not really, Issue is closed.
This is great,
I wanted to add a power indicator under my light switch, and this is what I used.
Is there any way to bring a brightness slider into the mix?
notice I have two Entry lights I want to put the slider up to the first one. this possible?

- entity: light.entry_87
type: 'custom:multiple-entity-row'
icon: 'mdi:lightbulb-outline'
secondary_info:
attribute: "current_power_w"
unit: W
styles:
toggle: true
- entity: light.entry_87
icon: 'mdi:lightbulb-outline'
toggle: true
type: 'custom:slider-entity-row'
Or somehow add a fold entity to drop down a slider.
Would love support for fire-dom-event so we can get browser_mod popups working again 
Does anyone or do you @benct know, if there is a way to “yaml” the displayed name in the row of this great multiple entity row? I want to change this depending of criterias.
I do love the "multiple-entity-row" and use it a lot.
But there is a thing which I do not like - inability to display "last-changed" for each item.
Currently it is supported only for the main entity.
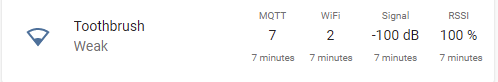
How do you like this?
It needs a "card-mod" installed.


- type: 'custom:multiple-entity-row'
entity: sensor.test_david_2_device
show_state: false
name: Toothbrush
icon: 'mdi:wifi-strength-1'
secondary_info: Weak
style: |
:host .entities-row {
justify-content: flex-start;
align-items: unset;
}
:host .entities-row div.entity:nth-child(1) div::after {
color: var(--secondary-text-color);
font-size: 0.7rem;
content: "\A {{relative_time(strptime(states.sensor.test_david_2_device_status.last_changed,"%H:%M:%S %d/%m/%Y"))}}";
white-space: pre;
}
:host .entities-row div.entity:nth-child(2) div::after {
color: var(--secondary-text-color);
font-size: 0.7rem;
content: "\A {{relative_time(strptime(states.sensor.test_david_2_wifi_connect_count.last_changed,"%H:%M:%S %d/%m/%Y"))}}";
white-space: pre;
}
:host .entities-row div.entity:nth-child(3) div::after {
color: var(--secondary-text-color);
font-size: 0.7rem;
content: "\A {{relative_time(strptime(states.sensor.test_david_2_signal.last_changed,"%H:%M:%S %d/%m/%Y"))}}";
white-space: pre;
}
:host .entities-row div.entity:nth-child(4) div::after {
color: var(--secondary-text-color);
font-size: 0.7rem;
content: "\A {{relative_time(strptime(states.sensor.test_david_2_rssi.last_changed,"%H:%M:%S %d/%m/%Y"))}}";
white-space: pre;
}
entities:
- entity: sensor.test_david_2_device_status
name: MQTT
styles:
width: 42px
- entity: sensor.test_david_2_wifi_connect_count
name: WiFi
styles:
width: 42px
- entity: sensor.test_david_2_signal
name: Signal
styles:
width: 56px
- entity: sensor.test_david_2_rssi
name: RSSI
styles:
width: 38px
More card-mod examples for "multiple-entity-row"
The code above is a simplified example.
The whole card with Tasmota integration is discussed starting from this post.
Any way to show_icon: false on this to hide the icon? Or a card-mod way to hide it? Tried `state-badge {display: none;} but that didn’t work. Thank you!
Which icon do you want to hide - main entity, secondary items?
Anyway, you may use mdi:blank for the main entity or secondary items.
Also, "icon: false" is used to show an entity’s state instead of an icon (secondary items).
And "card-mod" may be used too…
type: vertical-stack
cards:
- type: entities
entities:
- type: 'custom:multiple-entity-row'
entity: sun.sun
entities:
- entity: sun.sun
name: Default
- type: entities
entities:
- type: 'custom:multiple-entity-row'
entity: sun.sun
style:
hui-generic-entity-row:
$: |
state-badge {
display: none !important;
}
entities:
- entity: sun.sun
name: Removed icon
- type: entities
entities:
- type: 'custom:multiple-entity-row'
entity: sun.sun
entities:
- entity: sun.sun
name: Blank icon
icon: 'mdi:blank'

Thank you, VERY helpful. Figured how to remove the icon - now trying to add some padding to the right side of the full_row slider:
- type: conditional
conditions:
- entity: media_player.htd_outside_couch
state: "on"
card:
type: horizontal-stack
cards:
- type: entities
style: |
ha-card {margin-top: -15px; }
entities:
- type: custom:multiple-entity-row
style:
hui-generic-entity-row:
$: |
state-badge { display: none !important; }
entity: media_player.htd_outside_couch
show_state: false
secondary_info:
attribute: source
- type: custom:slider-entity-row
entity: media_player.htd_outside_couch
full_row: true
style:
slider-entity-row:
$: |
span { padding-right: 25px !important; }
What I have above isn’t working w/ the span { padding-right…}
Ask these questions in the card-mod topic.
Done. TY for the suggestion.
Hi
I’m having a slight issue with formatting when using this card.
I have 4 helpers, 2 x input.datetime and 2 x input.number.
When I display the datetime helpers using this card so everything is on the same line it shows the datetime with AM / PM. I would just like it to be displayed as HH:mm, in 24 hour format.
Also, when I display the number helpers using this card it shows the number with one decimal place. I would just like it to be displayed as a whole number, ie 20, not 20.0
Here’s the code I’m using with a screenshot of what it displays, and thanks in advance for any help.
type: entities
title: Schedule 1
show_header_toggle: false
entities:
- entity: input_boolean.day_1_1
type: 'custom:multiple-entity-row'
show_state: false
state_color: true
tap_action:
action: none
entities:
- entity: input_boolean.day_1_1
toggle: true
name: false
- entity: input_datetime.workday_1_1
name: Work day
- entity: input_number.workday_1_1
name: °C
- entity: input_datetime.offday_1_1
name: Off day
- entity: input_number.offday_1_1
name: °C

Have you tried this?
This is probably not related to the multiple-entity-row, it is about time format in HA.
I think it is related to the multiple-entity-row, the screenshot below shows with and without the multiple-entity-row. In the bottom part I use just a entities card without the multiple-entity-row function and the display is just fine.
Again, try to fix "precision" first.
As for “24h” - register an issue in GitHub if you think that it is a bug.
I’m really new to HS, I’m unsure what you mean by this?
Thanks Ildar_Gabdullin, By doing the following (precision0) I have managed to remove the decimal place.
- entity: input_number.workday_1_1
name: °C
format: precision0
Now just hoping for a solution to display the datetime as 24H, not AM/PM, Any ideas?
Here is my proposal )))
Other solutions are like “let’s create a template sensor which is converted to 24h format - and then use the sensor in the multiple-entity-row”.


