Hi Everyone - me again.
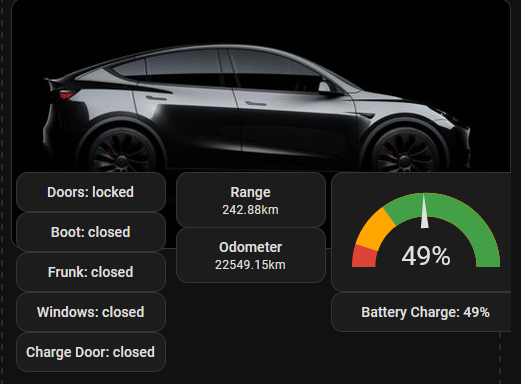
Created a custom Tesla dashboard card and of course a tutorial video to go along with it. Let me know what you think, and if you would like to see more tutorials like this.
Hi Everyone - me again.
Created a custom Tesla dashboard card and of course a tutorial video to go along with it. Let me know what you think, and if you would like to see more tutorials like this.
whouaaaaahhhh!!! very beautiful card!
it is possible to share the code?
it is possible to share the code?
You need to pay subscription on youtube. It’s like using free home assistant and addons from community and try to earn money. Well done.
I found Discord for this card, downloaded the code but even following the Youtube video (which isn’t clear) I’m still struggling to get this card working.

So after some more tinkering with the card I have managed to get somewhere, lol. However due to my lack of HA knowledge and coding knowledge I am stuck as to why each entity has a border and isn’t transparent…
I was hoping someone would look at the code and tell what I have done wrong and how to fix it so I can learn and get it working, lol…
type: custom:button-card
show_state: true
tap_action:
action: none
custom_fields:
tesla_image1:
card:
type: picture
image: /api/image/serve/57c9bbea6bb306cc1674f2ab92686565/512x512
card_mod:
style: |
ha-card {
background-color: transparent;
border: none;
}
tap_action:
action: call-service
service: input_number.set_value
target:
entity_id: input_number.tesla_card_height
data:
value: 500
tesla_doors:
card:
type: custom:mushroom-template-card
primary: "Doors: {{states('lock.kaylee_doors')}}"
secondary: ""
multiline_secondary: false
fill_container: false
card_mod:
style:
mushroom-state-info$: |
.primary {
font-size: 12px !important;
position: relative;
overflow: visible !important;
text-align:left;
}
.secondary {
font-size: 12px !important;
position: relative;
overflow: visible !important;
text-align:left;
}
.: |
ha-card {
background-color: transparent;
border: none;
}
tesla_trunk:
card:
type: custom:mushroom-template-card
primary: "Boot: {{states('cover.kaylee_trunk_2')}}"
secondary: ""
multiline_secondary: false
fill_container: false
card_mod:
style:
mushroom-state-info$: |
.primary {
font-size: 12px !important;
position: relative;
overflow: visible !important;
text-align:left;
}
.secondary {
font-size: 12px !important;
position: relative;
overflow: visible !important;
text-align:left;
}
.: |
ha-card {
background-color: transparent;
border: none;
}
tesla_frunk:
card:
type: custom:mushroom-template-card
primary: "Frunk: {{states('cover.kaylee_frunk_2')}}"
secondary: ""
multiline_secondary: false
fill_container: false
card_mod:
style:
mushroom-state-info$: |
.primary {
font-size: 12px !important;
position: relative;
overflow: visible !important;
text-align:left;
}
.secondary {
font-size: 12px !important;
position: relative;
overflow: visible !important;
text-align:left;
}
.: |
ha-card {
background-color: transparent;
border: none;
}
tesla_windows:
card:
type: custom:mushroom-template-card
primary: "Windows: {{states('cover.kaylee_windows')}}"
secondary: ""
multiline_secondary: false
fill_container: false
card_mod:
style:
mushroom-state-info$: |
.primary {
font-size: 12px !important;
position: relative;
overflow: visible !important;
text-align:left;
}
.secondary {
font-size: 12px !important;
