Joined the HA bandwagon this month, working on learning the code, and love the ability to have so much control over everything.
its not really coding…
I know its not like coding, but its not as simple as my Action Tiles setup either.
Amazing, @benm7
Would you mind sharing the code für the „room cards“ on the overview? Screenshot Nr. 4
Thank you!
This is still a work in progress and a couple areas still need some attention, but it’s about 85% complete…of course in the world of Home Assistant, is anything really ever complete?
Absolutely NOT! I’m roughly 5 years into it… still a work in progress, you know, because they keep adding so many cool new features. HINT: wait until you see what is coming in 2022.9!
Really beautiful.
Can you share more details about how you did?
Thanks
Hey there,
started some years ago with HA and since then I am constantly fiddling around and disimproving my surroundings with data and automations  Since the community was much help in understanding how things work and getting new ideas I wanted to give something back in the hope to inspire someone else
Since the community was much help in understanding how things work and getting new ideas I wanted to give something back in the hope to inspire someone else 
This is my dashboard:
I love that theme. could you please share details
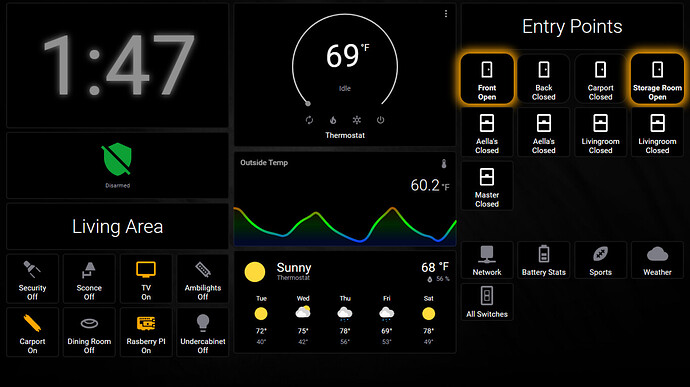
Mine is fairly simple but i like it! Many pages for different areas but here is the “home” page! FYI front door unlock is blinking red but screenshot got it in off blink 
red unlock in screenshot
Thank you. Thats the “Whatsapp Theme” by Robin Wittebol:
GitHub - robinwittebol/whatsapp-theme: Home Assistant theme based on Whatsapp’s colors
Love the petrol/fuel map, mind sharing how you did that?
For completely starting in April 2022, at the age of 22 in a small apartment, I love how far I have come
in such a short time and what I have planned/ahead. Let me know your thoughts!
Video Walkthrough:
https://youtu.be/PIS08GvT9FM
I like light layouts, pretty clean. Would you mind telling me th source or name of the Blitzer alert?
It’s not that easy. I get the speed trap data with the help of a Perl script that runs on FHEM. I’m still looking for someone who can migrate this from Perl (FHEM) to Python (HA)…
Thats a picture-elements card with a map as picture-background and a whole lot of state-labels and images
type: picture-elements
elements:
- type: state-label
entity: sensor.tankerkoenig_shell_e10
style:
top: 78%
left: 31%
font-size: .9em
- type: image
image: /local/shell.png
style:
top: 78%
left: 23%
width: 5%
- type: state-label
entity: sensor.tankerkoenig_aral_e10
style:
top: 46%
left: 68%
font-size: .9em
- type: image
image: /local/aral.png
style:
top: 45%
left: 76%
width: 5%
- type: state-label
entity: sensor.tankerkoenig_esso_e10
style:
top: 25%
left: 79%
font-size: .9em
- type: image
image: /local/esso.png
style:
top: 24%
left: 88%
width: 7%
- type: state-label
entity: sensor.tankerkoenig_star_e10
style:
top: 56%
left: 43%
font-size: .9em
- type: image
image: /local/star.png
style:
top: 58%
left: 35%
width: 5%
- type: state-label
entity: sensor.tankerkoenig_agip_e10
style:
top: 58%
left: 18%
font-size: .9em
- type: image
image: /local/agip.png
style:
top: 58%
left: 10%
width: 4%
- type: image
image: /local/mobilityplus.png
style:
top: 30%
left: 40%
width: 4%
- type: state-label
entity: sensor.enbw_ebw_free_slots
suffix: /2
style:
top: 30%
left: 45%
font-size: .9em
- type: image
image: /local/mobilityplus.png
style:
top: 20%
left: 10%
width: 4%
- type: state-label
entity: sensor.enbw_bdo_free_slots
suffix: /4
style:
top: 20%
left: 15%
font-size: .9em
image: /local/map.png
Ah, ok. Anyway, thanks!