Yes, Maybe you missed checking your logs, or you just don’t thing this is relevant to share
Serious? Thanks for your help ![]()
My thought was/is, when something (unexpected) “suddenly” happens in a system, it’s usually reflected in the log-files, and in some case useful for troubleshooting purpose, could maybe even reveal the problem/cause in clear text
Ohh well you actually did help 
But still weird…
Checked console log and i still was on APEXCHARTS-CARD v2.0.1 (after restore older backup)
Updated to latest 2.0.2 and it works…
But when i reverted to v.2.0.1 again (to check that it wouldnt work again) it also is still working haha
Wtf? 
And i wanted to share more… but apexconfig is very long and logs also… so i wanted to not have a very long post to read 
I found out I did everything correct in the graph yaml.
But didn’t realise I had to create the input_select for the input_select.apex_span
For some reason I thought the selector was created in the graph automatically
I figured it out now
Hi,
I may have found a bug, or maybe it’s my config. I am trying to plot a column chart for the forecast rainfall uisng data_generate. If I have a chart only with the column chart of interest, it all looks fine.
The moment I add another series (no matter the config for it), the columns for the data_generated series become thin:
The chart is generated using the code:
type: custom:apexcharts-card
series:
- entity: sensor.inpo_praha_forecast
type: column
data_generator: |
return entity.attributes.forecast_time.map((time, index) => {
return [new Date(time).getTime(), entity.attributes.forecast_precipitation[index]];
});
- entity: sensor.electricity_total_energy #<---- remove this to see a good chart
graph_span: 24h
span:
start: day
yaxis:
- min: 0
max: 1
and the source sensor has the following structure, which is used for the data generation (cut for brevity):
forecast_time:
- '2023-02-17T12:23:00.121309+01:00'
- '2023-02-17T13:00:00+01:00'
- '2023-02-17T14:00:00+01:00'
- '2023-02-17T15:00:00+01:00'
- '2023-02-17T16:00:00+01:00'
- '2023-02-17T17:00:00+01:00'
- ....
forecast_temperature:
- 9.3
- 10
- 10
- 10
- ...
forecast_precipitation:
- 0
- 0
- 0
- ...
icon: mdi:weather-sunny-alert
friendly_name: InPo Praha Forecast
Your config ?.. and where is that ? you have 2 time-line sensors … 1 is “precipitation-forecast” and the other “apparently” looks like a “total-current-power” CURRENT ( means “now” ) , thou it’s hard to tell from a picture … your graph however , starts “day” meaning 00:01> AND picture shows precip-forecast for the day … HOW does this other sensor come into the picture (in the middle of the forecast-graph ? )
You are “blowing” a half wind, and doesn’t seems to understand what you are doing, sorry to say straight .
Figure out what you what to show/see, if you got problems with that, open a topic, f… up a graph is the easiest thing to do, and that does not mean there is a bug
My config for the card is right below the second picture. Clearly this is a minimal example rather than my proper config. The point is that the moment that I put in any second series which doesn’t use the data generator, i.e. is a real historical time series, no matter if I configure it as a line, column, area whatever, in addition to the inpo_praha_forecast series I generate for the future, the columns of the original data-generated series become drawn as vertical lines instead of proper columns, as shown in the second screenshot. The content of the new (blue) series does not matter.
In case this isn’t clear - I am referring to the orange bars not the blue series on the second screenshot, which is just some illustrative sensor.
In my real case I have a bunch of line graphs for temperature etc over the last 24-hours and I try to plot the rain forecast in the manner show above.
Again, “real historical time series” AND "Forecast from “data-generated” , how would you ever thing these 2 would “work well” together … Forecast VS “historical time series” on same time-line ???
PS: it’s do-able with “some” adequate configuration ![]() , thou i really don’t know how you are thinking here, is you timeline “historic” or is it “forecast” ( Future ) ?
, thou i really don’t know how you are thinking here, is you timeline “historic” or is it “forecast” ( Future ) ?
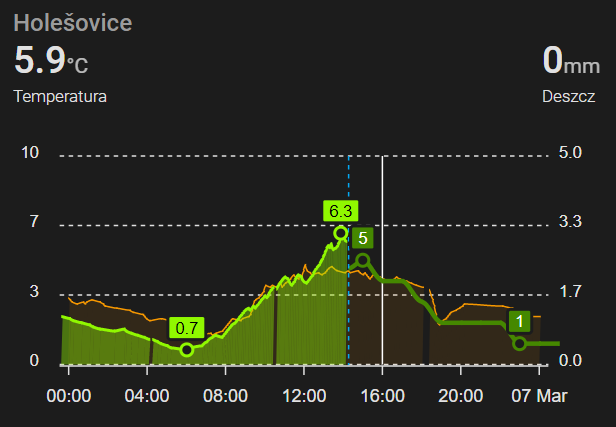
In case it helps you, here is the real plot:

Orange is temperature over the previous day. Green filled – temperature today up to the blue dashed line – now. That’s historical data. Then it continues as the dark green line from the forecast as a data_generated series for the rest of today. This is temperature and line graphs and it works fine.
