Hi!
Unfortunately never made it work the way it was, never was able to find a simple way to refresh dashboard (without browsermod od fullykiosk), so I had to rework my dashboard such that it doesn’t need refresh to work properly. (Ended up using conditional cards for all those elements that needed refresh, maybe it could help you as well)
Would still be interested to see it working using the same .js script as before.
Hi everyone, I just revisited this topic since I’m setting up a Amazon Fire Tablet (with the Fully Kiosk app.)
I updated the JS to handle the changed notification message and it’s working again:
function refreshOnLovelaceChange() {
const urlSearchParams = new URLSearchParams(window.location.search)
if (urlSearchParams.get('kiosk') !== 'true') { return }
const ha = document.querySelector("home-assistant")
if (!ha || !ha.shadowRoot) return
const nm = ha.shadowRoot.querySelector('notification-manager')
if (!nm || !nm.shadowRoot) return
const haToast = nm.shadowRoot.querySelector('ha-toast')
if (!haToast) return
if (haToast.text.includes('dashboard was updated')) {
console.log("Refreshing page...")
location.reload()
}
};
setInterval(refreshOnLovelaceChange, 500);
I also added a check for the ?kiosk=true query param since I only want auto-refresh to happen in kiosk mode.
@RayLation Thanks for the tip, that’s a great idea! Home Assistant has a really nice FullyKioskBrowser app integration as well, which calls the remote API:
It has a load_start_url button that you can press to reload the initial URL. So I’ve set this up with an HA automation:
alias: Reload Home Assistant on Fire Tablet when Lovelace is updated
description: ""
trigger:
- platform: event
event_type: lovelace_updated
condition: []
action:
- service: button.press
data: {}
target:
entity_id: button.fire_tablet_load_start_url
mode: single
This works really well and reloads the page instantly, instead of waiting for a few seconds. Thanks!
I know I’m boring, but with your updated script I still cannot make it work properly. Have no idea what’s wrong.
(I’m not using kiosk so I removed that part from the code)
I get an error in log:
Logger: frontend.js.latest.202211080
Source: components/system_log/__init__.py:256
http://xxx.xxx.xxx.xxx:8123/local/refresh_ui.js:9:1 Uncaught SyntaxError: Invalid or unexpected token
Gave up on this long time ago but still revisit is occasionaly as it was quite useful.
Sorry to hear that @doubleDD, could you please post the full contents of your refresh_ui.js file here?
Also what browser and OS are you using?
Maybe this version will work using older JavaScript syntax (var instead of const):
function refreshOnLovelaceChange() {
var urlSearchParams = new URLSearchParams(window.location.search);
if (urlSearchParams.get("kiosk") !== "true") {
return;
}
var ha = document.querySelector("home-assistant");
if (!ha || !ha.shadowRoot) {
return;
}
var nm = ha.shadowRoot.querySelector("notification-manager");
if (!nm || !nm.shadowRoot) {
return;
}
var haToast = nm.shadowRoot.querySelector("ha-toast");
if (!haToast) {
return;
}
if (haToast.text.includes("dashboard was updated")) {
console.log("Refreshing page...");
location.reload();
}
}
setInterval(refreshOnLovelaceChange, 500);
Could you please try that?
THANK YOU!!!
I updated the code with the var, and it’s working again!!! 
To be honest, it surprised me quite a bit, as in the original version that worked long ago const was used.
I would bet that I had one too many/too less of “;” or a wrong type of quotation mark somewhere that I overlooked all those times I went over it and tried to change something to make it work. 
But now that it’s working again, I’m not touching it ever again 
Thanks once again for your effort and help!
Edit/Update: It’s now working on all my devices except tablet, or the only one I need to work 

Now I need to figure out why, and what needs to be changed/updated on the tablet itself…
I’m testing this script (again, after a while…) and i managed to get it work, but i have one problem:
- i have a couple of tablets running kiosk - here script works fine.
- i also have one laptop (x360 series with touchscreen) as my main screen and since it runs windows of course it doesn’t refresh.
So, i removed “kiosk” part and get it to work on my all screens.
Now to my question: when i’m working on my HA i’d like NOT to have auto-refresh enabled each time i click “save” on my card. So i’d create an “input_boolean.refresh_enable” in HA. Is it possible to insert this boolean in above script so it would work only if this boolean is 1?
Or at least - how to temporarily disable this auto-refresh script from executing without restart HA?
@ndbroadbent Great idea! Thanks! Solved my issue…
But I have modified a bit - maybe interesting for users with other languages (like German) ![]()
I hope no other important messages will be there closed ![]()
function refreshOnLovelaceChange() {
...
