thank you so much!!!
i was being a fool a missed the
grid-template-columns: 0 repeat(4,
what a muppet
thank you so much!!!
i was being a fool a missed the
grid-template-columns: 0 repeat(4,
what a muppet
Try this
You need to add styles too
styles:
custom_fields:
news:
- ...
How do i move the text up for this button please?

the button code and template is:
- type: custom:button-card
entity: climate.kitchen_thermostat
tap_action:
!include popup/kitchen_nest.yaml
name: Nest therm
template:
- nest
nest:
template: ['base']
aspect_ratio: 1/1
show_state: true
show_icon: false
show_name: false
show_current_temperature: true
show_control: true
state:
- operator: template
value: >
[[[ return (states[entity.entity_id].attributes.preset_mode == 'eco') && (states[entity.entity_id].state == 'off') ]]]
styles:
card: [background-color: 'rgba(255, 255, 255, 0.8)']
name: [color: 'rgba(0, 0, 0, 0.6)']
state: [color: 'rgba(0, 0, 0, 0.6)']
- operator: template
value: >
[[[ return (states[entity.entity_id].attributes.preset_mode == 'heating') ]]]
styles:
card: [background-color: 'rgba(227, 56, 18, 0.4)']
tap_action:
action: call-service
service: browser_mod.popup
service_data:
title: '[[[ return entity.attributes.friendly_name ]]]'
deviceID: this
card:
type: entities
entities:
- type: custom:thermostat-popup-card
entity: '[[[ return entity.entity_id ]]]'
icon: none
fullscreen: false
brightnessWidth: 130px
brightnessHeight: 360px
borderRadius: 1.7em
sliderColor: '#c7c7c7'
sliderTrackColor: rgba(25, 25, 25, 0.9)
actionSize: 4.5em
actionsInARow: 2
custom_fields:
circle_current: >
[[[ {
const temperature = entity.attributes.current_temperature;
const stroke_color = entity.state === 'heat' ? '#b2b2b2' : '#313638';
const fill_color = entity.state === 'heat' ? '#00ba32' : '#FFFFFF08';
const radius = 28;
return `<svg viewBox="0 0 60 60"><circle cx="30" cy="30" r="${radius}" stroke="${stroke_color}" stroke-width="1.5" fill="${fill_color}" style="
transform: rotate(-90deg); transform-origin: 50% 50%; " />
<text x="50%" y="54%" fill="#f7f8fa" font-size="18" text-anchor="middle" alignment-baseline="middle">${temperature}<tspan font-size="10">°</tspan></text></svg>`; } ]]]
circle_target: >
[[[ if (entity.state === 'off' && entity.attributes.temperature) {
const temperature = entity.attributes.temperature;
const valve_position = entity.attributes.valve_position;
const valve_position_num = valve_position.slice(0, -1);
const stroke_color = entity.state === 'off' ? '#b2b2b2' : '#313638';
const fill_color = entity.state === 'off' ? 'none' : '#FFFFFF08';
const radius = 20.5; const circumference = radius * 2 * Math.PI;
return `<svg viewBox="0 0 50 50"><circle cx="25" cy="25" r="${radius}" stroke="${stroke_color}" stroke-width="1.5" fill="${fill_color}" style="
transform: rotate(-90deg); transform-origin: 50% 50%; stroke-dasharray: ${circumference}; stroke-dashoffset: ${circumference - valve_position_num / 100 * circumference};" />
<text x="50%" y="54%" fill="#8d8e90" font-size="14" text-anchor="middle" alignment-baseline="middle">${temperature}<tspan font-size="10">°</tspan></text></svg>`; } ]]]
styles:
name:
[top: 57.7%, left: 11%, line-height: 2vw, position: absolute]
state:
[top: 74%, left: 11%, line-height: 2vw, position: absolute]
card:
[font-family: Sf Display, letter-spacing: 0.05vw, font-weight: 400, color: 'rgba(255, 255, 255, 0.3)', font-size: 1.34vw, background-color: 'rgba(115, 115, 115, 0.2)', border-radius: 0.8vw, box-shadow: none, transition: none]
custom_fields:
circle_target:
[top: 6.5%, left: 54.5%, width: 3.5vw, position: absolute, letter-spacing: 0.03vw]
circle_current:
[top: 6.5%, left: 6%, width: 3.5vw, position: absolute, letter-spacing: 0.03vw]
think i did it

removed the following
styles:
# name:
# [top: 57.7%, left: 11%, line-height: 2vw, position: absolute]
# state:
# [top: 74%, left: 11%, line-height: 2vw, position: absolute]
card:
[font-family: Sf Display, letter-spacing: 0.05vw, font-weight: 400, color: 'rgba(255, 255, 255, 0.3)', font-size: 1.34vw, background-color: 'rgba(115, 115, 115, 0.2)', border-radius: 0.8vw, box-shadow: none, transition: none]
custom_fields:
circle_target:
[top: 6.5%, left: 54.5%, width: 3.5vw, position: absolute, letter-spacing: 0.03vw]
circle_current:
[top: 6.5%, left: 6%, width: 3.5vw, position: absolute, letter-spacing: 0.03vw]
#################################################
im still really struggling with the custon icons.
