But should i define the “custom:config-template-card” there? The other yaml files i have i’ve never set the type there… Also, I tried to put define the type there but no luck
The whole code is wrong.
If it should be Entities card inside the "config-template-card" then it must be kind of this:
type: 'custom:config-template-card'
entities:
- ..........
card:
type: entities
title: .....
entities:
- ....
With the code below i get “No card type defined”
title: Garmin
icon: mdi:heart-pulse
type: "custom:config-template-card"
entities:
- entity: sensor.strava_0_1
card:
- type: entities
title: "${states['sensor.strava_0_0'].state}"
entities:
- type: attribute
entity: sensor.strava_0_0
attribute: friendly_name
name: Date
icon: mdi:calendar-clock
- entity: sensor.strava_0_1
name: Duration```At least replace this:
card:
- type: entities
with this:
card:
type: entities
Yeah I saw it after i posted it and i was trying to fix it. Finally it works… Thanks a lot!!
@DavidFW1960, sorry for direct mentioning, you wanted to use "config-template-card" for:
- Displaying the “Excellent, Fair” etc words - may be done by
"secondary_info"or"card-mod"(see examples above). - Changing an icon dependingly on state:
- may by done by specifying an icon (
"icon_template") in config (if possible); - may be done by using
"Custom UI"(never used by myself so far, I am still learning, but I know that it may be used for this); - also check about a ready
"device_class"for this ("signal_strength"may be? Update: seems NO).
Means - you may not use "config-template-card" at all.
Yep I’ll try that tomorrow as well as a few of your other suggestions.
Deprecated so not doing that…
Maybe… I’ll need to investigate that. The sensor is an MQTT sensor… I’ll look into that.
No problem. I appreciate your help and ideas. I will respond after I have a go at it in the morning. Bed time now.
Oh. I did not know that ))). Heard a lot about using it, planned it - and now it seems to be useless…
Yeah so I can’t get this right.
- entity: sensor.coffee_maker_firmware
type: 'custom:multiple-entity-row'
show_state: false
name: "${'Coffee'}"
styles:
width: 66%
icon: "${coffee >= 100 ? 'mdi:wifi' : coffee >= 80 ? 'mdi:wifi-strength-3' : coffee >= 60 ? 'mdi:wifi-strength-2' : 'mdi:wifi-strength-1' }"
entities:
- entity: sensor.coffee_maker_status
name: MQTT
styles:
width: 15%
- entity: sensor.sonoff1_2914_wifi_connect_count
name: WiFi
styles:
width: 15%
- entity: sensor.sonoff1_2914_signal
name: Signal
styles:
width: 35%
- entity: sensor.sonoff1_2914_rssi
name: RSSI
styles:
width: 35%
secondary_info: "${( coffee >= 100 ? 'Excellent' : coffee >= 80 ? 'Good' : coffee >= 60 ? 'Fair' : 'Weak' )}"
Looks like this:

With no styling it looks like the toothbrush one.
I’m also mindful of how it looks on a mobile device.
I’d like to use percentages so it doesn’t screw up the mobile device as well.
Ideally I’d like all the columns to align with each other whereas right now if the RSSI is 100% the get thrown out of alignment and it right fills the whole row:

Tried setting
name: "${'Alarm'}"
styles:
width: 150px
and also
name: "${'Alarm'}"
styles:
width: 35%
but they just look the same.
Finally the device_class is signal_strength and the icon doesn’t change so I think I need to stick with the template. Just saw your edit lol!!
Anyway so my only remaining issue is aligning the text in the right 4 columns…
35px
In case of using percentage you get a relative size - relative to the initial one which is different for all entities.
As I understood HA cannot define which icon to use since levels depend on type of connectivity.
px size is different on different screen sizes so I want it to be a percentage of the card width.
I’d like the say Coffee to be 25% of card width and the 4 columns to east be 25% of the rest of the width and entered in each column.
Can you show me how to do that?
I will try to simulate your case and post here my results.
Just FWIW, on my iPad with no styling at all it looks like this:
So the Signal and RSSI are splitting onto 2 lines but perfect alignment. (Landscape mode on the iPad)
Portrait mode:
All over the place…
No, there are slight differences… I am trying to simulate, wait a little.
