Like this:
decluttering_templates:
decl_test_david:
card:
type: 'custom:config-template-card'
.................
views:
- title: '-----'
path: '-----'
badges: []
cards:
- type: entities
entities:
- entity: sensor.test_timestamp
format: total
...................
1 Like
Also, David, if you like, you may display "last-changed" for every item:
I do love the "multiple-entity-row" and use it a lot.
But there is a thing which I do not like - inability to display "last-changed" for each item.
Currently it is supported only for the main entity.
How do you like this?
It needs a "card-mod" installed.
[image]
[image]
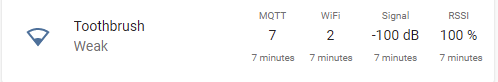
- type: 'custom:multiple-entity-row'
entity: sensor.test_david_2_device
show_state: false
name: Toothbrush
icon: 'mdi:wifi-strength-1'
secondary_info: Weak
style: |
:host .entities-row {
…
Thanks but it’s not really useful for my use here… the signal and RSSI jump around like a drunken sailor…
SeLLeRoNe
April 15, 2021, 10:59am
502
I have actually a question here… Where (or how) did you get that _firmware entity?
I’m trying to replicate your same config (the goal was to provide you an even more shorter amount of code), but I am struggling to find that piece (not really important, but now I’m curious
Thanks
Hahaha! It’s a hack. I think it’s STATUS2 and I publish that to the group topic and then use a mqtt sensor with json_attributes to read it it. It’s an upper PITA compared to the old MQTT discovery method. Check my github for the githun_sensors package. home-assistant/github_version_sensors.yaml at 81d01e00944884a724ef5deaa5af0a2a0f41c056 · DavidFW1960/home-assistant · GitHub Line 111…
SeLLeRoNe
April 15, 2021, 11:21am
504
Ah! That’s what I thought!
Thanks!
I do a status 11 as well because that returns interesting info as well… even though the state I’m getting is the same as one of the ones provided by the integration - but if I use that then when I click on the row I get all the other info as well in the pop up as I showed way up above… (I’m only saying this because it’s not immediately obvious why I’m doing that so if you suggest a new config just remember my end goal is the information in the pop ups as well as the formatting of the rssi etc)
SeLLeRoNe
April 15, 2021, 12:15pm
506
So, basically what I’m trying to do to reduce the code is this:
tasmota_info:
card:
type: 'custom:config-template-card'
variables:
- varDEVICE: parseFloat(states['sensor.[[device]]_rssi'].state)
entities:
- sensor.[[device]]_mqtt_connect_count
- sensor.[[device]]_wifi_connect_count
- sensor.[[device]]_signal
- sensor.[[device]]_rssi
card:
type: 'custom:mod-card'
style:
multiple-entity-row:
$:
hui-generic-entity-row: |
.entities-row div.entity:nth-child(1) div::before {
{% if states(sensor.[[device]]_rssi)|int >= 100 %}
color: green;
content: "Excellent\A";
{% elif states(sensor.[[device]]_rssi)|int >= 80 %}
color: orange;
content: "Good\A";
{% elif states(sensor.[[device]]_rssi)|int >= 60 %}
color: red;
content: "Fair\A";
{% else %}
color: magenta;
content: "Weak\A";
{% endif %}
line-height: var(--mdc-typography-body1-line-height, 1.5rem);
text-align: center;
white-space: pre;
}
.entities-row div.entity:nth-child(1) div {
color: transparent;
line-height: 0px;
}
card:
type: 'custom:multiple-entity-row'
entity: sensor.time
show_state: false
name: '[[device_name]]'
icon: >-
${varDEVICE >= 100 ? "mdi:wifi" : (varDEVICE >= 80 ?
