Hi guys,
I am very thankful for the work you guys put into making this dashboard so I was thinking I could share a project of mine.
I currently have two Sonos speakers, one in the living room and one in the kitchen.
I wanted a nice dashboard for controling these speakers.
There are a couple of things i wanted to be able to control using the dashboard.
- Start playing my sonos favorites
- Join/Unjoin the speakers (play on both or only on one speaker)
- Control volume
- Control shuffle/repeat/crossfade
- Display what is playing with a picture and text
- Display next track
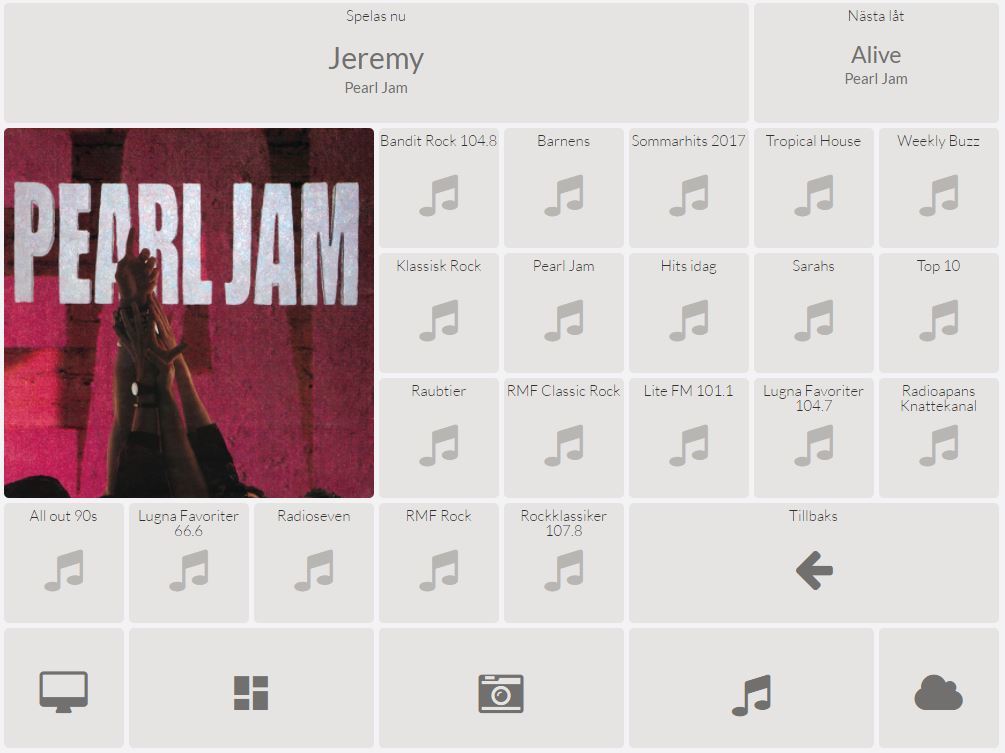
The result:
##Playing
##Select a favorite to start playing
##Music stopped
In my setup I am using:
Sonos HTTP Api
For getting state and doing all the controlling. I found this easy to use and fast. In Home Assistant I use shell_commands to talk to the API.
HADashboard V3
Well you probably know where to find this already.
Hygge skin
Only thing I added to the skin was some CSS code in dashboard.css to make the Title texts bigger and to change the font.
The code added to dashboard.css
/* current song widget */
.widget-basedisplay-default-current-media-title .value{
display: block !important;
font-size: 150%;
margin-top: 7px;
}
.widget-basedisplay-default-current-media-title .value::first-line{
font-size: 200%;
line-height: 150%;
}
.widget-basedisplay-default-current-media-title .valueunit {
top: 25px !important;
}
/* next song widget */
.widget-basedisplay-default-next-media-title .value{
display: block !important;
font-size: 100%;
margin-top: 10px;
}
.widget-basedisplay-default-next-media-title .value::first-line{
font-size: 150%;
line-height: 150%;
}
.widget-basedisplay-default-next-media-title .valueunit {
top: 25px !important;
}
/* fix font */
.widget {font-family: 'Lato', sans-serif;}
get_dashboard_media_picture.py
I wrote a Python daemon that I have running on my Home Assistant host (RPi3) which fetch the current media picture from Home Assistant.
My cronjob to keep the daemon running
* * * * * ps x| grep get_dashboard_media_picture.py |grep -v grep > /dev/null 2>&1 ||/srv/homeassistant/homeassistant_venv/bin/python3 /home/homeassistant/.homeassistant/includes/python_code/get_dashboard_media_picture.py
The get_dashboard_media_picture.py code
#!/usr/bin/env python3
import homeassistant.remote as remote
import urllib.request
import time
import daemon
import filecmp
from shutil import copyfile
def run():
with daemon.DaemonContext():
get_media_picture()
def get_media_picture():
media_picture_path = "/home/homeassistant/.homeassistant/www/media_picture.jpg"
nothing_playing_picture_path = "/home/homeassistant/.homeassistant/www/not_playing.jpg"
while True:
try:
media_picture_address = None
api = remote.API('127.0.0.1', 'Secret Password')
living_room = remote.get_state(api, 'media_player.living_room')
kitchen = remote.get_state(api, 'media_player.kitchen')
if living_room.state == 'playing':
media_picture_address = 'http://skywlkr.se' + str(living_room.attributes['entity_picture'])
elif kitchen.state == 'playing':
media_picture_address = 'http://skywlkr.se' + str(kitchen.attributes['entity_picture'])
if media_picture_address:
urllib.request.urlretrieve(media_picture_address, media_picture_path)
else:
if not filecmp.cmp(nothing_playing_picture_path, media_picture_path):
copyfile(nothing_playing_picture_path, media_picture_path)
except:
print('An error occured.')
time.sleep(1)
if __name__ == "__main__":
run()
… One last thing I had to do to get the dashboard to update the media picture correctly instead of showing a cached file was to add some code to appdaemon.
You can read about it in this thread:
https://community.home-assistant.io/t/using-media-player-entity-picture/
Home Assistant Configuration
Files that contains code for the Sonos dashboard:
- includes/automations/sonos/volume.yaml
- includes/scripts/play_on_sonos.yaml
- includes/scripts/sonos_controls.yaml
- includes/sensors/sonos.yaml
- includes/shell_commands/sonos/sonos_basic.yaml
- includes/shell_commands/sonos/sonos_favorites.yaml
- includes/standalonefiles/switch.yaml
- includes/standalonefiles/input_slider.yaml
HADashboard Configuration
Files that contains code for the Sonos dashboard:
- music.dash
- play_music.dash
There are much room for improvements so I gladly take any feedback.
Hope I inspire someone and you are more than welcome to use my code, much of it is already stolen from this forum.