Yeah you’re right… slight shift…
Here 2 templates:
- “Excellent” etc in
"secondary_info". - In a separate column.
decluttering_templates:
decl_test_david:
card:
type: 'custom:config-template-card'
variables:
varDEVICE: 'parseFloat(states[''[[SENSOR_DEVICE]]''].state)'
entities:
- '[[SENSOR_DEVICE]]'
- '[[VALUE_DEVICE_NAME]]'
- '[[SENSOR_DEVICE_STATUS]]'
- '[[SENSOR_DEVICE_WIFI_CONNECT_COUNT]]'
- '[[SENSOR_DEVICE_SIGNAL]]'
- '[[SENSOR_DEVICE_RSSI]]'
card:
type: 'custom:mod-card'
style:
multiple-entity-row:
$:
hui-generic-entity-row:
$: |
.info.pointer .secondary {
{% if states('[[SENSOR_DEVICE]]')|int >= 100 %}
color: green;
{% elif states('[[SENSOR_DEVICE]]')|int >= 80 %}
color: orange;
{% elif states('[[SENSOR_DEVICE]]')|int >= 60 %}
color: red;
{% else %}
color: magenta;
{% endif %}
}
card:
type: 'custom:multiple-entity-row'
entity: '[[SENSOR_DEVICE]]'
show_state: false
name: '[[VALUE_DEVICE_NAME]]'
icon: >-
${varDEVICE >= 100 ? "mdi:wifi" : (varDEVICE >= 80 ?
"mdi:wifi-strength-3" : (varDEVICE >= 60 ? "mdi:wifi-strength-2" :
"mdi:wifi-strength-1")) }
secondary_info: >-
${ varDEVICE >= 100 ? "Excellent" : (varDEVICE >= 80 ? "Good" :
(varDEVICE >= 60 ? "Fair" : "Weak"))}
entities:
- entity: '[[SENSOR_DEVICE_STATUS]]'
name: MQTT
styles:
width: 23px
- entity: '[[SENSOR_DEVICE_WIFI_CONNECT_COUNT]]'
name: WiFi
styles:
width: 23px
- entity: '[[SENSOR_DEVICE_SIGNAL]]'
name: Signal
styles:
width: 48px
- entity: '[[SENSOR_DEVICE_RSSI]]'
name: RSSI
styles:
width: 38px
decl_test_david_2:
card:
type: 'custom:config-template-card'
variables:
varDEVICE: 'parseFloat(states[''[[SENSOR_DEVICE]]''].state)'
entities:
- '[[SENSOR_DEVICE]]'
- '[[VALUE_DEVICE_NAME]]'
- '[[SENSOR_DEVICE_STATUS]]'
- '[[SENSOR_DEVICE_WIFI_CONNECT_COUNT]]'
- '[[SENSOR_DEVICE_SIGNAL]]'
- '[[SENSOR_DEVICE_RSSI]]'
card:
type: 'custom:mod-card'
style:
multiple-entity-row:
$:
hui-generic-entity-row: |
.entities-row div.entity:nth-child(1) div::before {
{% if states('[[SENSOR_DEVICE]]')|int >= 100 %}
color: green;
content: "Excellent\A";
{% elif states('[[SENSOR_DEVICE]]')|int >= 80 %}
color: orange;
content: "Good\A";
{% elif states('[[SENSOR_DEVICE]]')|int >= 60 %}
color: red;
content: "Fair\A";
{% else %}
color: magenta;
content: "Weak\A";
{% endif %}
line-height: var(--mdc-typography-body1-line-height, 1.5rem);
text-align: center;
white-space: pre;
}
.entities-row div.entity:nth-child(1) div {
color: transparent;
line-height: 0px;
}
card:
type: 'custom:multiple-entity-row'
entity: '[[SENSOR_DEVICE]]'
show_state: false
name: '[[VALUE_DEVICE_NAME]]'
icon: >-
${varDEVICE >= 100 ? "mdi:wifi" : (varDEVICE >= 80 ?
"mdi:wifi-strength-3" : (varDEVICE >= 60 ? "mdi:wifi-strength-2" :
"mdi:wifi-strength-1")) }
secondary_info: last-changed
entities:
- entity: '[[SENSOR_DEVICE]]'
name: Quality
styles:
width: 55px
- entity: '[[SENSOR_DEVICE_STATUS]]'
name: MQTT
styles:
width: 23px
- entity: '[[SENSOR_DEVICE_WIFI_CONNECT_COUNT]]'
name: WiFi
styles:
width: 23px
- entity: '[[SENSOR_DEVICE_SIGNAL]]'
name: Signal
styles:
width: 48px
- entity: '[[SENSOR_DEVICE_RSSI]]'
name: RSSI
styles:
width: 38px
Both templates use the "config-template-card":
- For displaying an icon dependingly on the state.
- For displaying those “Excellent” etc words in the
"secondary-info"section (the 1st template).
Alternatively you may change the icon in the Config in an "icon_template" section (if possible).
How to use the templates:
type: entities
entities:
- type: 'custom:decluttering-card'
template: decl_test_david
variables:
- SENSOR_DEVICE: sensor.test_david_1_device
- VALUE_DEVICE_NAME: Coffee
- SENSOR_DEVICE_STATUS: sensor.test_david_1_device_status
- SENSOR_DEVICE_WIFI_CONNECT_COUNT: sensor.test_david_1_wifi_connect_count
- SENSOR_DEVICE_SIGNAL: sensor.test_david_1_signal
- SENSOR_DEVICE_RSSI: sensor.test_david_1_rssi
How it looks like on desktop (Chrome) for both templates:

How it looks like in iPhone 5s (Safari):
Since the 2nd option is a kind of trick, I would recommend you to use the 1st option - it is more reliable.
