Please define, do you mean what the headings mean? As is “GP” means “Games Played”?
yes that I mean
WHat I would love to add is some “semi” generic way to be able to tune immediately to the channel:
I am pretty sure I can do this with my DirecTV but I need to seperate this from you all or make it generic.
I don’t really understand what you want to do here?
I have a nother idea.
Is it possible to add another section, in which only the last result or if there is a live game then this of x favorite teams
Is there a possibility to implement this?
Without a picture it is a bit hard to understand, but this is what I think you mean.
- The ability to create a list of favorite teams for a sport
- A view in the GUI maybe like this, three columns in wide view:
NHL
Favorites
PRE IN POST
Fav1 PRE Fav1 IN Fav 1 POST
Fav2 PRE Fav2 IN Fav 2 POST
...
You would (I guess) never have PRE and IN, you you could have two of the three.
I could do that but one would need to keep Favorities in some separate file. A better way would be to bring it up in the Teamtracker discussions (I can do that for you if you like). I would say it should be an attribute hanging off a team in Teamtracker like “favorite”. Like this with the Lions in NFL being a “favorite”
##
## NFL Teams
##
- platform: teamtracker
league_id: NFL
team_id: DET
name: Detroit Lions
favorite: true
- platform: teamtracker
league_id: NFL
team_id: GB
name: Green Bay
- platform: teamtracker
league_id: NFL
team_id: CHI
name: Chicago Bears
Otherwise, one would need to create a sensor in YAML that stored your favorites.
I can go that route if Teamtracker does not think it a great idea.
Click on a game (or a button below the game) which would turn on my television and jump to that exact game.
Yes you are neerly right.
Now I have make a picture (sorry for the bad live Button I don´t have on at the moment so I paint it)
In one image I’d like to show the box of all the favorites whether the game is in the future, past or live.
But I still don’t quite understand how setting a favorite via the Teamtracker integration should work. with your code I create the sensors for each team in the NHL and no longer with the teamtracker integration, right?
I hope now it es a bit clearer.
Ok I understand now. I couldn’t use something like that because I’m from Germany. But I can well imagine you in America 
You could do that with something this simple:
type: custom:auto-entities
unique: true
show_empty: false
card:
type: custom:layout-card
layout_type: masonry
card_param: cards
entities:
filter:
include:
- entity_id: sensor.detroit_red_wings
options:
type: custom:teamtracker-card
- entity_id: sensor.detroit_pistons
options:
type: custom:teamtracker-card
- entity_id: sensor.detroit_tigers
options:
type: custom:teamtracker-card
Of course you use your favorite teams. Now this is not perfect because if two of your favorities are playing eachother, you may wish to get only the home teams.
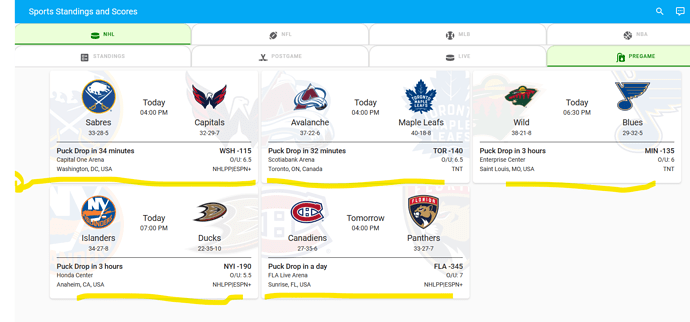
I think thats ok. You are right, its not perfekt, because (you can see in the screenshot) I have two times the Game Kranken and Sharks (because Kraken and Sharks are two of my favorites.