I followed the above guides in this thread.
For example…
I have this roborock SVG file which was converted from a PNG
the SVG code is
<g transform="translate(0.000000,512.000000) scale(0.100000,-0.100000)"
fill="#000000" stroke="none">
<path d="M2385 4954 c-16 -2 -73 -9 -125 -15 -389 -44 -808 -212 -1129 -453
-59 -45 -77 -54 -87 -44 -6 7 -66 83 -134 168 -67 85 -131 163 -142 173 -29
25 -74 22 -103 -8 -47 -46 -38 -66 120 -264 80 -99 145 -182 145 -183 0 -2
-33 -38 -74 -80 l-74 -77 -230 76 c-211 71 -231 76 -260 64 -65 -27 -64 -114
1 -144 18 -8 110 -40 205 -72 l172 -57 -31 -41 c-406 -540 -566 -1252 -429
-1915 151 -733 618 -1337 1292 -1672 915 -455 2021 -275 2746 448 197 197 335
389 462 644 244 491 310 1045 190 1588 -67 302 -236 667 -424 913 l-27 35 201
67 c211 70 230 82 230 138 0 34 -40 77 -72 77 -13 0 -124 -33 -246 -74 l-223
-75 -74 76 c-41 42 -75 78 -75 80 0 2 65 85 145 184 158 198 167 218 120 264
-29 30 -74 33 -103 8 -11 -10 -75 -88 -142 -173 -68 -85 -128 -161 -134 -167
-9 -10 -31 2 -101 53 -344 251 -741 404 -1165 449 -121 13 -347 18 -425 9z
m530 -183 c627 -106 1159 -449 1511 -977 179 -267 296 -573 351 -909 24 -153
24 -497 0 -650 -108 -668 -474 -1222 -1042 -1580 -243 -153 -537 -261 -850
-312 -154 -24 -497 -24 -650 1 -658 107 -1197 455 -1557 1006 -168 257 -281
557 -335 885 -24 153 -24 497 0 650 81 496 290 909 636 1256 377 378 862 604
1401 653 108 10 418 -4 535 -23z"/>
<path d="M2330 4466 c-239 -32 -408 -83 -625 -192 -296 -147 -520 -340 -717
-615 -84 -117 -206 -360 -252 -499 -296 -908 115 -1888 972 -2319 511 -257
1142 -265 1658 -21 540 254 919 718 1060 1294 156 639 -38 1329 -505 1797
-294 294 -637 471 -1056 544 -125 22 -404 28 -535 11z m415 -156 c387 -45 747
-211 1019 -471 94 -90 206 -216 206 -233 0 -3 -211 -6 -469 -6 l-469 0 -6 34
c-13 67 -74 171 -134 228 -192 183 -472 183 -664 0 -60 -57 -121 -161 -134
-228 l-6 -34 -469 0 c-258 0 -469 3 -469 6 0 16 109 140 197 225 226 216 500
365 806 439 197 48 402 61 592 40z m-50 -501 c237 -112 246 -441 15 -568 -60
-33 -71 -36 -150 -36 -72 1 -93 5 -136 27 -75 39 -107 70 -143 137 -94 178
-13 385 179 455 63 23 170 16 235 -15z m-601 -403 c13 -67 74 -171 134 -228
192 -183 472 -183 664 0 60 57 121 161 134 228 l6 34 527 0 528 0 56 -117
c242 -508 235 -1068 -19 -1563 -534 -1038 -1903 -1281 -2757 -489 -567 526
-726 1350 -395 2042 l61 127 528 0 527 0 6 -34z"/>
<path d="M2185 2855 c-50 -49 -15 -135 55 -135 41 0 80 39 80 80 0 41 -39 80
-80 80 -19 0 -40 -9 -55 -25z"/>
<path d="M2505 2855 c-50 -49 -15 -135 55 -135 19 0 40 9 55 25 16 15 25 36
25 55 0 19 -9 40 -25 55 -15 16 -36 25 -55 25 -19 0 -40 -9 -55 -25z"/>
<path d="M2825 2855 c-16 -15 -25 -36 -25 -55 0 -19 9 -40 25 -55 15 -16 36