...
if (haToast.text.includes("ashboard ")) {
console.log("Refreshing page...");
location.reload();
}
}
setInterval(refreshOnLovelaceChange, 500);
Another idea - simulate the “click link” - then not the full location will be reloaded.
In my case it looks better (faster refresh), and the kiosk mode is still available if using in browser mode.
(I’m using the WallPanel frontend (HACS) - that’s why had to disable the first lines for kiosk mode)
function refreshOnLovelaceChange() {
// var urlSearchParams = new URLSearchParams(window.location.search);
// if (urlSearchParams.get("kiosk") == "true") {
// return;
// }
try {
var haToast= document.querySelector("home-assistant").shadowRoot.querySelector("notification-manager").shadowRoot.querySelector("ha-toast");
} catch (error) { }
if (!haToast) {
return;
}
if (haToast.text.includes("ashboard")) {
if(haToast.style.display !== 'none').
{
console.log("Refreshing page...");
haToast.querySelector("mwc-button").shadowRoot.querySelector("#button > span.mdc-button__label").click();
}
}
}
setInterval(refreshOnLovelaceChange, 500);
I see a lot of changes in this tread on getting around the refresh dashboard refresh issue. I’m using the WallPanel app on my fire tablets and would also like to take advantage of fixing this. Is there a simple how-to guide in setting this up?
I used function by @ndbroadbent in post #21 but lately it stops working on Android WallPanel browser.
Basically, it worked just once, then, because of some caching issue it stops working. Despite fact that location.reload() is executed, nothin happens. I modified reload part with ‘cache buster’ reload and now it working flawlessly. Here is the code:
// Modified ideas from: https://community.home-assistant.io/t/solved-how-can-i-get-my-dashboard-to-refresh-automatically-instead-of-showing-the-refresh-prompt/357842/29
const ReloadDashboardStrings = [
'The Lovelace UI configuration for this dashboard was updated. Refresh to see changes?',
'Konfiguracija Lovelace je ažurirana, želite li je osvježiti?',
'Your dashboard was updated. Refresh to see changes?',
'Konfiguracija Lovelace je ažurirana,želite li je osvježiti?'
];
const ReloadDashboardCheckInterval = 15000; // ms
function beep() {
var snd = new Audio("data:audio/wav;base64,//uQRAAAAWMSLwUIYAAsYkXgoQwAEaYLWfkWgAI0wWs/ItAAAGDgYtAgAyN+QWaAAihwMWm4G8QQRDiMcCBcH3Cc+CDv/7xA4Tvh9Rz/y8QADBwMWgQAZG/ILNAARQ4GLTcDeIIIhxGOBAuD7hOfBB3/94gcJ3w+o5/5eIAIAAAVwWgQAVQ2ORaIQwEMAJiDg95G4nQL7mQVWI6GwRcfsZAcsKkJvxgxEjzFUgfHoSQ9Qq7KNwqHwuB13MA4a1q/DmBrHgPcmjiGoh//EwC5nGPEmS4RcfkVKOhJf+WOgoxJclFz3kgn//dBA+ya1GhurNn8zb//9NNutNuhz31f////9vt///z+IdAEAAAK4LQIAKobHItEIYCGAExBwe8jcToF9zIKrEdDYIuP2MgOWFSE34wYiR5iqQPj0JIeoVdlG4VD4XA67mAcNa1fhzA1jwHuTRxDUQ//iYBczjHiTJcIuPyKlHQkv/LHQUYkuSi57yQT//uggfZNajQ3Vmz+Zt//+mm3Wm3Q576v////+32///5/EOgAAADVghQAAAAA//uQZAUAB1WI0PZugAAAAAoQwAAAEk3nRd2qAAAAACiDgAAAAAAABCqEEQRLCgwpBGMlJkIz8jKhGvj4k6jzRnqasNKIeoh5gI7BJaC1A1AoNBjJgbyApVS4IDlZgDU5WUAxEKDNmmALHzZp0Fkz1FMTmGFl1FMEyodIavcCAUHDWrKAIA4aa2oCgILEBupZgHvAhEBcZ6joQBxS76AgccrFlczBvKLC0QI2cBoCFvfTDAo7eoOQInqDPBtvrDEZBNYN5xwNwxQRfw8ZQ5wQVLvO8OYU+mHvFLlDh05Mdg7BT6YrRPpCBznMB2r//xKJjyyOh+cImr2/4doscwD6neZjuZR4AgAABYAAAABy1xcdQtxYBYYZdifkUDgzzXaXn98Z0oi9ILU5mBjFANmRwlVJ3/6jYDAmxaiDG3/6xjQQCCKkRb/6kg/wW+kSJ5//rLobkLSiKmqP/0ikJuDaSaSf/6JiLYLEYnW/+kXg1WRVJL/9EmQ1YZIsv/6Qzwy5qk7/+tEU0nkls3/zIUMPKNX/6yZLf+kFgAfgGyLFAUwY//uQZAUABcd5UiNPVXAAAApAAAAAE0VZQKw9ISAAACgAAAAAVQIygIElVrFkBS+Jhi+EAuu+lKAkYUEIsmEAEoMeDmCETMvfSHTGkF5RWH7kz/ESHWPAq/kcCRhqBtMdokPdM7vil7RG98A2sc7zO6ZvTdM7pmOUAZTnJW+NXxqmd41dqJ6mLTXxrPpnV8avaIf5SvL7pndPvPpndJR9Kuu8fePvuiuhorgWjp7Mf/PRjxcFCPDkW31srioCExivv9lcwKEaHsf/7ow2Fl1T/9RkXgEhYElAoCLFtMArxwivDJJ+bR1HTKJdlEoTELCIqgEwVGSQ+hIm0NbK8WXcTEI0UPoa2NbG4y2K00JEWbZavJXkYaqo9CRHS55FcZTjKEk3NKoCYUnSQ0rWxrZbFKbKIhOKPZe1cJKzZSaQrIyULHDZmV5K4xySsDRKWOruanGtjLJXFEmwaIbDLX0hIPBUQPVFVkQkDoUNfSoDgQGKPekoxeGzA4DUvnn4bxzcZrtJyipKfPNy5w+9lnXwgqsiyHNeSVpemw4bWb9psYeq//uQZBoABQt4yMVxYAIAAAkQoAAAHvYpL5m6AAgAACXDAAAAD59jblTirQe9upFsmZbpMudy7Lz1X1DYsxOOSWpfPqNX2WqktK0DMvuGwlbNj44TleLPQ+Gsfb+GOWOKJoIrWb3cIMeeON6lz2umTqMXV8Mj30yWPpjoSa9ujK8SyeJP5y5mOW1D6hvLepeveEAEDo0mgCRClOEgANv3B9a6fikgUSu/DmAMATrGx7nng5p5iimPNZsfQLYB2sDLIkzRKZOHGAaUyDcpFBSLG9MCQALgAIgQs2YunOszLSAyQYPVC2YdGGeHD2dTdJk1pAHGAWDjnkcLKFymS3RQZTInzySoBwMG0QueC3gMsCEYxUqlrcxK6k1LQQcsmyYeQPdC2YfuGPASCBkcVMQQqpVJshui1tkXQJQV0OXGAZMXSOEEBRirXbVRQW7ugq7IM7rPWSZyDlM3IuNEkxzCOJ0ny2ThNkyRai1b6ev//3dzNGzNb//4uAvHT5sURcZCFcuKLhOFs8mLAAEAt4UWAAIABAAAAAB4qbHo0tIjVkUU//uQZAwABfSFz3ZqQAAAAAngwAAAE1HjMp2qAAAAACZDgAAAD5UkTE1UgZEUExqYynN1qZvqIOREEFmBcJQkwdxiFtw0qEOkGYfRDifBui9MQg4QAHAqWtAWHoCxu1Yf4VfWLPIM2mHDFsbQEVGwyqQoQcwnfHeIkNt9YnkiaS1oizycqJrx4KOQjahZxWbcZgztj2c49nKmkId44S71j0c8eV9yDK6uPRzx5X18eDvjvQ6yKo9ZSS6l//8elePK/Lf//IInrOF/FvDoADYAGBMGb7FtErm5MXMlmPAJQVgWta7Zx2go+8xJ0UiCb8LHHdftWyLJE0QIAIsI+UbXu67dZMjmgDGCGl1H+vpF4NSDckSIkk7Vd+sxEhBQMRU8j/12UIRhzSaUdQ+rQU5kGeFxm+hb1oh6pWWmv3uvmReDl0UnvtapVaIzo1jZbf/pD6ElLqSX+rUmOQNpJFa/r+sa4e/pBlAABoAAAAA3CUgShLdGIxsY7AUABPRrgCABdDuQ5GC7DqPQCgbbJUAoRSUj+NIEig0YfyWUho1VBBBA//uQZB4ABZx5zfMakeAAAAmwAAAAF5F3P0w9GtAAACfAAAAAwLhMDmAYWMgVEG1U0FIGCBgXBXAtfMH10000EEEEEECUBYln03TTTdNBDZopopYvrTTdNa325mImNg3TTPV9q3pmY0xoO6bv3r00y+IDGid/9aaaZTGMuj9mpu9Mpio1dXrr5HERTZSmqU36A3CumzN/9Robv/Xx4v9ijkSRSNLQhAWumap82WRSBUqXStV/YcS+XVLnSS+WLDroqArFkMEsAS+eWmrUzrO0oEmE40RlMZ5+ODIkAyKAGUwZ3mVKmcamcJnMW26MRPgUw6j+LkhyHGVGYjSUUKNpuJUQoOIAyDvEyG8S5yfK6dhZc0Tx1KI/gviKL6qvvFs1+bWtaz58uUNnryq6kt5RzOCkPWlVqVX2a/EEBUdU1KrXLf40GoiiFXK///qpoiDXrOgqDR38JB0bw7SoL+ZB9o1RCkQjQ2CBYZKd/+VJxZRRZlqSkKiws0WFxUyCwsKiMy7hUVFhIaCrNQsKkTIsLivwKKigsj8XYlwt/WKi2N4d//uQRCSAAjURNIHpMZBGYiaQPSYyAAABLAAAAAAAACWAAAAApUF/Mg+0aohSIRobBAsMlO//Kk4soosy1JSFRYWaLC4qZBYWFRGZdwqKiwkNBVmoWFSJkWFxX4FFRQWR+LsS4W/rFRb/////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////VEFHAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAU291bmRib3kuZGUAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAMjAwNGh0dHA6Ly93d3cuc291bmRib3kuZGUAAAAAAAAAACU=");
snd.play();
}
function reloadUrl() {
// cache busting: Reliable but modifies URL
// This works to force reload every time, but the caveat is that the URL changes.
// In most applications this won't matter, but if the server relies on specific parameters this can cause potential side effects.