"mdi:wifi-strength-3" : (varDEVICE >= 60 ? "mdi:wifi-strength-2" :
"mdi:wifi-strength-1")) }
secondary_info: last-changed
entities:
- entity: sensor.[[device]]_rssi
name: Quality
styles:
width: 55px
- entity: sensor.[[device]]_mqtt_connect_count
name: MQTT
styles:
width: 23px
- entity: sensor.[[device]]_wifi_connect_count
name: WiFi
styles:
width: 23px
- entity: sensor.[[device]]_signal
name: Signal
styles:
width: 48px
- entity: sensor.[[device]]_rssi
name: RSSI
styles:
width: 38px
Entity code:
- type: 'custom:decluttering-card'
template: tasmota_info
variables:
- device: studio_desk_andrea_lamp
- device_name: Lamp
So, the idea is that you provide the device and it’s name, and that’s it, the rest is in the template so that you really need just to add 2 things for each item you want to be visualized.
Right now tho, it is not yet working.@Ildar_Gabdullin spot something I did wrong?
SeLLeRoNe
April 15, 2021, 12:17pm
507
That’s very nice indeed, would be even better if HA expose those two entities and related info automatically
SeLLeRoNe
April 15, 2021, 12:52pm
508
Ok, got it working! @DavidFW1960
Decluttering template:
tasmota_info:
card:
type: 'custom:config-template-card'
variables:
varDEVICE: 'parseFloat(states[''sensor.[[device]]_rssi''].state)'
entities:
- 'sensor.[[device]]_rssi'
- 'sensor.[[device]]_signal'
- 'sensor.[[device]]_mqtt_connect_count'
- 'sensor.[[device]]_wifi_connect_count'
card:
type: 'custom:mod-card'
style:
multiple-entity-row:
$:
hui-generic-entity-row: |
.entities-row div.entity:nth-child(1) div::before {
{% if states('sensor.[[device]]_rssi')|int >= 100 %}
color: green;
content: "Excellent\A";
{% elif states('sensor.[[device]]_rssi')|int >= 80 %}
color: orange;
content: "Good\A";
{% elif states('sensor.[[device]]_rssi')|int >= 60 %}
color: red;
content: "Fair\A";
{% else %}
color: magenta;
content: "Weak\A";
{% endif %}
line-height: var(--mdc-typography-body1-line-height, 1.5rem);
text-align: center;
white-space: pre;
}
.entities-row div.entity:nth-child(1) div {
color: transparent;
line-height: 0px;
}
card:
type: 'custom:multiple-entity-row'
entity: sensor.[[device]]_rssi
show_state: false
name: '[[device_name]]'
icon: >-
${varDEVICE >= 100 ? "mdi:wifi-strength-4" : (varDEVICE >= 80 ?
"mdi:wifi-strength-3" : (varDEVICE >= 60 ? "mdi:wifi-strength-2" :
"mdi:wifi-strength-1")) }
secondary_info: last-changed
entities:
- entity: sensor.[[device]]_rssi
name: Quality
styles:
width: 55px
- entity: sensor.[[device]]_mqtt_connect_count
name: MQTT
styles:
width: 23px
- entity: sensor.[[device]]_wifi_connect_count
name: WiFi
styles:
width: 23px
- entity: sensor.[[device]]_signal
name: Signal
styles:
width: 48px
- entity: sensor.[[device]]_rssi
name: RSSI
styles:
width: 38px
Entitiy card:
- type: entities
entities:
- type: 'custom:decluttering-card'
template: tasmota_info
variables:
- device: studio_desk_andrea_lamp
- device_name: Lamp Andrea
- type: 'custom:decluttering-card'
template: tasmota_info
variables:
- device: studio_desk_sonia_lamp
- device_name: Lamp Sonia
Outcome:
Please note, I also changed “mdi:wifi” to “mdi:wifi-strength-4” so that the icon always use the same format, it looks better that way in my own opinion, feel free to revert it if you prefer the other
There is only 1 thing that I can see it might need to be improved which is the “Unavailable” handling, so that if something is Unavailable it shows N/A instead of that long text
I like this too.
Usually I do this kind of decluttering only if I am absolutely sure that names of these auto-generated entities will be always in the same format.
Could be done by using template sensor in Config.