-25 55 -25 19 0 40 9 55 25 16 15 25 36 25 55 0 19 -9 40 -25 55 -15 16 -36
25 -55 25 -19 0 -40 -9 -55 -25z"/>
<path d="M2480 1747 c-49 -16 -133 -102 -148 -153 -16 -56 -16 -412 0 -468 16
-55 99 -138 154 -154 96 -28 182 -4 247 68 24 26 49 66 55 88 8 24 12 112 12
232 0 120 -4 208 -12 232 -17 59 -88 133 -145 152 -53 18 -112 19 -163 3z
m135 -172 c21 -20 25 -34 25 -80 l0 -55 -80 0 -80 0 0 55 c0 67 29 105 80 105
19 0 40 -9 55 -25z m25 -350 c0 -67 -29 -105 -80 -105 -51 0 -80 38 -80 105
l0 55 80 0 80 0 0 -55z"/>
</g>
</svg>
when i put that code into button_card_templates.yaml overwriting say icon_imac
it just either doesnt appear or errors
I presume because it has a load of path d=" in the code which i dont know how to format correctlty
here is the orginal code from one of the icons in button_templates
</style>
<path class="${state}" d="M12 4c4.4 0 8 3.6 8 8s-3.6 8-8 8-8-3.6-8-8 3.6-8 8-8m0-2C6.5 2 2 6.5 2 12s4.5 10 10 10 10-4.5 10-10S17.5 2 12 2h0zm-4.4 8c0-.3 0-.6.1-.9H4v1.8h3.6V10zm8.8-.9c.1.3.1.6.1.9s0 .6-.1.9H20V9.1h-3.6zM12 13.6c2 0 3.6-1.6 3.6-3.6S14 6.4 12 6.4 8.4 8 8.4 10s1.6 3.6 3.6 3.6z"/>
</svg>
here is my convertion
<path class="${state}" d="M2385 4954 c-16 -2 -73 -9 -125 -15 -389 -44 -808 -212 -1129 -453
-59 -45 -77 -54 -87 -44 -6 7 -66 83 -134 168 -67 85 -131 163 -142 173 -29
25 -74 22 -103 -8 -47 -46 -38 -66 120 -264 80 -99 145 -182 145 -183 0 -2
-33 -38 -74 -80 l-74 -77 -230 76 c-211 71 -231 76 -260 64 -65 -27 -64 -114
1 -144 18 -8 110 -40 205 -72 l172 -57 -31 -41 c-406 -540 -566 -1252 -429
-1915 151 -733 618 -1337 1292 -1672 915 -455 2021 -275 2746 448 197 197 335
389 462 644 244 491 310 1045 190 1588 -67 302 -236 667 -424 913 l-27 35 201
67 c211 70 230 82 230 138 0 34 -40 77 -72 77 -13 0 -124 -33 -246 -74 l-223
-75 -74 76 c-41 42 -75 78 -75 80 0 2 65 85 145 184 158 198 167 218 120 264
-29 30 -74 33 -103 8 -11 -10 -75 -88 -142 -173 -68 -85 -128 -161 -134 -167
-9 -10 -31 2 -101 53 -344 251 -741 404 -1165 449 -121 13 -347 18 -425 9z
m530 -183 c627 -106 1159 -449 1511 -977 179 -267 296 -573 351 -909 24 -153
24 -497 0 -650 -108 -668 -474 -1222 -1042 -1580 -243 -153 -537 -261 -850
-312 -154 -24 -497 -24 -650 1 -658 107 -1197 455 -1557 1006 -168 257 -281
557 -335 885 -24 153 -24 497 0 650 81 496 290 909 636 1256 377 378 862 604
1401 653 108 10 418 -4 535 -23z"/>
<path d="M2330 4466 c-239 -32 -408 -83 -625 -192 -296 -147 -520 -340 -717
-615 -84 -117 -206 -360 -252 -499 -296 -908 115 -1888 972 -2319 511 -257
1142 -265 1658 -21 540 254 919 718 1060 1294 156 639 -38 1329 -505 1797
-294 294 -637 471 -1056 544 -125 22 -404 28 -535 11z m415 -156 c387 -45 747
-211 1019 -471 94 -90 206 -216 206 -233 0 -3 -211 -6 -469 -6 l-469 0 -6 34
