petro
February 6, 2022, 3:15pm
849
Are you referring to a Mac OS desktop?
Why on earth would you have posted that. … if you have nothing useful to add , simply don’t.
1 Like
petro
February 6, 2022, 10:22pm
853
Yeah that would be why then. Im not sure if any of the devs have macs lying around. Safari/Apple has been a pita with its browser recently
Bram just said ( in my FE issue) it will be fixed next week!
1 Like
arganto
February 7, 2022, 10:14am
855
This is really a pitty, because there are such lot of bugs now for month in Safari. And most of the related github entries (and/or most of all open frontend issues ) do not have a single reaction. Forntend is currently not really a topic, someone cares to solve the bugs after introducing them. And we are not talking about 1px here and there
History overview charts not working
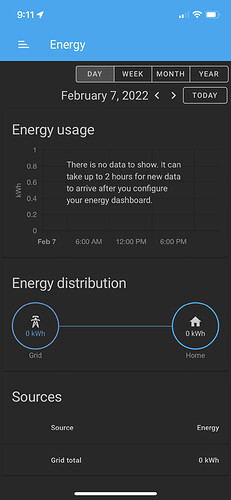
energy dashboard not working (if you press any button)
input selects not working with themes anymore
the both topics Marius has mentioned
etc,
Of course, all this is relying on volunteers who are on top able to code, but if so many things are not working anymore in Safari/webkit, HA is not a real cross platform UI automation system anymore. Safari/webkit is buggy, but not that unusual, as every iPad, iPhone, … is relying on it. Esp. if these users don’t have a choice to use someting else than Safari/webkit.
Really don’t know, how to get the core devs again into it or to priritze bugfixing over changing the UI, esp. if the topic of the year is streamlining. A (again) working UI is for me the most important topic in streamlining. But most probably the Safari users can only live with it.
1 Like
petro
February 7, 2022, 10:26am
856
I have none of those issues on iOS accept the one Marius listed. Are you sure they are actual bugs and not user errors?
Just went through every one you listed, all working fine.
arganto
February 7, 2022, 1:24pm
857
Yes, I am. But discussing them would be OT for this topic.
petro
February 7, 2022, 1:27pm
858
Please link the issues, thanks
arganto
February 7, 2022, 1:46pm
859
HEre for the three examples above:
opened 01:37PM - 10 Sep 21 UTC
closed 08:55PM - 28 Jun 23 UTC
Bug
### Checklist
- [X] I have updated to the latest available Home Assistant versi… on.
- [X] I have cleared the cache of my browser.
- [X] I have tried a different browser to see if it is related to my browser.
### Describe the issue you are experiencing
when switching to day, week, month, year or changing date, graphs for monitor individual devices do not show properly.
reloading the page will reload the current date and graphs will be ok... but changing the date again will "break" the graphs.
This is in Safari on the latest macOS Monterey beta.
Edge works fine.
see attached screen recording... first browser is Safari, second is Edge.
### Describe the behavior you expected
show graphs the same way in Safari compared to Edge.
### Steps to reproduce the issue
1. go to energy pane
2. change date or select a different range (today, week, month, year).
https://user-images.githubusercontent.com/4810599/132861929-e6d5aede-211d-4c11-be6e-bd6ae728b966.mov
### What version of Home Assistant Core has the issue?
core-2021.9.5
### What was the last working version of Home Assistant Core?
_No response_
### In which browser are you experiencing the issue with?
Safari 15.0 (17612.1.28.5)
### Which operating system are you using to run this browser?
macOS Monterey 12.0 (21A5506j)
### State of relevant entities
_No response_
### Problem-relevant frontend configuration
_No response_
### Javascript errors shown in your browser console/inspector
_No response_
### Additional information
_No response_
opened 07:16AM - 02 Nov 21 UTC
closed 09:11PM - 03 Mar 22 UTC
iOS
Bug
### Checklist
- [X] I have updated to the latest available Home Assistant versi… on.
- [X] I have cleared the cache of my browser.
- [X] I have tried a different browser to see if it is related to my browser.
### Describe the issue you are experiencing
Starting with iOS 15.1 and iPadOS15.1 the INPUT background color behaves different as before.

But even with ```paper-input-container-shared-input-style_-_background``` set in the skin it is now displayed wrong and you have still a white box and now a radius.

If you use default it is only by chance o.k.

But in dark mode, it is already starting to get weird.