OK, these things may be done:
decl_test_david_4:
card:
type: 'custom:config-template-card'
variables:
varDEVICE: 'parseFloat(states[''sensor.[[DEVICE]]_rssi''].state)'
entities:
- 'sensor.[[DEVICE]]_rssi'
- 'sensor.[[DEVICE]]_signal'
- 'sensor.[[DEVICE]]_mqtt_connect_count'
- 'sensor.[[DEVICE]]_wifi_connect_count'
card:
type: 'custom:mod-card'
style:
multiple-entity-row:
$:
hui-generic-entity-row: |
.entities-row div.entity:nth-child(1) div::before {
{% if states('sensor.[[DEVICE]]_rssi')|int >= 100 %}
color: green;
content: "Excellent\A";
{% elif states('sensor.[[DEVICE]]_rssi')|int >= 80 %}
color: orange;
content: "Good\A";
{% elif states('sensor.[[DEVICE]]_rssi')|int >= 60 %}
color: red;
content: "Fair\A";
{% elif states('sensor.[[DEVICE]]_rssi') in ['unavailable','unknown'] %}
color: brown;
content: "N/A\A";
{% else %}
color: magenta;
content: "Weak\A";
{% endif %}
line-height: var(--mdc-typography-body1-line-height, 1.5rem);
text-align: center;
white-space: pre;
}
.entities-row div.entity:nth-child(1) div {
color: transparent;
line-height: 0px;
}
.entities-row div.entity:nth-child(2) div::before {
{% if states('sensor.[[DEVICE]]_mqtt_connect_count') in ['unavailable','unknown'] %}
color: brown;
content: "N/A\A";
line-height: var(--mdc-typography-body1-line-height, 1.5rem);
{% endif %}
}
.entities-row div.entity:nth-child(2) div {
{% if states('sensor.[[DEVICE]]_mqtt_connect_count') in ['unavailable','unknown'] %}
color: transparent;
line-height: 0px;
{% endif %}
}
.entities-row div.entity:nth-child(3) div::before {
{% if states('sensor.[[DEVICE]]_wifi_connect_count') in ['unavailable','unknown'] %}
color: brown;
content: "N/A\A";
line-height: var(--mdc-typography-body1-line-height, 1.5rem);
{% endif %}
}
.entities-row div.entity:nth-child(3) div {
{% if states('sensor.[[DEVICE]]_wifi_connect_count') in ['unavailable','unknown'] %}
color: transparent;
line-height: 0px;
{% endif %}
}
.entities-row div.entity:nth-child(4) div::before {
{% if states('sensor.[[DEVICE]]_signal') in ['unavailable','unknown'] %}
color: brown;
content: "N/A\A";
line-height: var(--mdc-typography-body1-line-height, 1.5rem);
{% endif %}
}
.entities-row div.entity:nth-child(4) div {
{% if states('sensor.[[DEVICE]]_signal') in ['unavailable','unknown'] %}
color: transparent;
line-height: 0px;
{% endif %}
}
.entities-row div.entity:nth-child(5) div::before {
{% if states('sensor.[[DEVICE]]_rssi') in ['unavailable','unknown'] %}
color: brown;
content: "N/A\A";
line-height: var(--mdc-typography-body1-line-height, 1.5rem);
{% endif %}
}
.entities-row div.entity:nth-child(5) div {
{% if states('sensor.[[DEVICE]]_rssi') in ['unavailable','unknown'] %}
color: transparent;
line-height: 0px;
{% endif %}
}
.entities-row {
justify-content: flex-start;
align-items: unset;
}
card:
type: 'custom:multiple-entity-row'
entity: 'sensor.[[DEVICE]]_rssi'
show_state: false
name: '[[DEVICE_NAME]]'
icon: >-
${varDEVICE >= 100 ? "mdi:wifi-strength-4" : (varDEVICE >= 80 ?
"mdi:wifi-strength-3" : (varDEVICE >= 60 ? "mdi:wifi-strength-2" :
"mdi:wifi-strength-1")) }
entities:
- entity: 'sensor.[[DEVICE]]_rssi'
name: Quality
styles:
width: 55px
- entity: 'sensor.[[DEVICE]]_mqtt_connect_count'
name: MQTT
styles:
width: 23px
- entity: 'sensor.[[DEVICE]]_wifi_connect_count'
name: WiFi
styles:
width: 23px
- entity: 'sensor.[[DEVICE]]_signal'
name: Signal
styles:
width: 48px
- entity: 'sensor.[[DEVICE]]_rssi'
name: RSSI
styles:
width: 38px
BUT - once again I propose you to use template sensors in the Config.