c-13 67 -74 171 -134 228 -192 183 -472 183 -664 0 -60 -57 -121 -161 -134
-228 l-6 -34 -469 0 c-258 0 -469 3 -469 6 0 16 109 140 197 225 226 216 500
365 806 439 197 48 402 61 592 40z m-50 -501 c237 -112 246 -441 15 -568 -60
-33 -71 -36 -150 -36 -72 1 -93 5 -136 27 -75 39 -107 70 -143 137 -94 178
-13 385 179 455 63 23 170 16 235 -15z m-601 -403 c13 -67 74 -171 134 -228
192 -183 472 -183 664 0 60 57 121 161 134 228 l6 34 527 0 528 0 56 -117
c242 -508 235 -1068 -19 -1563 -534 -1038 -1903 -1281 -2757 -489 -567 526
-726 1350 -395 2042 l61 127 528 0 527 0 6 -34z"/>
<path d="M2185 2855 c-50 -49 -15 -135 55 -135 41 0 80 39 80 80 0 41 -39 80
-80 80 -19 0 -40 -9 -55 -25z"/>
<path d="M2505 2855 c-50 -49 -15 -135 55 -135 19 0 40 9 55 25 16 15 25 36
25 55 0 19 -9 40 -25 55 -15 16 -36 25 -55 25 -19 0 -40 -9 -55 -25z"/>
<path d="M2825 2855 c-16 -15 -25 -36 -25 -55 0 -19 9 -40 25 -55 15 -16 36
-25 55 -25 19 0 40 9 55 25 16 15 25 36 25 55 0 19 -9 40 -25 55 -15 16 -36
25 -55 25 -19 0 -40 -9 -55 -25z"/>
<path d="M2480 1747 c-49 -16 -133 -102 -148 -153 -16 -56 -16 -412 0 -468 16
-55 99 -138 154 -154 96 -28 182 -4 247 68 24 26 49 66 55 88 8 24 12 112 12
232 0 120 -4 208 -12 232 -17 59 -88 133 -145 152 -53 18 -112 19 -163 3z
m135 -172 c21 -20 25 -34 25 -80 l0 -55 -80 0 -80 0 0 55 c0 67 29 105 80 105
19 0 40 -9 55 -25z m25 -350 c0 -67 -29 -105 -80 -105 -51 0 -80 38 -80 105
l0 55 80 0 80 0 0 -55z"/>/>
</svg>
Hello @Mattias_Persson . I am trying to correct an error in my card that is a modification of yours and I started from scratch. The first thing I find is this error that I don’t understand what it means. If I check it in the console the hs variable is true. That is wrong?
button-card.js:421 ButtonCardJSTemplateError: TypeError: Cannot read properties of undefined (reading 'parallax') in 'if (entity) {
let hs = entity.attributes.hs_color == undefined,
h = hs || entity.attribu...'
at Xe.eval (eval at _evalTemplate (button-card.js:421:9119), <anonymous>:63:52)
at Xe._evalTemplate (button-card.js:421:9203)
at Xe._getTemplateOrValue (button-card.js:421:9788)
at Xe._cardHtml (button-card.js:455:20)
at Xe.render (button-card.js:421:6740)
at Xe.update (button-card.js:1:19896)
at Xe.performUpdate (button-card.js:1:16782)
at Xe._enqueueUpdate (button-card.js:1:16434)
These are the values I get. I think the problem is the entity right? If so, what type of entity should I be verifying? I don’t know where the error could be?
entity
{entity_id: 'media_player.spotify', state: 'playing', attributes: {…}, context: {…}, last_changed: '2022-05-12T19:29:37.861Z', …}
hs
true
l_calc
NaN
entity.attributes.brightness
undefinedHow would i change the text colour for one button?