I have now created a new Games sub-category and then the new Favorites category and the already existing Postgame, Live and Pregame
I’ve combined it with your code now and it looks like this:
Here my Code (only for NHL)
type: custom:mod-card
card_mod:
style:
tabbed-card $: |
mwc-tab {
background: var(--ha-card-background, var(--card-background-color, white) );
border-color: var(--ha-card-border-color, var(--divider-color, #e0e0e0) );
border-width: 2px;
border-top-left-radius: 20px;
border-top-right-radius: 20px;
border-style: solid;
overflow: hidden;
width: 25%;
}
mwc-tab[active] {
background: #EBFFD8 !important;
}
card:
type: custom:tabbed-card
styles:
'--mdc-theme-primary': green
'--mdc-tab-text-label-color-default': silver
'--mdc-typography-button-font-size': 12px
tabs:
- attributes:
label: NHL
icon: mdi:hockey-puck
card:
type: custom:mod-card
card_mod:
style:
tabbed-card $: |
mwc-tab {
background: var(--ha-card-background, var(--card-background-color, white) );
border-color: var(--ha-card-border-color, var(--divider-color, #e0e0e0) );
border-width: 2px;
border-top-left-radius: 20px;
border-top-right-radius: 20px;
border-style: solid;
overflow: hidden;
width: 25%;
}
mwc-tab[active] {
background: #EBFFD8 !important;
}
card:
type: custom:tabbed-card
styles:
'--mdc-theme-primary': green
'--mdc-tab-text-label-color-default': silver
'--mdc-typography-button-font-size': 12px
tabs:
- attributes:
label: Standings
icon: mdi:ballot
card:
type: custom:mod-card
card_mod:
style:
tabbed-card $: |
mwc-tab {
background: var(--ha-card-background, var(--card-background-color, white) );
border-color: var(--ha-card-border-color, var(--divider-color, #e0e0e0) );
border-width: 2px;
border-top-left-radius: 20px;
border-top-right-radius: 20px;
border-style: solid;
overflow: hidden;
width: 25%;
}
mwc-tab[active] {
background: #EBFFD8 !important;
}
card:
type: custom:tabbed-card
styles:
'--mdc-theme-primary': green
'--mdc-tab-text-label-color-default': silver
'--mdc-typography-button-font-size': 12px
tabs:
- attributes:
label: Divisional
card:
type: custom:stack-in-card
mode: vertical
cards:
- type: custom:decluttering-card
template: nhl_settings
variables:
- title: Eastern Atlantic
- entity: sensor.nhl_east_atlantic
- sort: >-
x.stats.find(y=>y.shortDisplayName ==
'PTS').value
- type: custom:decluttering-card
template: nhl_settings
variables:
- title: Eastern Metropolitan
- entity: sensor.nhl_east_metropolitan
- sort: >-
x.stats.find(y=>y.shortDisplayName ==
'PTS').value
- type: custom:decluttering-card
template: nhl_settings
variables:
- title: West Central
- entity: sensor.nhl_west_central
- sort: >-
x.stats.find(y=>y.shortDisplayName ==
'PTS').value
- type: custom:decluttering-card
template: nhl_settings
variables:
- title: West Pacific
- entity: sensor.nhl_west_pacific
- sort: >-
x.stats.find(y=>y.shortDisplayName ==
'PTS').value
- attributes:
label: Conference
card:
type: custom:stack-in-card
mode: vertical
cards:
- type: custom:decluttering-card
template: nhl_settings
variables:
- title: Eastern
- entity: sensor.nhl_east_*
- sort: >-
x.stats.find(y=>y.shortDisplayName ==
'PTS').value
- type: custom:decluttering-card
template: nhl_settings
variables:
- title: Western
- entity: sensor.nhl_west_*
- sort: >-
x.stats.find(y=>y.shortDisplayName ==
'PTS').value
- attributes:
label: Overall
card:
type: custom:decluttering-card
template: nhl_settings
variables:
- title: Overall
- entity: sensor.nhl_*_*
- sort: x.stats.find(y=>y.shortDisplayName == 'PTS').value
- attributes:
label: Playoffs
card:
type: custom:stack-in-card
mode: vertical
cards:
- type: custom:decluttering-card
template: nhl_settings
variables:
- title: Eastern
- entity: sensor.nhl_east_*
- sort: x.stats[5].value * -1
- type: custom:decluttering-card
template: nhl_settings
variables:
- title: Western
- entity: sensor.nhl_west_*
- sort: x.stats[5].value * -1
- attributes:
label: Games
icon: mdi:hockey-sticks
card:
type: custom:mod-card
card_mod:
style:
tabbed-card $: |
mwc-tab {
background: var(--ha-card-background, var(--card-background-color, white) );
border-color: var(--ha-card-border-color, var(--divider-color, #e0e0e0) );
border-width: 2px;
border-top-left-radius: 20px;
border-top-right-radius: 20px;
border-style: solid;
overflow: hidden;
width: 25%;
}
mwc-tab[active] {
background: #EBFFD8 !important;
}
card:
type: custom:tabbed-card
styles:
'--mdc-theme-primary': green
'--mdc-tab-text-label-color-default': silver
'--mdc-typography-button-font-size': 12px
tabs:
- attributes:
label: Favoriten
icon: mdi:star
card:
type: custom:auto-entities
unique: true
show_empty: false
card:
type: custom:layout-card
layout_type: masonry
card_param: cards
entities: null
filter:
include:
- entity_id: sensor.detroit_red_wings
options:
type: custom:teamtracker-card
- entity_id: sensor.ottawa_senators
options:
type: custom:teamtracker-card
- entity_id: sensor.edmonton_oilers
options:
type: custom:teamtracker-card
- entity_id: sensor.seattle_kraken
options:
type: custom:teamtracker-card
- entity_id: sensor.san_jose_sharks
options:
type: custom:teamtracker-card
- entity_id: sensor.new_york_rangers
options:
type: custom:teamtracker-card
- entity_id: sensor.los_vegas_golden_knights
options:
type: custom:teamtracker-card
- attributes:
label: POSTGAME
icon: mdi:hockey-sticks
card:
type: custom:decluttering-card
template: game_stats
variables:
- sport: NHL
- status: POST
- attributes:
label: Live
icon: mdi:hockey-puck
card:
type: custom:decluttering-card
template: game_stats
variables:
- sport: NHL
- status: IN
- attributes:
label: PREGAME
icon: mdi:blood-bag
card:
type: custom:decluttering-card
template: game_stats
variables:
- sport: NHL
- status: PRE
I already posted to the Teamtracker people, it they only added an attribute “favorite” then you could do it perfectly.
