Did your set a location in HA or manually in ha-sun2 for calculating the sunset/sunrise?
config-template-card integration installed with correct resources?
config-template-card - Yep, installed though HACS,
Location is set in HA and the sensors are giving correct data:

I needed to get rid of now section
now:
show: true
label: Teď
and put it into the annotations in order to make all work correctly. Thanks to all!
Hello folks,
I have a problem showing the average of a sensor over 10d time. Value calculated and shown is definitely wrong as it doesn’t change over the days, too. This is my full card yaml, average is the second series names “Durchschnitt”:
type: custom:apexcharts-card
graph_span: 10d
show:
last_updated: false
span:
end: day
header:
show: false
title: Playstation - v9 wip
disable_actions: true
all_series_config:
stroke_width: 1.5
apex_config:
legend:
position: bottom
floating: false
offsetX: 10
itemMargin:
horizontal: 15
formatter: |
EVAL:(seriesName, opts) => {
var arr = opts.w.globals.series[opts.seriesIndex];
value = arr[arr.length - 1];
var number = value
var sign = (number >= 0) ? 1 : -1;
number = number * sign;
var hour = Math.floor(number);
var decpart = number - hour;
var min = 1 / 60;
decpart = min * Math.round(decpart / min);
var minute = Math.floor(decpart * 60) + '';
if (minute.length < 2) { minute = '0' + minute; }
sign = sign == 1 ? '' : '-';
time = sign + hour + ':' + minute;
return seriesName+": "+time+"h";
}
fill:
type: solid
gradient:
type: vertical
shadeIntensity: 0.1
opacityFrom: 0.25
opacityTo: 0.9
chart:
height: 250
xaxis:
axisBorder:
show: true
axisTicks:
show: false
labels:
format: dd.MM
offsetX: -10
offsetY: -5
show: true
plotOptions:
bar:
borderRadius: 3
columnWidth: 80%
dataLabels:
position: bottom
tooltip:
enabled: false
shared: true
x:
show: true
format: dd. MMMM 'yy
'y':
show: true
formatter: |
EVAL:function(value) {
var number = value
var sign = (number >= 0) ? 1 : -1;
number = number * sign;
var hour = Math.floor(number);
var decpart = number - hour;
var min = 1 / 60;
decpart = min * Math.round(decpart / min);
var minute = Math.floor(decpart * 60) + '';
if (minute.length < 2) { minute = '0' + minute; }
sign = sign == 1 ? '' : '-';
time = sign + hour + ':' + minute;
if (time != '0:00') { return time+"h"; }
}
dataLabels:
background:
borderWidth: 0
opacity: 0
foreColor: white
style:
fontSize: 11px
formatter: |
EVAL:function(value) {
var number = value
var sign = (number >= 0) ? 1 : -1;
number = number * sign;
var hour = Math.floor(number);
var decpart = number - hour;
var min = 1 / 60;
decpart = min * Math.round(decpart / min);
var minute = Math.floor(decpart * 60) + '';
if (minute.length < 2) { minute = '0' + minute; }
sign = sign == 1 ? '' : '-';
time = sign + hour + ':' + minute;
if (time != '0:00') { return time; }
// source: https://speedysense.com/convert-float-to-time-in-javascript/
}
series:
- entity: sensor.playtime_ps5
time_delta: '-6h'
name: Heute
type: column
color: steelblue
opacity: 0.5
group_by:
func: last
duration: 1d
show:
datalabels: true
as_duration: hour
- entity: sensor.playtime_ps5
time_delta: '-16h'
name: Durchschnitt
type: line
color: grey
group_by:
func: avg
duration: 10d
- entity: sensor.playtime_ps5
time_delta: '-16h'
name: Soll
type: line
color: '#FFC107'
group_by:
func: last
duration: 1d
data_generator: |
const now = new Date();
const soll = 2.333
const data = [];
for(let i = 0; i <= 10; i++) {
data.push([now.getTime() - i*1000*60*60*24, soll])
}
return data
This is what my chart shows:

- I would have expected an average of 1:05h based on shown values, but it isn’t.