The white font is hard to read when state is on.
The code is currently
- type: custom:button-card
entity: sensor.nikki_laptop_current_energy
entity: switch.nikki_laptop
name: .
tap_action: sensor.nikki_laptop_current_energy
hold_action:
action: none
custom_fields:
graph:
card:
entities:
- entity: sensor.nikki_laptop_current_energy
color_thresholds:
- value: 0
color: "#276696"
- value: 19
color: "#228C22"
- value: 22
color: "#d35400"
- value: 25
color: "#c0392b"
- entity: sensor.nikki_laptop_current_energy
color: gray
y_axis: secondary
show_line: false
show_points: false
show_legend: false
show_labels: false
template:
- power
then
#################################################
# #
# POWER #
# #
#################################################
power:
template:
- base
show_state: true
custom_fields:
circle: >
[[[ {
const temperature = Math.round(entity.state);
return `<svg viewBox="0 0 50 50"><circle cx="25" cy="25" r="20.5" stroke="#313638" stroke-width="1.5" fill="#FFFFFF08" style="
transform: rotate(-90deg); transform-origin: 50% 50%;" />
<text x="50%" y="54%" fill="#8d8e90" font-size="14" text-anchor="middle" alignment-baseline="middle" dominant-baseline="middle" dominant-baseline="middle">${temperature}watts</text></svg>`; } ]]]
graph:
card:
type: "custom:mini-graph-card"
hours_to_show: 24
points_per_hour: 4
line_width: 8
font_size: 75
decimals: 0
show:
name: false
icon: true
state: true
legend: false
labels: false
points: false
color_thresholds:
- value: 0
color: "#276696"
- value: 19
color: "#228C22"
- value: 22
color: "#d35400"
- value: 25
color: "#c0392b"
styles:
name: [top: 57%, left: 0%, width: 100%, position: absolute]
custom_fields:
graph: [bottom: 0%, left: 0%, width: 100%, position: absolute]
circle:
- display: initial
- width: 90%
- letter-spacing: 0.03vw
- margin: -6% -6% 0 0
- justify-self: end
- opacity: 1
icon:
- width: 67%
- fill: "#9da0a2"
You need to open with <svg...
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 50 50">
<path d="M23.3 1.72l-1.22.15c-3.78.43-7.86 2.06-10.98 4.41-.57.44-.75.53-.85.43-.06-.07-.64-.81-1.3-1.63-.65-.83-1.27-1.59-1.38-1.68-.28-.24-.72-.21-1 .08-.46.45-.37.64 1.17 2.57l1.41 1.78c0 .02-.32.37-.72.78l-.72.75-2.24-.74C3.42 7.93 3.22 7.88 2.94 8c-.63.26-.62 1.11.01 1.4.18.08 1.07.39 1.99.7l1.67.55-.3.4C2.36 16.3.81 23.22 2.14 29.67c1.47 7.13 6.01 13 12.56 16.26a23.21 23.21 0 0 0 26.7-4.36c1.92-1.92 3.26-3.78 4.49-6.26 2.37-4.77 3.01-10.16 1.85-15.44-.65-2.94-2.29-6.49-4.12-8.88l-.26-.34 1.95-.65c2.05-.68 2.24-.8 2.24-1.34 0-.33-.39-.75-.7-.75-.13 0-1.21.32-2.39.72l-2.17.73-.72-.74c-.4-.41-.73-.76-.73-.78s.63-.83 1.41-1.79c1.54-1.93 1.62-2.12 