Has anyone been able to create a zwavejs blueprint for the nanomote quad?
If i add the url for this blueprint to my setup will it automatically pull the js version from post 12 or will it pull the original from the top that works with ozw? If it doesnt pull from post 12 how is that accomplished to import it to my ha?
Can some kind soul see what I messed up with? It finds the nanomote but it wont trigger the device
blueprint:
name: Aeotec ZWA003 NanoMote Quad
description: Create automations for the Aeotec ZWA003 NanoMote Quad using the
OZW integration.
domain: automation
input:
aeotec_nanomote:
name: Aeotec NanoMote Quad
description: The NanoMote Quad to interact with.
selector:
device:
integration: zwave_js
manufacturer: Aeotec Ltd.
model: Aeotec NanoMote Quad
button_1:
name: Press Button One
description: Action to run on button press.
default: []
selector:
action: {}
button_2:
name: Press Button Two
description: Action to run on button press.
default: []
selector:
action: {}
button_3:
name: Press Button Three
description: Action to run on button press.
default: []
selector:
action: {}
button_4:
name: Press Button Four
description: Action to run on button press.
default: []
selector:
action: {}
mode: single
max_exceeded: silent
trigger:
platform: event
event_type: zwave_js_event
event_data:
command_class_name: Central Scene
device_id: 881-3-2
action:
- variables:
scene_id: "{{ trigger.event.data.property_key_name }}"
- choose:
- conditions: "{{ scene_id == '001' }}"
sequence: 34-91-0-scene-001
- conditions: "{{ scene_id == '002' }}"
sequence: 34-91-0-scene-002
- conditions: "{{ scene_id == '003' }}"
sequence: 34-91-0-scene-003
- conditions: "{{ scene_id == '004' }}"
sequence: 34-91-0-scene-004
the event type is diferent now
change zwave_js_event FOR zwave_js_value_notification
I moved from openzwave to zwave-js and my nanomote quad automations failed to work.
They were in the following format:
- alias: Button 1 single
trigger:
platform: event
event_type: ozw.scene_activated
event_data:
node_id: 25
scene_value_id: 1
scene_id: 1
action:
service: script.light_bathroom
id: xxxxxxxxxxxxxxxxxx
I tried switching the “ozw.scence_activated” against “zwave_js_value_notification” however this didn’t solve it, my automations would not get triggered.
So I got the blueprint from post #12 and I can add automations that work. However the blueprint only sets up single quick press for each button. I was using automations for holding down and releasing as well (thus 8 automations in total).
If I run listen on this press I get two entries:
"value": "KeyHeldDown",
"value_raw": 2
“value”: “KeyReleased”,
“value_raw”: 1
- Is there anyway to tweak the blueprint to allow for programing using holding down button?
- If not, how should the manual code be for zwave-js if I do it like I had previously?
I will answer my own question as I got it to work. Don’t know how I add my blueprint here but the following works for allowing to create automations for both the quick press and the long hold for 2 seconds for each button. So all in all 8 automations from the NanoMote Quad.
Note the Input needs to be matched to your NanoMote Quad.
And it’s changed to have zwave_js_value_notification instead of js_event.
blueprint:
name: Aeotec ZWA003 NanoMote Quad
description: Create automations for the Aeotec ZWA003 NanoMote Quad using the
Zwave-JS integration.
domain: automation
input:
NanoMote:
name: Aeotec NanoMote Quad
description: The NanoMote Quad to interact with.
selector:
device:
integration: zwave_js
manufacturer: Aeotec Ltd.
model: Aeotec NanoMote Quad
button_1_single:
name: Press Button One Single
description: Action to run on single button press.
default: []
selector:
action: {}
button_1_hold:
name: Press Button One Hold
description: Action to run on long button press.
default: []
selector:
action: {}
button_2_single:
name: Press Button Two Single
description: Action to run on single button press.
default: []
selector:
action: {}
button_2_hold:
name: Press Button Two Hold
description: Action to run on long button press.
default: []
selector:
action: {}
button_3_single:
name: Press Button Three Single
description: Action to run on single button press.
default: []
selector:
action: {}
button_3_hold:
name: Press Button Three Hold
description: Action to run on long button press.
default: []
selector:
action: {}
button_4_single:
name: Press Button Four Single
description: Action to run on single button press.
default: []
selector:
action: {}
button_4_hold:
name: Press Button Four Hold
description: Action to run on long button press.
