Hi all!
I am new to this community, and this is my first build. It all started with a kitchen rebuild, where we also had to replace a few walls. This gave me the idea for a wall display monitor in my kitchen for my smart devices, which could double as an information panel for relevant stats like weather and time.
Where this project came from
In the beginning, I only had a few smart devices; for my heater, and some lights here and there. I always planned on expanding on this, and this was the time to go big 
I started with research, which had a HUGE snowball effect on what initially started as something fairly simple. Up until a few weeks ago, I managed my lights and my heating in their respective apps, and never gave it much thought.
This display I wanted should consolidate everything on one place. I didn’t want to swap between apps. This is where Home Assistant came into view.
When I started this project, I had zero experience with Raspberry products, Home Assistant, GitHub, or any coding whatsoever. Sounds like a good plan to just dive in and see where I can go.
Where I started
I started experimenting with Home Assistant first. I found a portable version published by AlexxIT (link here: GitHub - AlexxIT/HassWP: Portable version of Home Assistant for Windows (no need to install) ). This was primarily to take a look at the application, and get a rough idea on how things work. I highly recommend anyone who is looking to start fresh with home assistant to take a look at the portable version.
After getting a rough idea on how things work, I got myself a Pi 4 B and got started on my own Home Assistant server.
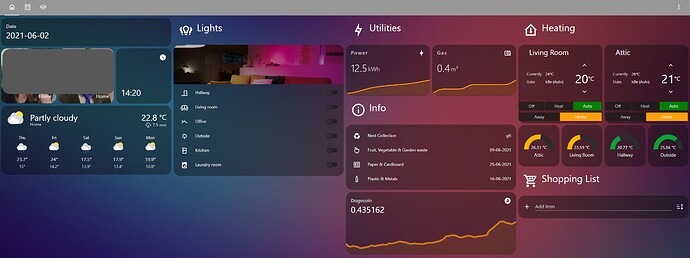
My Lovelace overview
-
Date card: Vertical stack with
- A sensor card (sensor.date). Haven’t figured out a way to change this from YYYY-MM-DD to DD-MM-YY
- A grid card, consisting of two picture cards (presence detection through device tracking by my router) and a time (sensor.time)
- Weather card: stock weather card in Home Assistant
-
Lights: Philips Hue, card is Vertical stack with
- Markdown for the icon and the title
- Stock entities card with a header
-
Utilities: Aurum Energyflip, card is Vertical stack with
- Markdown for the icon and the title
- Mini Graph card on utility consumption by kalkih
-
Info: Vertical stack with
- Markdown for the icon and the title
- Stock entities card with garbage disposal stats by xirixiz
- Cryptoinfo through a stock line graph card by heyajohnny
-
Heating: Tado, card is Vertical stack with
- Markdown for the icon and the title
- Heating controls through Simple Thermostat card by nervetattoo
- Temperature gauge grid card, from various Tado and Hue sensors in the stock Gauge cards
- Shopping list: Vertical stack with
- Markdown for the icon and the title
- Stock shopping list
- Second tab is a stock fullscreen Google calendar card
Background & UI is IOs Dark mode Theme by basnijholt
Future changes:
- Addition of smart curtains
- Addition of lights, rooms & sensors
Anything else I find cool and useful 
The dashboard
During my research, I found various photos of wall mounted tablets. I could already imagine myself trying to press tiny buttons on my dashboard or having to convert my lovelace UI to large-finger-proof tiles. I like a smooth, slick UI, and therefore couldn’t settle for anything less than 15 inch for a touch screen. #1stworldproblems.
Go big or go home(assistant)
I soon found that tablet options were limited. Screen sizes pretty much stop at 11-13 inches, so I had to go for an alternative.
I researched some large tablets, but good ones turned out to be either expensive, or difficult to charge when mounted in a wall. This is how I ended up with a portable 15.6” touch monitor by Waveshare.
For this touch monitor, I needed a device which could run an OS to access the app or web environment of my local home assistant installation. I ended up ordering a second Raspberry Pi 4 B, and connected it to my monitor through HDMI (image) and USB-C (touch).
The OS was a bit tricky. I’ve tried Raspbian, but I found it too bothersome to configure and wasn’t intuitive in usage. Especially the onscreen keyboard was fiddly.
After this, I flashed my Pi with LineageOS, an open-source android installment for Pi devices. This was the best choice so far, as it smoothened up my experience massively.
I am running the Home Assistant web environment through FullyKioskBrowser. I set the scaling through android to ‘ minimal’ , which displayed my full dashboard perfectly. In order to make sure the dashboard turns off at night, I tried a few options. The best one was to put a Hue smart plug on the charger of the monitor, set the plug into a scene, and set an automation in Home Assistant to turn off the scene after midnight. In the morning at sunrise, it restarts automatically with my dashboard intact.
The wall mount
I ordered the thinnest wall mount compatible with the mounting holes of my monitor I could find, which was 8 mm. The wall is made of wood and gypsum, which is reinforced with a wooden plate behind the place where I planned to mount the monitor for extra strength. In addition, we put a 2cm diameter tube (leftover plastic hose from my dad’s garden fountain, lol) which acts like a cable bridge between the monitor side of the wall to a built-in closet on the other side of the wall. This enabled me to store the Pi and all its cables out of sight, but still in a spot where I can access it. We also preinstalled a wall socket on the other side, for powering the monitor and the Pi.
My experience overall
It was a fun side project during the kitchen rebuild, and a solid basis for me to improve upon. I have spent hours scrounging the Home Assistant community, Github and YouTube. In the end, it has been more than worth it, and I can highly recommend anyone to give this awesome automation application a go!
And to you, the community, my thanks for making this all possible for new users like me 
edit: had to cut out a few pictures and reference links to Github sources due to limitation of 2 URL’s because of me being a new user
Post below if there is any interest to configuration files.