1.17-2.57-.28-.29-.72-.32-1-.08-.11.1-.73.86-1.38 1.68l-1.3 1.62c-.09.1-.3-.02-.98-.52-3.35-2.44-7.21-3.93-11.33-4.37-1.18-.13-3.37-.18-4.13-.09zm5.15 1.78c6.1 1.03 11.27 4.37 14.69 9.5 1.74 2.6 2.88 5.57 3.41 8.84.23 1.49.23 4.83 0 6.32-1.05 6.5-4.61 11.88-10.13 15.36-2.36 1.49-5.22 2.54-8.27 3.03-1.5.23-4.83.23-6.32-.01-6.4-1.04-11.64-4.42-15.14-9.78-1.63-2.5-2.73-5.42-3.26-8.61-.23-1.49-.23-4.83 0-6.32.79-4.82 2.82-8.84 6.18-12.21 3.67-3.68 8.38-5.87 13.62-6.35 1.07-.09 4.08.04 5.22.23z" />
<path d="M22.76 6.46c-2.32.31-3.97.81-6.08 1.87-2.88 1.43-5.06 3.31-6.97 5.98-.82 1.14-2 3.5-2.45 4.85-2.88 8.83 1.12 18.36 9.45 22.55 4.97 2.5 11.11 2.58 16.12.2a18.62 18.62 0 0 0 10.31-12.58c1.52-6.21-.37-12.92-4.91-17.47C35.37 9 32.04 7.28 27.96 6.57c-1.21-.21-3.92-.27-5.2-.11zm4.04 1.52c3.76.44 7.26 2.05 9.91 4.58.91.88 2 2.1 2 2.27 0 .03-2.05.06-4.56.06h-4.56l-.06-.33c-.13-.65-.72-1.66-1.3-2.22-1.87-1.78-4.59-1.78-6.46 0-.58.55-1.18 1.57-1.3 2.22l-.06.33h-4.56c-2.51 0-4.56-.03-4.56-.06 0-.16 1.06-1.36 1.92-2.19 2.2-2.1 4.86-3.55 7.84-4.27 1.91-.47 3.9-.59 5.75-.39zm-.49 4.87c2.3 1.09 2.39 4.29.15 5.52-.58.32-.69.35-1.46.35-.7-.01-.9-.05-1.32-.26-.73-.38-1.04-.68-1.39-1.33-.91-1.73-.13-3.74 1.74-4.42.61-.23 1.65-.16 2.28.14zm-5.84 3.92c.13.65.72 1.66 1.3 2.22 1.87 1.78 4.59 1.78 6.46 0 .58-.55 1.18-1.57 1.3-2.22l.06-.33h5.12 5.13l.54 1.14c2.35 4.94 2.29 10.39-.18 15.2-5.19 10.09-18.51 12.46-26.81 4.76-5.51-5.11-7.06-13.13-3.84-19.86l.59-1.24h5.13 5.12l.08.33zm.88 5.36c-.49.48-.15 1.31.53 1.31.4 0 .78-.38.78-.78s-.38-.78-.78-.78c-.18.01-.38.09-.53.25zm3.11 0c-.49.48-.15 1.31.53 1.31.18 0 .39-.09.53-.24.16-.15.24-.35.24-.53s-.09-.39-.24-.53c-.15-.16-.35-.24-.53-.24a.73.73 0 0 0-.53.23zm3.12 0c-.16.15-.24.35-.24.53s.09.39.24.53c.15.16.35.24.53.24s.39-.09.53-.24c.16-.15.24-.35.24-.53s-.09-.39-.24-.53c-.15-.16-.35-.24-.53-.24s-.39.08-.53.24zM24.22 32.9c-.48.16-1.29.99-1.44 1.49-.16.54-.16 4.01 0 4.55.16.53.96 1.34 1.5 1.5.93.27 1.77.04 2.4-.66.23-.25.48-.64.53-.86.08-.23.12-1.09.12-2.26s-.04-2.02-.12-2.26c-.17-.57-.86-1.29-1.41-1.48-.51-.16-1.08-.17-1.58-.02zm1.31 1.68c.2.19.24.33.24.78v.53H25h-.78v-.53c0-.65.28-1.02.78-1.02a.69.69 0 0 1 .53.24zm.25 3.4c0 .65-.28 1.02-.78 1.02s-.78-.37-.78-1.02v-.53H25h.78v.53z" />
</svg>
@tomcoleman Please google/ try for yourself before spamming questions
perfect got it working
thanks

i get to excited and spam
Thanks for the help @Mattias_Persson. It does expand the width of the graph but it introduces other problems like the graph not being affected by the card radius and the circle not scaling properly on mobile. The card title scales properly on mobile though. Do you have any tips for that? Thanks.
