Hi. I’ve been using wall panel for a long time using a local media folder on HA for the pictures.
I show a small clock and small weather widget. And also show the date month and year of the photo.
I know tried switching to Google photos using the new Google photos addon.
I managed to display the pictures but cannot get the metadata to work; i.e. to show date, month and year of the photo.
Any help and guidance appreciated.
Thanks.
is there a pop up feature? Like a toast notification that can notify a door has been opened or something like that but only appears for 30 seconds on the bottom right for example?
Changing the image_url using the state of a template sensor
@j-a-n Not sure if this is something that is possible, but I’m trying to set up an template sensor that contains a URL for the wall_panel image_url. The template sensor is updated using the state of an input_select dropdown. My thinking being that I can select a different URL using the dropdown in the dashboard (I know the webpage will probably need to be refreashed after this and that’s ok).
What I have so far in the Raw Configuration editor is:
wallpanel:
enabled: false
hide_toolbar: false
hide_sidebar: false
fullscreen: true
idle_time: 60
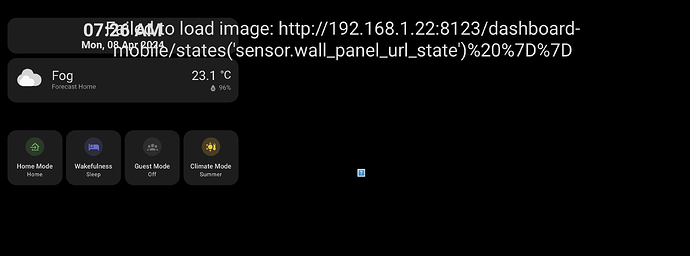
image_url: {{ states('sensor.wall_panel_url_state') }}
image_order: random
image_animation_ken_burns: true
crossfade_time: 5
display_time: 30
However this doesn’t seem to working. See screenshot below:
Yes, it’s possible. Please read GitHub - j-a-n/lovelace-wallpanel: 🖼️ Wall panel mode and photo screensaver for your Home Assistant Dashboards
Absolutely phenomenal! You’ve thought of everything with this extension and I love it. I’m buying you a coffee! You got a link to shout you one?
Can I suggest you provide your yaml config and screenshots of what you had when it was working and what you have when it isn’t working? It’s possible that other members of the community can help ![]()
good evening i also played around very much to integrate my photos in a home dashboard my solutions was a simple custom:gallery card:
type: custom:gallery-card
entities:
- media-source://synology_dsm/xxxxxxxxxxxxx/0/
menu_alignment: hidden
slideshow_timer: 145
view_layout: horizontal
position: main
show_duration: false
video_autoplay: false
video_muted: true
random_sort: true
caption_format: ''
-this gallery card takes the photos out of a local synolgy and displays it…
I’m excited to use this addon for a wall panel I am putting together but I notice that it doesn’t seem to support HEIC which is the default Apple photo format these days. Is there a way to enable HEIC as nearly all of my photos from the last few years are in this format?
I love this add on. Thank you!
I’m struggling with enabled_on_tabs option.
I have a main view that I want wallpanel to be active on, but use subviews that I want it disabled on. Should I put the view name under the enabled_on_tabs option? Or some other identifier?
Edit: I suppose more directly, my desired behavior is full screen, tool bar hidden, and keep the back button when looking at a subview, and then have wallpanel kick back in with no toolbar when you are back at the home view.
Right now it seems that if I have the back button on the subview, the the toolbar is showing on the home page.
I’m indifferent about whether or not the screen saver kicks in over a subview.