It seems that the standard transparent is now white.
And yes, you can directly say: Go to the theme author. But as this is in every (dark) theme and in dark mode standard and even additional tweaks as above are only the half way, I think it should be fixed here.
### Describe the behavior you expected
Same as in iOS 15.0 or iPadOS 15.0 and earlier. Transparent. 15.1-Safari tweak needed?
### Steps to reproduce the issue
1. Use a random skin as noctis, Google Dark Theme. Anything with background <> white
2. Use a entity: input_datetime.weckzeit_schlafzimmer
### What version of Home Assistant Core has the issue?
core-2021.10.7
### What was the last working version of Home Assistant Core?
core-2021.10.7
### In which browser are you experiencing the issue with?
Safari in 15.1
### Which operating system are you using to run this browser?
iOS 15.1 and iPadOS 15.1
### State of relevant entities
_No response_
### Problem-relevant frontend configuration
_No response_
### Javascript errors shown in your browser console/inspector
_No response_
### Additional information
_No response_
Hello everyone
My history page does not load. Specifically, it only loads in Chrome on a desktop PC. Will not load on any other browser on the PC and likewise, won’t load on any browser (including HA app) on iPad Pro.
The data loads. And the charts in the second half of the page load (sometimes) if I scroll down, but the bars do not appear and on hover (on a black screen) I can see the pop ups for each sensor, so this is likely a styling issue. Also, when I reduce screen size to 30% width of s…
(I saw at least two issues on github, but currently not able to find them)
petro
February 7, 2022, 1:55pm
860
The theme one isn’t a bug, it’s a feature request to split and separate the css attributes for each input.
As for the history, I do not see this on any of my apple products accept for the ones with the older os (iPad 2). Which is not supported.
I can’t speak for the energy dashboard, don’t use it.
petro
February 7, 2022, 2:02pm
861
When I get a chance, I’ll show you what I use for the themes on the input backgrounds
1 Like
arganto
February 7, 2022, 2:06pm
862
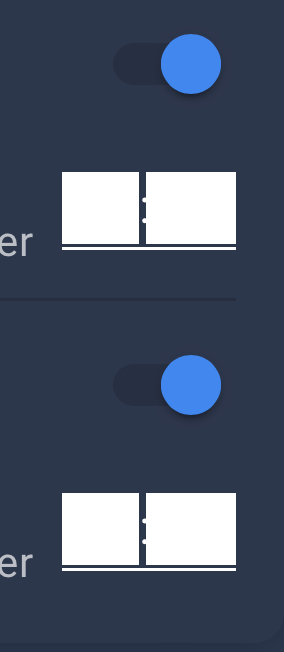
Perhaps it is not a bug, but due to changes in webkit, you cannot use dark custom themes anymore without frontend corrections/adoptions. If you know a way to use a dark custom theme with input fields, I’m interested in the solution as well.
Would appreciate it.
For the second: The problem is there. Newest devices, newest iOS. Every device I have tested. Even if you don’t have the problem, it is there. For ages.
But for the history you said, “Just went through every one you listed, all working fine ” and now, that you are not using it and cannot test. Somehow the opposite to each other.
For all of them: If you personally don’t have them, fine, but they are there. That is all I have posted above. I talked to a colleague the morning and he knew two of them and was able to directly reproduce the third. I advertised HA in the past to him but in the meantime he asked several times, why I did this, if this seems to be an android only platform with such big unfixed issues.
petro
February 7, 2022, 2:08pm
863
arganto:
Perhaps it is not a bug, but due to changes in webkit, you cannot use dark custom themes anymore without frontend corrections/adoptions. If you know a way to use a dark custom theme with input fields, I’m interested in the solution as well.
I’m using something on my own system, I just want to verify it will work for input datetimes or input numbers as I don’t use either in my front ends
petro
February 7, 2022, 2:09pm
864
arganto:
But for the history you said, “Just went through every one you listed, all working fine ” and now, that you are not using it and cannot test. Somehow the opposite to each other.
To be fair, you said input select background so that’s what I checked and it works for me with a light/dark theme
petro
February 7, 2022, 2:11pm
865
Lastly for the energy, I’m still waiting on my sensors to show up. Been 3 months. When they do, I’ll be able to verify the energy button thing. I’ve had the page prepped but it’s empty on my installation
1 Like
arganto
February 7, 2022, 3:54pm
866
To make it more crisp. Set only a theme with
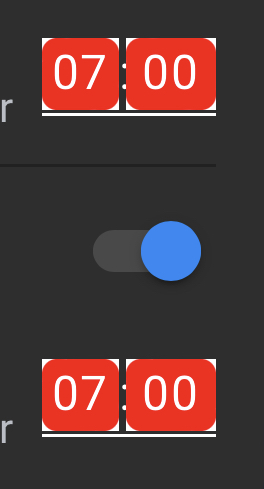
ha-card-background: '#2E2E2E'
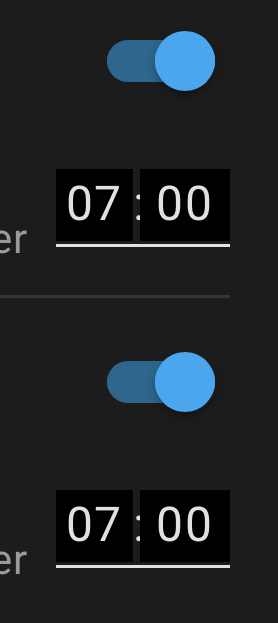
and nothing more. Only the above. And give me a hint, how to set the white on these input buttons to another color, which works for Safari.
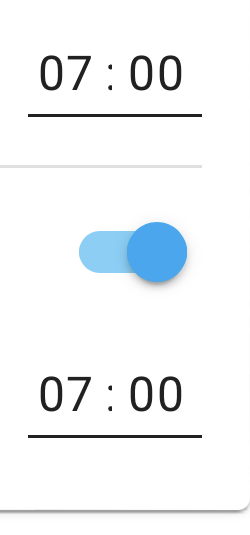
Because outside of Safari/Webkit the white is not there
petro
February 7, 2022, 4:00pm
867
is that an input datetime?
petro
February 7, 2022, 4:03pm
869
with that same theme, what does a input_select look like and an input_text?