default: []
selector:
action: {}
mode: single
max_exceeded: silent
trigger:
platform: event
event_type: zwave_js_value_notification
event_data:
command_class_name: Central Scene
device_id: !input NanoMote
action:
- variables:
scene_id: "{{ trigger.event.data.property_key_name }}"
scene_value_id: "{{ trigger.event.data.value }}"
- choose:
- conditions: "{{ scene_id == '001' and scene_value_id == 'KeyPressed' }}"
sequence: !input button_1_single
- conditions: "{{ scene_id == '001' and scene_value_id == 'KeyReleased' }}"
sequence: !input button_1_hold
- conditions: "{{ scene_id == '002' and scene_value_id == 'KeyPressed' }}"
sequence: !input button_2_single
- conditions: "{{ scene_id == '002' and scene_value_id == 'KeyReleased' }}"
sequence: !input button_2_hold
- conditions: "{{ scene_id == '003' and scene_value_id == 'KeyPressed' }}"
sequence: !input button_3_single
- conditions: "{{ scene_id == '003' and scene_value_id == 'KeyReleased' }}"
sequence: !input button_3_hold
- conditions: "{{ scene_id == '004' and scene_value_id == 'KeyPressed' }}"
sequence: !input button_4_single
- conditions: "{{ scene_id == '004' and scene_value_id == 'KeyReleased' }}"
sequence: !input button_4_hold
I’ve copied your blueprint but for some reason I can’t get it to work, I keep getting this error:
Template variable error: 'dict object' has no attribute 'event' when rendering '{{ trigger.event.data.property_key_name }}'
Any advice would be greatly appriciated, I’ve had a look through but this is a bit over my head so I’m not sure what I’m doing wrong.
Thanks
I was being rather obtuse, it works fine when I tested it physically. I presume that error is just because I was running internal tests and it had no real data to act upon.
Works fantastically,
thank you Oscar
Found my device I’d in the log both where in the blue print code do I add it? Add it to device I’d under trigger bot only get input
The OZW integration (and therefore this blueprint) is depreciated…
You should probably switch to Z-Wave JS
I’m using the new zwave js
Great!
You should only need to add your Nano-Mote from the drop down list, near the top of the blueprint.
There’s a few blueprints shared in this thread… If your still having issue, can you please link to the blueprint your using?
Since OZW is depreciated and discussions in thread have already switch to Z-Wave JS - I’ve just edited the OP, and switched the blueprint to Z-Wave JS. It is tested and working with Home Assistant 2021.12 and includes actions for button pressed, button held and button released.
I’m using this blueprint no device found
Try it it ses my remote thanks
This blueprint stopped working for me when I upgraded from homeassistant 2021.12 to 2022.2. A different zwave scene controller I have also stopped working. Is this related to the fact that scenes have changed? Any one else having the problem or know how to fix it? Thanks.
I know they added a scene state now, but I’m not aware of any breaking changes. I’m on version 2022.2.6 and my nano-mote is still working.
Hi,
I added the Nanomote and used this blueprint and it did not work. After lot of troubleshooting (because I am not experienced with HA), I found that event is showing as:
event_type: zwave_js_value_notification
data:
domain: zwave_js
node_id: 13
home_id: <redacted>
endpoint: 0
device_id: <redacted>
command_class: 91
command_class_name: Central Scene
label: Scene 001
property: scene
property_name: scene
property_key: "001"
property_key_name: "001"
value: 0
value_raw: 0
origin: LOCAL
time_fired: "2022-12-21T00:41:23.751223+00:00"
context:
id: 01GMS21EH7SHJPJ0T1B3GQVBGY
parent_id: null
user_id: null
Also found that KeyPressed = 0, KeyHeldDown=2 and KeyReleased=1 in the event. I modified the automation (for my personal use) to:
conditions: "{{ attribute_id == 0 }}"
conditions: "{{ attribute_id == 2 }}"
conditions: "{{ attribute_id == 1 }}"
Now the automation started to work. I have no idea why I am getting values of 0/1/2 instead of KeyPressed, KeyReleased and KeyHeldDown. My Nanomote is showing firmware version 1.3.