Can someone please help me why the style that i use to get the transparent card is not working? I always get one with a black background.
wallpanel:
enabled: true
image_fit: cover
image_url: media-entity://camera.google_photos_favorites_media
enabled_on_tabs:
- tablet
debug: false
hide_toolbar: false
hide_sidebar: false
fullscreen: false
idle_time: 30
display_time: 10
keep_screen_on_time: 86400
black_screen_after_time: 7200
control_reactivation_time: 1
stop_screensaver_on_mouse_move: true
image_animation_ken_burns: true
screensaver_stop_navigation_path: /lovelace/tablet
screensaver_entity: input_boolean.wallpanel_screensaver
info_move_pattern: random
info_move_interval: 30
info_move_fade_duration: 5
card_interaction: true
cards:
- type: custom:vertical-stack-in-card
cards:
- type: horizontal-stack
cards:
- type: custom:mushroom-title-card
title: '{{ now().strftime("%H:%M") }}'
alignment: start
card_mod:
style: |
ha-card {
--title-font-size: 50px !important;
right: -10px;
top: 10px;
}
- type: custom:clock-weather-card
entity: weather.openweathermap
sun_entity: sun.sun
temperature_sensor: sensor.ortansia_soil_temperature
weather_icon_type: fill
animated_icon: true
language: el
time_format: 24
hide_date: true
hide_today_section: false
hide_forecast_section: true
hide_clock: true
hourly_forecast: false
use_browser_time: false
card_mod:
style: |
ha-card {
width: 180%;
right: -25px;
top:-5px;
border: unset;
background: unset;
box-shadow: none;
}
- type: custom:mushroom-entity-card
entity: sensor.balcony_soil_temperature
name: Εκτός
icon_color: green
card_mod:
style:
mushroom-shape-icon$: |
.shape {
--shape-color: none;
--icon-size: 60px;
--icon-symbol-size: 60px;
--card-mod-icon-color: transparent;
}
.: |
ha-card {
border: unset;
background: unset;
left: -100px;
width:22%;
--ha-card-border-width: 0;
--ha-card-background: transparent
}
style:
wallpanel-screensaver-info-box:
'--wp-card-width': 450px
wallpanel-screensaver-info-box-content:
'--ha-card-background': none
'--ha-card-box-shadow': none
'--ha-card-border-width': 0px
text-shadow: -0.5px -0.5px 0 rgb(17, 17, 17), 0.5px -0.5px 0 rgb(17, 17, 17), -0.5px 0.5px 0 rgb(17, 17, 17), 0.5px 0.5px 0 rgb(17, 17, 17)
'--primary-text-color': '#ffffff'
'--secondary-text-color': '#dddddd'
Can you try
'--ha-card-background': '#ffffffff'
Instead of using none? This explicitly sets it to use a transparency channel. I believe I ran into trouble when using none for some colour parameters as well.
That was the solution , thx
Hey!
Is there an option to exit fullscreen mode / bring back the bars by mouseclick or touch?
Thx in advance!
Hi,
I wanted to share mine, thanks j-a-n for your addon.
The possibilities are immense !
I coupled the wallpaper with the weather and the day/night profile…
An automation changes the profile when the sun rises and sets
image_url: >-
https://api.unsplash.com/photos/random?client_id={TOKEN}&query=?${entity:weather.maison},${entity:input_select.wallpanel_background},night&sig=${timestamp}
Do you know of a popup system that could emit notifications (example, in the upper right corner) and that this would disappear after X seconds?
THANKS
it work, thanks!!!
hi
very new in HA
input_boolean.wallpanel_screensaver don’t stay “on” and “off”, when i turn “off”, it run again the screensaver and the tuggle return to “on”
what i did wrong?
hi,
i realy like your screensaver design
can you please share the entire code user to get this one ?
thanks in dvance (Merci ![]() )
)
The addon is working great for a few years allready.
I only use it too get fullscreen on my wall tablet, (without any screensaver or photos)
Since few days i got this ssl error on my wall tablet, drains battery etc
When i logcat the tablet I can see it is generated by HACS/Wallpanel picsum etc
wallpanel:
enabled: true
hide_toolbar: true
hide_sidebar: true
fullscreen: true
idle_time: 0
I tried too add
show_images: false
but it doesn’t make a diffrence.
Somebody that can give an hint? (I also don’t like the addon is loading pictures from the www)
** Update trying some stuff, disabling wallpanel and enabling it fixed the problem. Anyone know why wallpanel is loading pictures on the background?