EDIT: Nevermind on the graph overflow. I added the “overflow: hidden” line to the Base>Styles>Card section to fix it.
Also, looks like the styles code messes up the graph card name positioning and any changes to the name or label % doesn’t really affect the graph card name. Although if I enable the graph card name and state, it will correctly position the graph card name to the same height as the other card names. I think when I disabled the graph card state, it automatically dropped the position to the base template minimum. Is there a way to fix this?
Hey @Mattias_Persson, how did you get all those sensors from the Galaxy Tab? I have the same tablet mounted on my wall, but only got a couple sensors (light, movement) from binary sensors (over mqtt).

Oh, i guess i found it. There`s a Fully Kiosk Integration now on the HACS. Back when i started with a wall mounted tablet theres no suck thing. Its because that i have the old mqtt sensors. 
ive asked in button-card thread but no one seems to know.
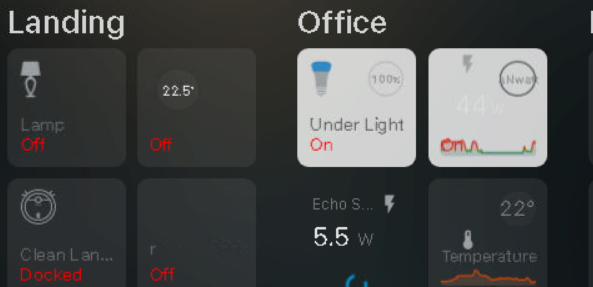
Does anyone know how to change the color of where it says 44w under office header to red? its currently white

You can use your browsers Dev-Tools to check the element-id/class and css styles that have been applied to your label.
tried that doesnt really show much
How about this? I don’t have mini-graph-card so it’s just a sensor card.

- type: custom:button-card
entity: sensor.sensor_hall_temperature
name: Sensor
state_display: >
[[[ return ' '; ]]]
template:
- base
- circle
- icon_climate
custom_fields:
icon: >
<ha-icon icon="mdi:thermometer" style="color: #9da0a2;"></ha-icon>
circle: >
[[[
if (entity) {
return `
<svg viewBox="0 0 50 50">
<circle cx="25" cy="25" r="20.5" stroke="none" stroke-width="1.5" fill="rgba(255,255,255,0.04)" />
<text x="50%" y="54%" fill="#8d8e90" font-size="14" text-anchor="middle" alignment-baseline="middle" dominant-baseline="middle">${parseInt(entity.state)}<tspan font-size="10">°C</tspan></text>
</svg>
`;
}
]]]
graph:
card:
type: sensor
entity: >
[[[ return entity.entity_id; ]]]
graph: line
card_mod:
style: |
.header, .value, .measurement {
display: none !important;
}
push_graph: >
[[[
setTimeout(() => {
let elt = this.shadowRoot,
card = elt.getElementById('card'),
container = elt.getElementById('container'),
graph = elt.getElementById('graph');
if (elt && card && container && graph) {
card.insertBefore(graph, container);
}
}, 0);
return null;
]]]
styles:
custom_fields:
graph:
- position: absolute
- width: 100%
- height: 100%
- clip-path: inset(0 round var(--custom-button-card-border-radius))
- left: 0
- bottom: 0
Hey @Mattias_Persson, I tried out your code and the circle and card title scaling works on mobile! Also, I’m happy to report that the vertical positioning of the card title is now matching with the rest of the theme, even on mobile. I haven’t tried incorporating it into a button template yet but I plan to with the code you provided. Thanks!
I apologize but I’m having trouble understanding the repository. I don’t know if that’s the last. Because you have the plex integration but it doesn’t seem to be in the repository. Is that the last thing you have in production?
- background-image: &media_background_image >
[[[
if (entity) {
return entity.attributes.data !== undefined
? `url("${entity.attributes.data[variables.i].fanart}"), url("${entity.attributes.data[variables.i].poster}")`
: `url("${variables.entity_picture}")`;
}
]]]
Do you know why this error could be?