Also, there is one thing here: using that "::before" etc method anyway causes a little horizontal misalignment . It is a little but it is there. So, that could be a nice trick but so far I do not recommend it.
Yeah I don’t like that… I’d actually prefer all the icons to use the wifi style with lines instead of fill. I’m going to move the quality to be next to the RSSI as well instead of first column.
Ok it’s good BUT none of them are bringing up the state cards like in this post 📝 100% Templatable Lovelace Configurations - #464 by DavidFW1960
David, although your answer was not addressed to me, anyway I wonder - what do you mean ?my last template (as well as my first ones ), that “more-info” pop-ups as supposed.
Yeah your ones work perfectly… it’s Andrea’s ones that don’t
Strange, the differences seem to not affect this: Untitled Diff - Diffchecker
The sensor_device_firmware and sensor_device_status are what provides the full info and they are both missing
OK I got it working.
Templates:
decluttering_templates:
decl_sonoff1:
card:
type: 'custom:config-template-card'
variables:
varDEVICE: 'parseFloat(states[''sensor.[[device]]_rssi''].state)'
entities:
- 'sensor.[[device]]_rssi'
- 'sensor.[[device]]_signal'
- 'sensor.[[device]]_mqtt_connect_count'
- 'sensor.[[device]]_wifi_connect_count'
- 'sensor.[[device_status]]_status'
- 'sensor.[[device_status]]_firmware'
card:
type: 'custom:mod-card'
style:
multiple-entity-row:
$:
hui-generic-entity-row:
$: |
.info.pointer .secondary {
{% if states('sensor.[[device]]_rssi')|int >= 100 %}
color: green;
{% elif states('sensor.[[device]]_rssi')|int >= 80 %}
color: orange;
{% elif states('sensor.[[device]]_rssi')|int >= 60 %}
color: red;
{% else %}
color: magenta;
{% endif %}
}
card:
type: 'custom:multiple-entity-row'
entity: sensor.[[device_status]]_firmware
show_state: false
name: '[[device_name]]'
icon: >-
${varDEVICE >= 100 ? "mdi:wifi" : (varDEVICE >= 80 ?
"mdi:wifi-strength-3" : (varDEVICE >= 60 ? "mdi:wifi-strength-2" :
"mdi:wifi-strength-1")) }
secondary_info: >-
${ varDEVICE >= 100 ? "Excellent" : (varDEVICE >= 80 ? "Good" :
(varDEVICE >= 60 ? "Fair" : "Weak"))}
entities:
- entity: sensor.[[device_status]]_status
name: MQTT
styles:
width: 23px
- entity: sensor.[[device]]_wifi_connect_count
name: WiFi
styles:
width: 23px
- entity: sensor.[[device]]_signal
name: Signal
styles:
width: 48px
- entity: sensor.[[device]]_rssi
name: RSSI
styles:
width: 38px
decl_sonoff2:
card:
type: 'custom:config-template-card'
variables:
varDEVICE: 'parseFloat(states[''sensor.[[device]]_rssi''].state)'
entities:
- 'sensor.[[device]]_rssi'
- 'sensor.[[device]]_signal'
- 'sensor.[[device]]_mqtt_connect_count'
- 'sensor.[[device]]_wifi_connect_count'
- 'sensor.[[device_status]]_status'
- 'sensor.[[device_status]]_firmware'
card:
type: 'custom:mod-card'
style:
multiple-entity-row:
$:
hui-generic-entity-row: |
.entities-row div.entity:nth-child(4) div::before {
{% if states('sensor.[[device]]_rssi')|int >= 100 %}
color: green;
content: "Excellent\A";
{% elif states('sensor.[[device]]_rssi')|int >= 80 %}
color: orange;
content: "Good\A";
{% elif states('sensor.[[device]]_rssi')|int >= 60 %}
color: red;
content: "Fair\A";
{% else %}
color: magenta;
content: "Weak\A";
{% endif %}
line-height: var(--mdc-typography-body1-line-height, 1.5rem);
text-align: center;
white-space: pre;
}
.entities-row div.entity:nth-child(4) div {
color: transparent;
line-height: 0px;
}
card:
type: 'custom:multiple-entity-row'
entity: sensor.[[device_status]]_firmware
show_state: false
name: '[[device_name]]'
icon: >-
${varDEVICE >= 100 ? "mdi:wifi" : (varDEVICE >= 80 ?