// From: https://stackoverflow.com/questions/2099201/javascript-hard-refresh-of-current-page
var queryParams = new URLSearchParams(window.location.search);
queryParams.set("lr", new Date().getTime());
var query = queryParams.toString();
window.location.search = query; // navigates
}
function refreshOnLovelaceChange() {
//console.log('test pass');
const ha = document.querySelector("home-assistant")
if (!ha || !ha.shadowRoot) return
const nm = ha.shadowRoot.querySelector('notification-manager')
if (!nm || !nm.shadowRoot) return
const haToast = nm.shadowRoot.querySelector('ha-toast')
if (!haToast) return
//console.log('haToast.text=['+haToast.text+']');
const result = ReloadDashboardStrings.findIndex( item => haToast.text === item);
if (result >= 0) {
beep();
console.log("Refresh module is refreshing page...")
//handleHardReload(window.location.href);
reloadUrl();
}
}
setInterval(refreshOnLovelaceChange, ReloadDashboardCheckInterval);
console.log("Refresh module cycling is started.");
Thanks much!! This worked like a champ. After adding the custom.js with your latest code to the /config/www directory and adding the following to my configuration.yaml file, the dashboards refreshed immediately after any modification. Very odd that this is not part of the core.
frontend:
extra_module_url:
- /local/custom.js
Hi.
I’m not sure what I’m missing. I’ve created a very short html file in config/www. But the Webpage Card can’t find it and sometimes wants me to enter HA login credentials.
Do I have the file in the right place?
What should the URL look like, with /local/ in it?
Thanks
Carl
It seems this discussion is mostly in regards to web browser dashboards or Fully Kiosk instances - so what about the iOS Companion app?
I’ve tried off and on again for months and can’t get the Companion app to refresh automatically. Is this even possible?
for me it does not work…
put the custom.js in www folder… and add the lines to configuration.yaml…
Any Idea? Using KiosBrowser
There is browser mod integration.
You can use it to refresh the screen without restarting the page.
- service: browser_mod.javascript
data:
code: lovelace_reload()
target:
device_id: wallpanel
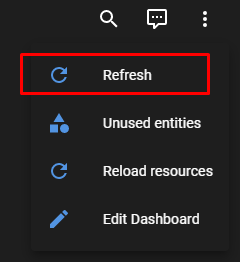
Calling this function is equivalent to updating as in the screenshot

Is it possible to somehow insert a call to this function into your script ?
alias: Refresh iPad when Lovelace is updated
description: Ensure the view refreshes when I make changes to a Lovelace dashboard
trigger:
- platform: event
event_type: lovelace_updated
condition: []
action:
- service: browser_mod.refresh
data: {}
target:
device_id: 7c29959dc26a200be0d4811f9eaa49d6
mode: single
Stupidly simple and robust.
I tried this, I added some folder_watcher event triggers as I am using yaml config but it reloads the page, not refreshes it ?
Eh the folder watcher will trigger before Lovelace has had a chance to update so you will not get the results you want.
Ah ok, I though the browser_mod.refresh would just refresh the page after I save a yaml file