I am not going to delve deeper in that unless they say “no”. If they do then I can rewrite a “favorites” version.
Ok, then let’s just wait for the response from the Teamtracker Developer and see what happens next
It’s really just a little thing, but maybe it would be better for PREGAME to use the mdi.map-clock-outline icon better

Sorry that there is such a stress in the other topic teamtracker.
No problem. I thought about it today. Just create a group that has all your favorites in it Then iterate over that groups entities. So I will add this in the documentation, simple post here:
Just create a group using the group helper or using YAML if you prefer. FOr example in YAML:
group:
team_favorities:
name: Team Favorities
entities:
- sensor.detroit_lions
- sensor.detroit_pistons
- sensor.detroit_red_wings
- sensor.detroit_tigers
Then an example using auto-entities could be this.
type: custom:auto-entities
unique: true
show_empty: false
card:
type: custom:layout-card
layout_type: masonry
card_param: cards
filter:
template: |
{%- for team in state_attr('group.team_favorities','entity_id') -%}
{%- if state_attr(team, "team_homeaway") == "home" -%}
{{{"type": "custom:teamtracker-card",
"entity": team,
"home_side": "right"}}},
{%- endif -%}
{%- endfor -%}
exclude:
- entity_id: '*team_tracker*'
sort:
method: attribute
attribute: date
Because this has the IF that filters out only the home teams, if two favorites are playing eachother, only the home team is listed. Tested right now by adding the Avalanche in the group and it lists Wings v Avalanche only once even though both are favorites.
Ok, I have create a helper with the typ group (sensor.nhl_favoriten)
but this code don`t work:
type: custom:auto-entities
unique: true
show_empty: false
card:
type: custom:layout-card
layout_type: masonry
card_param: cards
filter:
template: |
{%- for team in state_attr('sensor.nhl_favoriten','entity_id') -%}
{%- if state_attr(team, "team_homeaway") == "home" -%}
{{{"type": "custom:teamtracker-card",
"entity": team,
"home_side": "right"}}},
{%- endif -%}
{%- endfor -%}
exclude:
- entity_id: '*team_tracker*'
sort:
method: attribute
attribute: date
If I go to develloper tools I see this:
What make I wrong?
I don’t use helpers because I cannot see. Can you grab screenshot of helper? It looks like there are no entities. Mine is like this:
YOu would create a Group in Help choosing “Sensor group”.
Then add members which would be the teams you wish like “sensor.seattle_kraken”.
I think I see the issue, it is totally unclear what to “choose” for the last field to me – Please use YAML to configure
ok, I have now use yaml and create the group. Now it works.
But how can I add the markdown code:
- type: markdown
content: >-
<table> <tr> <td> Red Wings (Seider)
<img src =
'https://a.espncdn.com/i/teamlogos/nhl/500/scoreboard/det.png'
height='80'></img> </td> <td> Senators
(Stützle) <img src =
'https://a.espncdn.com/i/teamlogos/nhl/500/scoreboard/ott.png'
height='80'></img> </td> </tr> <tr> <td> Oilers
(Draiseitl) <img src =
'https://a.espncdn.com/i/teamlogos/nhl/500/scoreboard/edm.png'
height='80'></img> </td> <td> Kraken (Grubauer)
<img src =
'https://a.espncdn.com/i/teamlogos/nhl/500/scoreboard/sea.png'
height='80'></img> </td> </tr> </table>
- type: markdown
content: |-
Link um Athleten/Teamname herauszufinden:
NHL: https://www.espn.co.uk/nhl/teams
after this code:
- attributes:
label: Favoriten
icon: mdi:star
card:
type: custom:auto-entities
unique: true
show_empty: false
card:
type: custom:layout-card
layout_type: masonry
card_param: cards
filter:
template: |
{%- for team in state_attr('group.nhl_favorities','entity_id') -%}
{%- if state_attr(team, "team_homeaway") == "home" -%}
{{{"type": "custom:teamtracker-card",
"entity": team,
"home_side": "right"}}},
{%- endif -%}
{%- endfor -%}
exclude:
- entity_id: '*team_tracker*'
sort:
method: attribute
attribute: date
I need a picture of what you are trying to display. THe auto-entities will create a card for each entity in the list of entities in your group. WHat else are you trying to display and where?