I have made some themes and designs I like to share.
Hemera and Nyx themes
I’m using two themes - available on Github - , Hemera (Day) and Nyx (Night).
These themes support of course Home Assistant but also some Lovelace components
It has built-in support for the following custom components:
- The custom thermostat card
- The custom simple weather card
- The awesome custom button card
- The custom air visual card
The themes work closely together with decluttering templates to style every card using a theme, instead of hard coding things in a card or view.
It is the first version, so not everything is uploaded yet to github, and fully functional / themeable yet.
How does it look like?
For now, I created a main theme, and some variants with different background, primary and secondary colors.
The below screenshots show some mobile examples of the day and night theme, and the custom components side by side.
Update 2019.08.18 Two new variations in the works:
Hemera 01 day theme
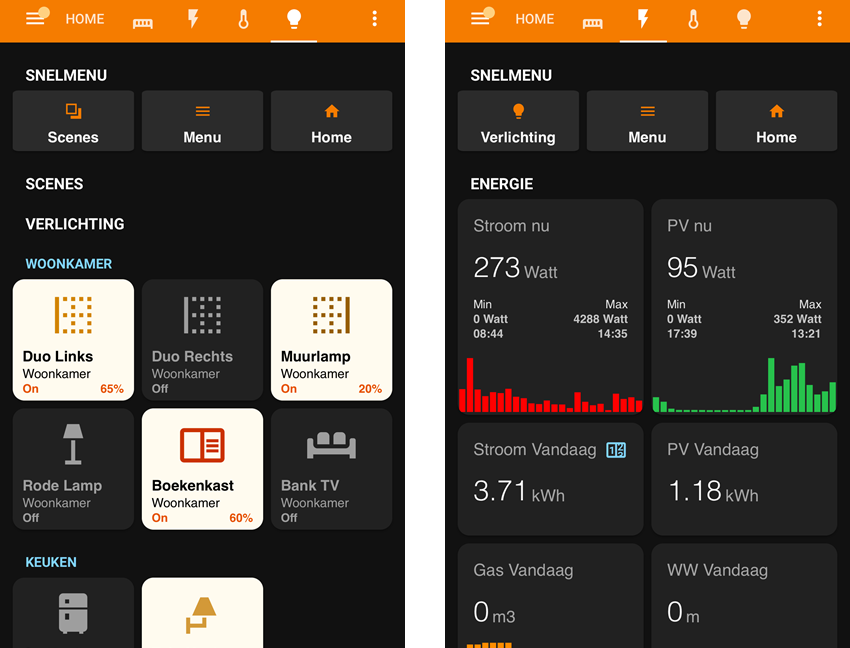
Based on the Hemera 01 light grey/orange/blue day theme:
The left screenshot displays a quick menu and some lights. LIght buttons are based on the custom button-card, extended with the area (you see Woonkamer/Livingroom) and the brightness of the bulb if the bulb supports this.
The right screenshot shows some examples of the custom mini-graph-card in action.
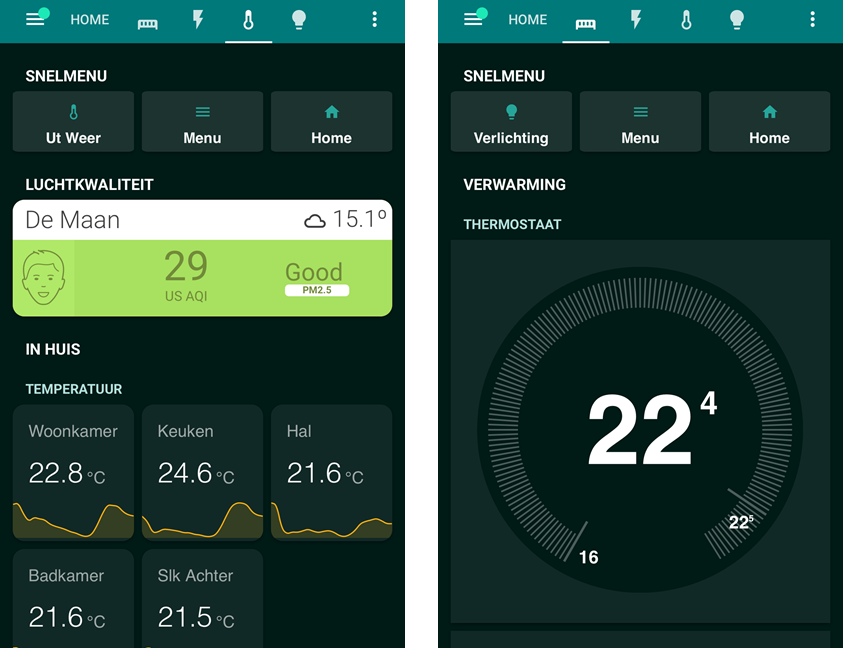
The left screenshot displays the themed simple-weather-card and again some examples of the mini-graph-card.
The right screenshot shows the custom thermostat-card. Fully themed!
Nyx 01 night theme
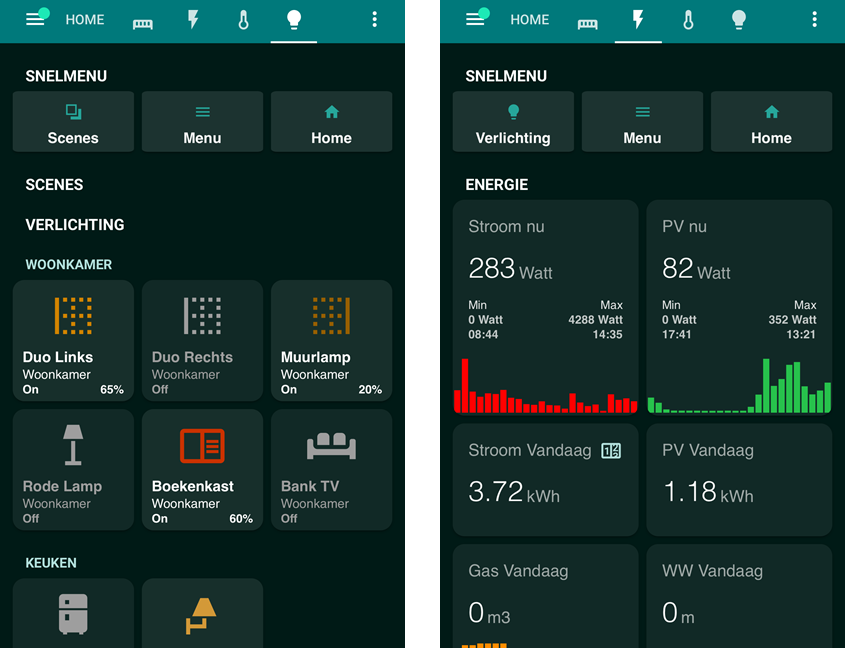
Based on the Nyx 01 black/orange/blue theme:
Nyx 03 night theme
And the fully Teal Green Nyx 03 teal/teal/teal theme:
This theme is - for lights on - much darker than the Nyx 01 theme. Still thinking that it is a bit too dark!