The problem is with the bar charts (white vertical line here for the snow forecast). If I remove all the line series, the thin white line becomes the proper bar wide column that it should be. Exactly the same behaviour as in my initial post with the minimal example.
Yes that’s 3 sensors
- orange
2.light green
3 dark green
(4 if you count the snow-forecast)
Could you show the “config” for that card ? would be interesting to know how your xaxis, and “start” of the various series looks like
In fact, there are even more lines on there in reality – they are to do with rain and it hasn’t rained recently (apart from the forecast snow at 16:00). The chart is quite overloaded. But the problematic behaviour is independent of that. In any case, here is the full config for the real weather plot:
type: custom:apexcharts-card
series:
- entity: sensor.wu_holesovice_temperature
yaxis_id: temp
name: wczoraj
type: area
opacity: 0.1
fill_raw: 'null'
offset: '-1d'
color: '#F79800'
show:
legend_value: false
in_header: false
offset_in_name: false
name_in_header: false
stroke_width: 1
- entity: sensor.inpo_praha_forecast
yaxis_id: temp
name: prognoza
type: line
stroke_width: 3
color: '#458800'
data_generator: |
return entity.attributes.forecast_time.map((time, index) => {
return [new Date(time).getTime(), entity.attributes.forecast_temperature[index]];
});
show:
extremas: true
legend_value: false
in_header: false
offset_in_name: false
name_in_header: false
- entity: sensor.inpo_praha_forecast
yaxis_id: rain
name: rain
type: column
color: '#4477EE'
data_generator: |
return entity.attributes.forecast_time.map((time, index) => {
return [new Date(time).getTime(), entity.attributes.forecast_precipitation[index]];
});
show:
extremas: false
legend_value: false
in_header: false
offset_in_name: false
name_in_header: false
- entity: sensor.inpo_praha_forecast
yaxis_id: rain
name: snow
type: column
color: '#FFFFFF'
data_generator: |
return entity.attributes.forecast_time.map((time, index) => {
return [new Date(time).getTime(), entity.attributes.forecast_snow[index]];
});
show:
extremas: false
legend_value: false
in_header: false
offset_in_name: false
name_in_header: false
- entity: sensor.wu_holesovice_temperature
yaxis_id: temp
type: area
opacity: 0.4
name: Temperatura
extend_to: false
color: '#90F800'
show:
extremas: true
legend_value: false
name_in_header: true
stroke_width: 2
- entity: sensor.wu_holesovice_precipitation_accumulation
yaxis_id: rain
name: Deszcz
type: column
color: '#4477EE'
show:
legend_value: false
name_in_header: true
group_by:
duration: 1h
start_with_last: true
func: diff
graph_span: 24h
now:
show: true
span:
start: day
yaxis:
- id: temp
min: ~0
max: ~10
align_to: 5
decimals: 0
apex_config:
tickAmount: 3
decimalsInFloat: 0
- id: rain
min: 0
max: ~1
align_to: 1
decimals: 1
opposite: true
apex_config:
tickAmount: 3
header:
show: true
show_states: true
colorize_states: false
title: Holešovice
apex_config:
chart:
height: 200px
legend:
show: false
Well one could say “you hit the end of the road” … anyhow reporting “A Bug” upon this config, and/or the initial examples is doubtful, as would be for the author/dev of the card to spend time looking into it
If you have such a strong need for Mixing… Area, Line and Columns … with Past, Present and Future … Make sure you read the full documentation of this Card, AND https://apexcharts.com/
PS: Yes i have also “noticed” mentioned behavior, even when a “column-serie” suddenly becomes a “line-serie” , … Thou your " sensor.electricity_total_energy " example is a VERY bad example to “report” anything, as are you “lastest / Full” config, you should read a-little more about columns, as this seems to be your “current” issue
How did you egt the vertical line at 1.00? Is that an annotation? Please share the code if you don’t mind 
Atleast thats the only “white” entries in this graph " Snow forecast" ( and he metioned this above)
Thou even here, as well as the rain (predictions)), both columns with no “further” configuration
And seems nowhere is it specified how ALL these columns should be “presented” … Rain/Snow/Accum-Rain … im not surprised there are “issues” , but i find it somehow peculiar assuming it’s caused by a “bug”
Which one do you mean? The x-Axis is times. Did you mean the white line at 16:00? This is the vertical line that appears instead of a column which is the problem I am trying to resolve and not a choice. You can see my whole config a couple of messages above.
Can you please suggest how I am supposed to configure a column chart then? What required options am I missing? Just so you know, the wife white bar actually appears for a fraction of a second when the page is reloaded and disappears immediately.
Ah, my misstake. I have been trying to get a vertical line with annotations without succeeding 
well you are in a “grey” area for sure
Have you tried first of all with
span:
start: hour
Not “day”
And maybe this will help you “somewhere” ( atleast with the “forecast-data” )
all_series_config:
group_by:
func: raw
duration: 1h
What are you using for your x: Number ?