"mdi:wifi-strength-3" : (varDEVICE >= 60 ? "mdi:wifi-strength-2" :
"mdi:wifi-strength-1")) }
# secondary_info: last-changed
entities:
- entity: sensor.[[device_status]]_status
name: MQTT
styles:
width: 23px
- entity: sensor.[[device]]_wifi_connect_count
name: WiFi
styles:
width: 23px
- entity: sensor.[[device]]_signal
name: Signal
styles:
width: 48px
- entity: sensor.[[device]]_rssi
name: Quality
styles:
width: 55px
- entity: sensor.[[device]]_rssi
name: RSSI
styles:
width: 38px
Card:
- type: entities
title: MQTT & Wifi Connections
show_header_toggle: false
entities:
- type: 'custom:decluttering-card'
template: decl_sonoff2
variables:
- device: sonoff1_2914
- device_name: Coffee
- device_status: coffee_maker
- type: 'custom:decluttering-card'
template: decl_sonoff2
variables:
- device: sonoff2_3110
- device_name: Toothbrush
- device_status: toothbrush
- type: 'custom:decluttering-card'
template: decl_sonoff2
variables:
- device: sonoff5_1083
- device_name: Garage
- device_status: garage_door
- type: 'custom:decluttering-card'
template: decl_sonoff2
variables:
- device: sonoff6_3719
- device_name: Alarm
- device_status: alarm
- type: 'custom:decluttering-card'
template: decl_sonoff2
variables:
- device: nodemcu_lounge
- device_name: Weather
- device_status: nodemcu_lounge
- type: 'custom:decluttering-card'
template: decl_sonoff2
variables:
- device: nodemcu_bedroom
- device_name: Bedroom
- device_status: nodemcu_bedroom
- type: 'custom:decluttering-card'
template: decl_sonoff2
variables:
- device: sonoff3_0898
- device_name: Office
- device_status: xcy_mini_pc
- type: 'custom:decluttering-card'
template: decl_sonoff2
variables:
- device: sonoff4_0851
- device_name: TV
- device_status: tv_switch
I added 2 entities based on device_status to the template and added device_status to the card which accesses the status and firmware entities so I can show them as more-info when tapped.
Side Note: Looks like crap on my ipad in Landscape mode but is ok in portrait mode. Just not enough pixels in landscape with 3 columns. This is portrait:
This is Landscape:
I had a bit of a play with the widths but it didn’t seem to help much. I think I can just live with this.
BIG THANKS TO @Ildar_Gabdullin and @SeLLeRoNe for all of this. This was no small task and you both went above and beyond so I hope I can help you guys one day as well.
3 Likes
Also just so you know I have a script running with an automation every 10 minutes to publish the status11 command otherwise it doesn’t seem to update… all the tasmota integration sensors do of course by themselves…
SeLLeRoNe
April 16, 2021, 7:44am
518
Yes sorry I didn’t integrate that entity but usually I prefer to drop the “more-info” so I wasn’t checking it, the idea would be to maybe use browser-mod in the future to open a custom popup with pre-defined info.
Beside, I did a really small part, all the credit is absolutely for @Ildar_Gabdullin here
If I may suggest one thing, I’m not sure why you have device and device_status, wouldn’t be easier to rename the sonoff1_2914 into coffee_maker from the integration page so that you don’t have 2 different name for the same thing?
1 Like

 )
)






