Has anyone found a way to set the width of the radial bars? As seen below, the width of the lines are different depending on if I have 2 or 3 sensors displayed. Would have been nice to have them look the same:
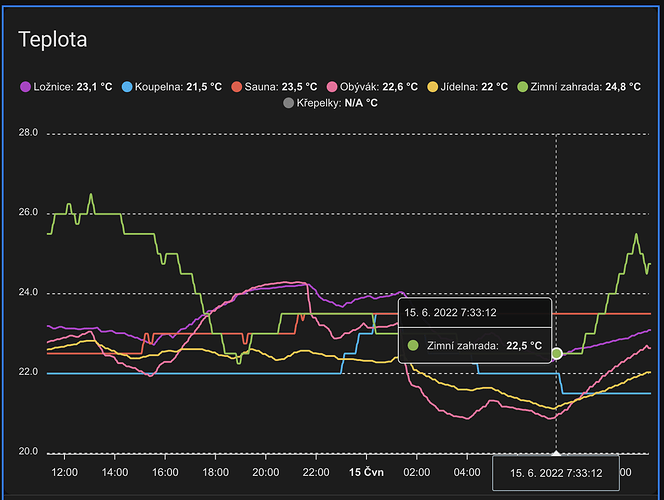
Hello, does anyone know how to align xaxis to have shared tooltip?
I have this:
and want to have this:
According to docs, times of series must be aligned which is what I thought group_by is made for:
series:
- entity: sensor.loznice_temperature
name: Ložnice
color: '#b33dc6'
group_by:
func: avg
duration: 5m
start_with_last: true
- entity: sensor.koupelna_teplomer_termostat_320
name: Koupelna
color: '#27aeef'
group_by:
func: avg
duration: 5m
start_with_last: true
- entity: sensor.sauna_teplomer_termostat_315
name: Sauna
color: '#ea5545'
group_by:
func: avg
duration: 5m
start_with_last: true
- entity: sensor.obyvak_temperature
name: Obývák
color: '#f46a9b'
group_by:
func: avg
duration: 5m
start_with_last: true
- entity: sensor.jidelna_temperature
name: Jídelna
color: '#edbf33'
group_by:
func: avg
duration: 5m
start_with_last: true
- entity: sensor.zimni_zahrada_teplomer_termostat_265
name: Zimní zahrada
color: '#87bc45'
group_by:
func: avg
duration: 5m
start_with_last: true
- entity: sensor.hutch_temperature
name: Křepelky
color: gray
group_by:
func: avg
duration: 5m
start_with_last: true
graph_span: 24h
all_series_config:
stroke_width: 2
fill_raw: last
header:
title: Teplota
standard_format: true
apex_config:
legend:
position: top
type: custom:apexcharts-card
view_layout:
grid-area: chart-temperature
Is there a way to lock the timezone in the graphs?
I’m travelling and am quite a few timezone away from my data which is misrepresenting the results.
Local graph (the correct one, EST timezone):
Graph while on travel (different computer time)
Current code:
type: custom:apexcharts-card
series:
- entity: sensor.history_pump_today
name: pump
type: column
group_by:
func: last
duration: 1d
- entity: sensor.history_heater_today
name: heater
type: column
group_by:
func: last
duration: 1d
graph_span: 10d
stacked: true
span:
end: day
Hi Guys,
Im still hoping that soeone can advise me on the pop up infoirmation when hovering over the graph…?
But in the meantime I have has a few requests for the graph configuration so here it is:
type: custom:apexcharts-card
graph_span: 24h
span:
start: day
stacked: true
header:
show: true
title: Solar Prod
all_series_config:
show:
extremas: false
series:
- entity: sensor.envoy_1220xxxxxxxx_current_energy_consumption
transform: return x *-1 ;
type: column
name: Consumption
color: '#f37320'
group_by:
func: avg
duration: 5min
- entity: sensor.envoy_1220xxxxxxxx_current_energy_production
type: column
name: Production
color: '#20a0f3'
group_by:
func: avg
duration: 5min
- entity: sensor.inst_energy_difference
type: column
name: Import (+) or Export (-)
transform: return x *-1 ;
color: '#646466'
group_by:
func: avg
duration: 5min
And for the sensor.instant_energy_difference:
# Displays the difference between Solar production and Grid import
sensor:
- platform: template
sensors:
inst_energy_difference:
friendly_name: Instant Energy Difference
icon_template: >
{% if (states("sensor.inst_energy_difference") | int(default=0) > 0) -%}
mdi:solar-panel
{%- elif (states("sensor.inst_energy_difference") | int(default=0) < 0) -%}
mdi:transmission-tower
{%- else -%}
mdi:power-off
{%- endif %}
friendly_name_template: >
{% if (states("sensor.inst_energy_difference") | int(default=0) > 0) -%}
Currently Exporting
{%- elif (states("sensor.inst_energy_difference") | int(default=0) < 0) -%}
Currently Importing
{%- else -%}
Balanced
{%- endif %}
unit_of_measurement: "W"
device_class: power
value_template: >
{{ '%0.1f' | format(states('sensor.envoy_1220xxxxxxxx_current_energy_production') | float(default=0) - states('sensor.envoy_1220xxxxxxxx_current_energy_consumption') | float(default=0)) }}
I want to migrate from the great mini-graph-card to this more advanced card. But I’m stuck with using non-numerical sensors. The repository readme states that those are supported, but I cannot find how. I currently have this in mini-graph-card:

Where I have the relative and absolute humidity plotted in the graph and using thermal comfort I can also display the current humidity. Can anyone elaborate on that or provide an example on how to do this?
hi all,
is there a way to increase the curve smoothness to something similar than minigraph

Try the following:
- entity: sensor.whatever
group_by:
func: avg
duration: 20min
thanks , it worked with a very high value in duration
I just wanted to say thanks! I implemented the “group_by” section of code and it works great!

Is there a way to reduce the offset from the edge of the card to the yaxis labels?
I want to graph/labels to cover the entire card
I am using a sensor.day_night in my apex-chart, it works fine but the columns are only in the past.
Can I use the night values also for the future?
Example:

- entity: sensor.day_night
curve: stepline
type: area
transform: 'return x === ''Day'' ? 0 : 30 ;'
color: grey
stroke_width: 0
opacity: 0.3
show:
in_header: false
legend_value: false
Could you please share your code for the layout you have created so far?
can someone perhaps look at my graph, there is a empty space between the two graphs
i think it is because the first value is at 1.July 06:00 and the next is at 1.July 13:00 is there a way to get it without a hole?


my code
- type: custom:apexcharts-card
locale: 'de'
graph_span: 6d
span:
start: day
offset: -3d
header:
show: true
title: Temperatur Vohersage
show_states: true
now:
show: true
label: 'Heute'
apex_config:
legend:
show: false
fill:
type: gradient
gradient:
type: vertical
opacityFrom: 0.8
opacityTo: 0
stops:
- 0
- 99
- 100
series:
- entity: weather.openweathermap
name: Temperature
unit: °C
type: area
attribute: temperature
fill_raw: last
extend_to_end: false
group_by:
func: avg
duration: 1h
- entity: weather.openweathermap
type: area
extend_to_end: false
unit: °C
show:
in_header: false
data_generator: |
return entity.attributes.forecast.map((entry) => {
return [new Date(entry.datetime).getTime(), entry.temperature];
});
HI,
I can’t see my Apexcharts on my iPhone using the HomeAssistant App, did you have the same issue ?
It’s ok on my PC
Thanks for your help
Seem to have issues displaying apexcharts since last update, anyone else having issues.
The cards have been fine for a long while until now.
The error message is:
/// apexcharts-card version 2.0.1 /// value.series[0] is not a ChartCardSeriesExternalConfig value.series[0].deflate is extraneous value.series[0].deflate is extraneous value.header is not a ChartCardHeaderExternalConfig; value.header.deflate is extraneous value.deflate is extraneous
But not sure what this means or where to look. Any help would be appreciated
no it works well on my iphone.
greets
Here the columns in my chart looks like I want them to:

I would however prefer to show “Effektstyring” by avg of 15min. That change make columns look like this:

Probably an obvious reason to this behaviour that I just don’t currently grasp…?
Code:
type: custom:apexcharts-card
config_templates: full_bredde_flere_serier_1d
update_interval: 10m
graph_span: 1d
header:
title: Forbruk, koststyring og effektstyring 1d
yaxis:
- id: first
decimals: 2
- id: second
decimals: 1
opposite: true
max: 1
series:
- entity: sensor.accumulated_consumption_current_hour
name: Forbruk
type: column
opacity: 0.4
group_by:
func: max
duration: 60m
yaxis_id: first
stroke_width: 1
- entity: sensor.varme_agressivitet_stromstyring_inverted
name: Koststyring nå
type: area
opacity: 0.2
show:
legend_value: true
yaxis_id: second
stroke_width: 1
group_by:
func: avg
duration: 60m
- entity: sensor.strom_effektbegrensning_inverted
name: Effektstyring nå
type: area
opacity: 0.2
show:
legend_value: true
yaxis_id: second
stroke_width: 1
group_by:
func: avg
duration: 60m
Hallo ChrZZ, sorry for late answer (not visiting every day…) My code so far for the combined two graphs (custom minigraph and history graph together), both used in custom config-template-card, with dynamic hours_to_show and title string of the graph. The indicator icon is flashing in orange color according to the state of the heat-pump or in dark shadow color if the sensor is unavailable:
still missing the history span function unfortunatelly.
type: custom:config-template-card
variables:
obdobi: states['sensor.obdobi_mapa'].state
nazev: >-
'TUV teplota a provozní stav -
'+states['input_select.sledovane_obdobi'].state
entities:
- sensor.obdobi_mapa
card:
type: custom:stack-in-card
card_mod:
style: |
ha-card {
overflow: visible !important;
}
cards:
- type: custom:mini-graph-card
name: ${nazev}
icon: mdi:water-boiler
entities:
- entity: sensor.rvs_teplota_tuv
name: Horní
color: '#55e5aa'
show_fill: false
- entity: sensor.rvs_teplota_tuv_zadana
name: Žádaná
show_points: false
color: '#508070'
- entity: sensor.teplota_tuv
name: Střed
color: '#005520'
show_state: false
show_fill: false
- entity: input_number.nocni_doba
color: '#000000'
show_line: false
show_fill: fade
show_points: false
show_legend: false
y_axis: secondary
hours_to_show: ${obdobi}
hour24: true
points_per_hour: ${120 / obdobi}
animate: true
height: 60
line_width: 1
show:
labels: true
fill: fade
points: hover
extrema: false
average: false
card_mod:
style: |
ha-card .header.flex .name.flex {
font-size: 15px;
opacity: 1;
}
ha-card .header.flex .icon {
--mdc-icon-size: 25px;
{% if states('sensor.rvs_tuv_stav') in ['unavailable','unknown','Nezjištěno'] %}
color: DarkSlateGrey;
animation: blinking 1s linear alternate infinite !important;
{% endif %}
{% if states('sensor.rvs_tuv_stav') in ['Nabíjení aktivní', 'Push aktivní'] %}
color: orange;
animation: blinking 0.5s linear alternate infinite !important;
{% endif %}
}
@keyframes blinking {
0% {opacity: 0.2;}
100% {opacity: 1;}
}
ha-card .states.flex .state .state__value.ellipsis {
padding-left: 0px !important;
margin-top: -18px;
margin-left: -10px;
font-size: 15px;
font-style: bold;
opacity: 1;
}
ha-card .states.flex .state .state__uom.ellipsis {
padding-left: 0px !important;
margin-top: -21px !important;
margin-left: -4px !important;
font-size: 15px;
font-style: bold;
opacity: 1;
}
.graph__legend__item:nth-of-type(1) .ellipsis:after {
content: ":{{states('sensor.rvs_teplota_tuv')}}°C";
}
.graph__legend__item:nth-of-type(2) .ellipsis:after {
content: ":{{states('sensor.rvs_teplota_tuv_zadana')}}°C";
}
.graph__legend__item:nth-of-type(3) .ellipsis:after {
content: ":{{states('sensor.teplota_tuv')}}°C";
}
ha-card .graph__legend {
font-size: 12px;
}
ha-card .graph__legend {
padding-left: 40px !important;
font-size: 12px;
}
ha-card .graph {
margin-top: -42px;
}
- type: history-graph
entities:
- entity: sensor.rvs_tuv_stav
name: ' '
hours_to_show: ${obdobi}
hour24: true
card_mod:
style: |
.content {
padding-left: 0px !important;
padding-right: 0px !important;
padding-top: 0px !important;
}
ha-card {
margin-top: -4px;
}
Anybody else noticed that cards with ApexCharts crashes your HA App (Android)? I have to skip these cards when I view on my phone. Works perfectly on the desktop.