Any insight will be appreciated,
Thanks…
The blueprint is still working just fine for me @ArunGupta
My nanomote is also on FW 1.3 - Looks like your missing the correct value: field
Here’s an event from mine
event_type: zwave_js_value_notification
data:
domain: zwave_js
node_id: 33
home_id: ...
endpoint: 0
device_id: ...
command_class: 91
command_class_name: Central Scene
label: Scene 004
property: scene
property_name: scene
property_key: "004"
property_key_name: "004"
value: KeyPressed
value_raw: 0
origin: LOCAL
time_fired: "2022-12-23T00:31:12.047860+00:00"
context:
id: 01GMY6875FAEKBCRWH2WBSF5SB
parent_id: null
user_id: null
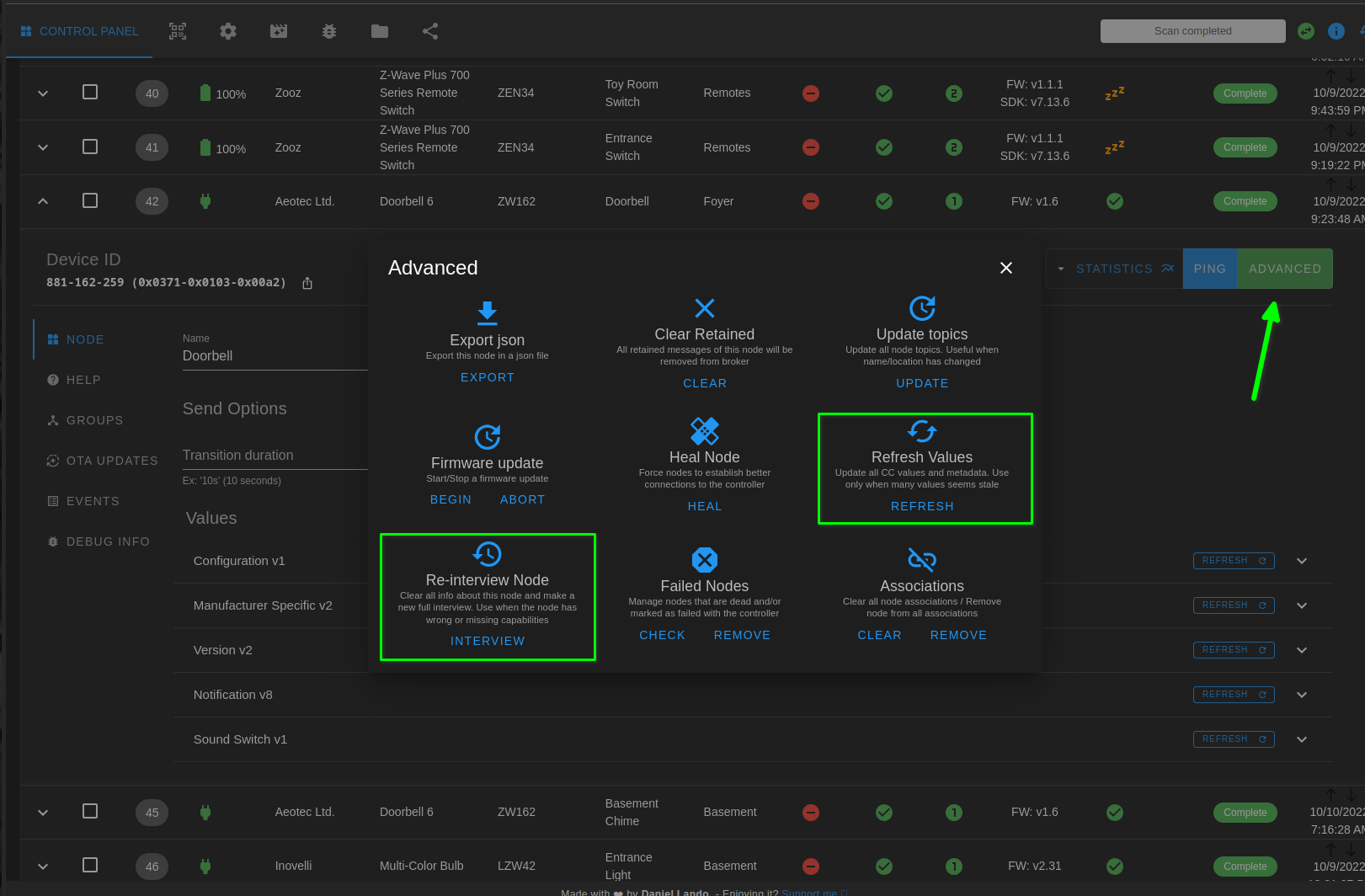
Have you tried refreshing the values or re-interviewing your node?