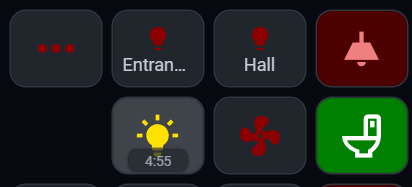
I have a front page on Lovelace with almost all switches to save space. I want to have the remaining time of timers on each button. I managed to use an example from a custom button card that enables us to add overlaying layers over the button but the returned value is the remaining time in the event of turning it, the time is not counting down but remains the same 0:05:00. The number 4:38 is a working timer in a different field, which I would like to move to its button. So all lights and fans controlled by timers will have the count down overlaying the icon.

type: custom:button-card
template: light
entity: light.light_toilet
show_name: false
size: 65%
styles:
grid:
- position: relative
custom_fields:
notification:
- background-color: navy
- border-radius: 20%
- position: absolute
- left: 0%
- top: 60%
- height: 20px
- width: 48px
- font-size: 10px
- line-height: 20px
custom_fields:
notification: |
[[[ return states['timer.toilet_light_timer'].attributes.remaining ]]]
I was playing with a solution to make a triggered template sensor with an idea to show the constantly updating sensor made from the attribute “remaining” of the timer. But I cannot manage to create it in configuration.yaml:
template:
- trigger:
- platform: time_pattern
seconds: "/1"
sensor:
- name: "Toilet timer remaning"
state: "{{ state_attr('timer.toilet_light_timer', 'remaining') }}"
The “legacy” method of creating the sensor from an attribute of another entity works well but that method does not provide us with triggers, so I wanted to learn the “modern” method but even the simplest approach following the documentation does not produce a new entity.
The preferable option would be to somehow rewrite the code that returns only the initial value as shown in the first code, if that’s possible.
Any help is appreciated!