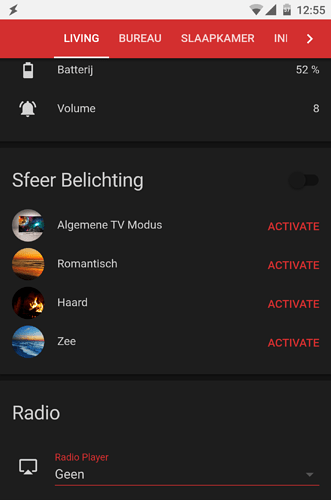
So when will it be available? How dark can you maximally go currently, which parts of the UI stay in a lighter colour palette? ![]()
I have no idea when theming support will be more widely implemented.
You can make the background colour of the panel and pages other than the “State” page to whatever you like.

We’re currently working on a number of pull request changes to add more flexibility with colours for theming. Please see here: https://github.com/home-assistant/home-assistant-polymer/pull/361
Here’s two screenshots of where we currently stand – night and day themes:
Über like !
Do you reckon these will make 0.50.0?
Dark themes are now possible as of HA 0.51. 
Personally I like teal with dark colours.
https://community.home-assistant.io/t/dark-theme-or-night-mode-theme/446/37
I love the teal one - would you be willing to share it?
(Like the title of the thread implies…)
same here, nice work!
I have to make some changes and then I will post the code right here… 
In this topic you can find the codes for the darkcyan theme: "Dark" theme, or "night" mode/theme - #88
And here you can find the darkred theme: "Dark" theme, or "night" mode/theme - #53
Enjoy ![]()