Of course, those "::before" & "content" CSS things are supported with many browsers, but you decide yourself which option to choose.
P.S. I really like the "multiple-entity-row" - but it does not show "last-changed" for every item, this is rather important for me.
Omg!!!
I will give it a whirl. I do like the look of the second one and I don’t need secondary_info but can just leave that off… I will report back
THANK YOU
David, welcome!
If you decide to proceed with the 2nd option - consider changing the icon in the sensor itself (Config → icon_template) and then do not use the "config-template-card".
You may even decide to create a new template sensor with values “Excellent” etc instead of using those "::before" & "content" CSS things. Then the "card-mod" will be used only for colourizing the “Excellent” etc column.
The simpler - the better, I think…
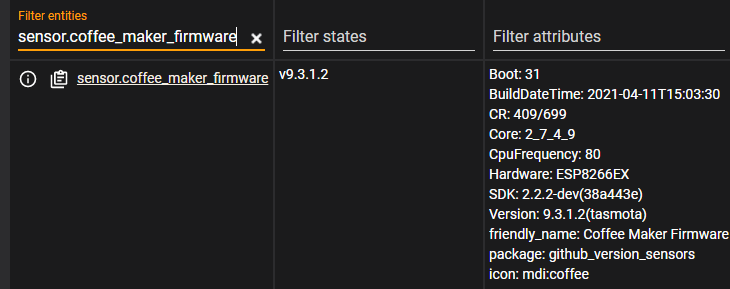
Ummm… why? I don’t see an option to do that. The sensor is created by the Tasmota integration.
Hmm yes but why?
Tried this:
decluttering_templates:
dec_sonoff:
card:
type: 'custom:config-template-card'
variables:
varDEVICE: 'parseFloat(states[''[[SENSOR_DEVICE_RSSI]]''].state)'
entities:
- '[[SENSOR_DEVICE]]'
- '[[VALUE_DEVICE_NAME]]'
- '[[SENSOR_DEVICE_STATUS]]'
- '[[SENSOR_DEVICE_WIFI_CONNECT_COUNT]]'
- '[[SENSOR_DEVICE_SIGNAL]]'
- '[[SENSOR_DEVICE_RSSI]]'
card:
type: 'custom:mod-card'
style:
multiple-entity-row:
$:
hui-generic-entity-row: |
.entities-row div.entity:nth-child(1) div::before {
{% if states('[[SENSOR_DEVICE_RSSI]]')|int >= 100 %}
color: green;
content: "Excellent\A";
{% elif states('[[SENSOR_DEVICE_RSSI]]')|int >= 80 %}
color: orange;
content: "Good\A";
{% elif states('[[SENSOR_DEVICE_RSSI]]')|int >= 60 %}
color: red;
content: "Fair\A";
{% else %}
color: magenta;
content: "Weak\A";
{% endif %}
line-height: var(--mdc-typography-body1-line-height, 1.5rem);
text-align: center;
white-space: pre;
}
.entities-row div.entity:nth-child(1) div {
color: transparent;
line-height: 0px;
}
card:
type: 'custom:multiple-entity-row'
entity: '[[SENSOR_DEVICE]]'
show_state: false
name: '[[VALUE_DEVICE_NAME]]'
icon: >-
${varDEVICE >= 100 ? "mdi:wifi" : (varDEVICE >= 80 ?
"mdi:wifi-strength-3" : (varDEVICE >= 60 ? "mdi:wifi-strength-2" :
"mdi:wifi-strength-1")) }
secondary_info: last-changed
entities:
- entity: '[[SENSOR_DEVICE]]'
name: Quality
styles:
width: 55px
- entity: '[[SENSOR_DEVICE_STATUS]]'
name: MQTT
styles:
width: 23px
- entity: '[[SENSOR_DEVICE_WIFI_CONNECT_COUNT]]'
name: WiFi
styles:
width: 23px
- entity: '[[SENSOR_DEVICE_SIGNAL]]'
name: Signal
styles:
width: 48px
- entity: '[[SENSOR_DEVICE_RSSI]]'
name: RSSI
styles:
width: 38px
type: entities
entities:
- type: 'custom:decluttering-card'
template: dec_sonoff
variables:
- SENSOR_DEVICE: sensor.coffee_maker_firmware
- VALUE_DEVICE_NAME: Coffee
- SENSOR_DEVICE_STATUS: sensor.coffee_maker_status
- SENSOR_DEVICE_WIFI_CONNECT_COUNT: sensor.sonoff1_2914_wifi_connect_count
- SENSOR_DEVICE_SIGNAL: sensor.sonoff1_2914_signal
- SENSOR_DEVICE_RSSI: sensor.sonoff1_2914_rssi
And get this:

I cut and pasted all those entities into dev-tools states and they are all there