position: relative;
overflow: visible !important;
text-align:left;
}
.: |
ha-card {
background-color: transparent;
border: none;
}
tesla_chargerdoor:
card:
type: custom:mushroom-template-card
primary: "Charge Door: {{states('cover.kaylee_charger_door')}}"
secondary: ""
multiline_secondary: false
fill_container: false
card_mod:
style:
mushroom-state-info$: |
.primary {
font-size: 12px !important;
position: relative;
overflow: visible !important;
text-align:left;
}
.secondary {
font-size: 12px !important;
position: relative;
overflow: visible !important;
text-align:left;
}
.: |
ha-card {
background-color: transparent;
border: none;
}
tesla_battery_percent:
card:
type: custom:mushroom-template-card
primary: "Battery Charge: {{states('sensor.kaylee_battery')}}%"
secondary: null
multiline_secondary: false
fill_container: false
card_mod:
style:
mushroom-state-info$: |
.primary {
font-size: 45px !important;
position: relative;
overflow: visible !important;
text-align:center;
}
.secondary {
font-size: 18px !important;
position: relative;
overflow: visible !important;
text-align:center;
}
.: |
ha-card {
background-color: black;
border: none;
z-index: 100;
}
tesla_battery_graph:
card:
type: gauge
name: ""
entity: sensor.kaylee_battery
needle: true
severity:
green: 30
yellow: 10
red: 0
min: 0
max: 100
card_mod:
style: |
ha-card {
border: none;
background-color: transparent;
}
.name {
font-size: 14px !important;
font-weight: 900;
font-style:italicl;
position: absolute;
bottom: 85px;
}
tesla_range:
card:
type: custom:mushroom-template-card
primary: Range
secondary: "{{states('sensor.kaylee_range')}}km"
multiline_secondary: false
fill_container: false
card_mod:
style:
mushroom-state-info$: |
.primary {
font-size: 12px !important;
position: relative;
overflow: visible !important;
text-align:left;
}
.secondary {
font-size: 18px !important;
position: relative;
overflow: visible !important;
text-align:left;
}
.: |
ha-card {
background-color: transparent;
border: none;
}
tesla_odo:
card:
type: custom:mushroom-template-card
primary: Odometer
secondary: "{{states('sensor.kaylee_odometer_2')}}km"
multiline_secondary: false
fill_container: false
card_mod:
style:
mushroom-state-info$: |
.primary {
font-size: 10px !important;
position: relative;
overflow: visible !important;
text-align:left;
}
.secondary {
font-size: 10px !important;
position: relative;
overflow: visible !important;
text-align:left;
}
.: |
ha-card {
background-color: transparent;
border: none;
}
styles:
card:
- align-self: start
- width: 500px
- height: 900px
- opacity: 1
- background-color: transparent
- border: none
custom_fields:
tesla_image1:
- position: absolute
- top: 1px
- left: 0px
- width: 500px
tesla_doors:
- position: absolute
- top: 175px
- left: 5px
- width: 150px
tesla_trunk:
- position: absolute
- top: 215px
- left: 5px
- width: 150px
tesla_frunk:
- position: absolute
- top: 255px
- left: 5px
- width: 150px
tesla_windows:
- position: absolute
- top: 295px
- left: 5px
- width: 150px
tesla_chargerdoor:
- position: absolute
- top: 335px
- left: 5px
- width: 150px
tesla_battery_percent:
- position: absolute
- top: 295px
- left: 320px
- width: 190px
tesla_battery_graph:
- position: absolute
- top: 175px
- left: 320px
- width: 190px
tesla_range:
- position: absolute
- top: 175px
- left: 165px
- width: 150px
tesla_odo:
- position: absolute
- top: 230px
- left: 165px
- width: 150px
Thank you