- Also, it’s always a straight line showing the last calculated 10d average for every day in chart. My expectation was that this would show a curve where for every day the 10d average is shown.
Is my config or my expectation wrong?
thx a lot for your comments,
zavjah
I am having difficulty to scale MWh to kWh. I thought that using the transform and scale would do it, but I don’t see any change to the values displayed. What am I missing? Here is the yaml for my card:
type: custom:apexcharts-card
apex_config:
chart:
height: 400px
foreColor: '#7B7B7B'
zoom:
type: x
enabled: true
autoScaleYaxis: true
toolbar:
show: false
autoSelected: zoom
update_interval: 30m
header:
show: true
title: Today's Energy Prices (€/MWh)
now:
show: true
label: now
span:
start: day
graph_span: 1d
series:
- entity: sensor.coopernico_base_tarifario_tri_horario
name: Coopernico Tri Horario
unit: €/MWh
float_precision: 5
transform: return x / 1000; # I thought this line would scale the sensor price
stroke_width: 2
type: line
curve: stepline
group_by:
func: avg
duration: 30m
show:
extremas: true
legend_value: false
data_generator: >
return Object.entries(entity.attributes.today_hours).map(([dateString,
price]) => [ new Date(dateString), price ])
yaxis:
- id: price
align_to: 10
decimals: 1
Has anyone figured out how to get the right side of the Y axis to represent a non-numeric value?
I’m trying to figure out how to make a good wind monitoring chart, but coming up empty. I created anothe topic for it here: Trying to recreate ambientweather charts using apexcharts
Hello,
is possible use color threshodl with hard color change? No mix color between two values.
Thank you.
experimental:
color_threshold: true
series:
- entity: '[[entity]]'
color_threshold:
- value: '[[value_1]]'
color: rgb([[color_1]][[color_10]])
- value: '[[value_2]]'
color: rgb([[color_2]])
- value: '[[value_3]]'
color: rgb([[color_3]][[color_30]])
The solution was to not use transform, but to scale the price in the data generator:
data_generator: >
return Object.entries(entity.attributes.today_hours).map(([dateString,
price]) => [ new Date(dateString), price / 1000 ])
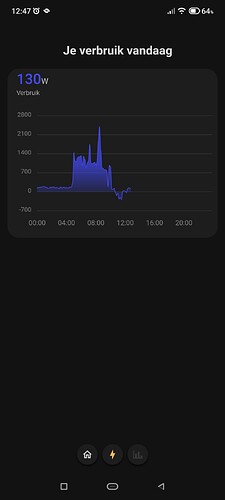
Is it possible to have 2 values (and 2 symbols) in the left upper corner ? Just like in home wizard ?
It seems I am running into this HA issue (history_stats sensor does not reset until slightly after midnight for the next day). The problem is that the history_stats sensor doesn’t reset just after midnight. So within the first minute of the new day, the value of the previous day is shown in my graphs:
By the looks of it, the issue doesn’t seem to be solved anytime soon, but it does ‘corrupt’ my graphs. Now I am wondering if I can work around this issue within my apexcharts. My code is as follows:
type: vertical-stack
cards:
- type: custom:apexcharts-card
graph_span: 1d
header:
show: true
title: Rainfall Today
show_states: true
now:
show: true
span:
start: day
apex_config:
chart:
height: 175px
legend:
show: false
series:
- entity: sensor.rainfall_today
type: line
color: 488fc2
stroke_width: 2
extend_to: now
show:
name_in_header: false
- type: custom:apexcharts-card
graph_span: 1d
header:
show: true
title: Rainfall Yesterday
show_states: true
span:
start: day
offset: '-1d'
apex_config:
chart:
height: 175px
legend:
show: false
series:
- entity: sensor.rainfall_today
type: line
color: 488fc2
stroke_width: 2
extend_to: end
show:
name_in_header: false
For the today chart I could set an offset of ‘+1min’, but this changes the x-axis as well (doesn’t start at 00:00). So preferably I end up with the following:
- Hide the first minute or so of the data (set to zero is ok)
- Keep the x-axis to start at 00:00; 1 day
If it makes any sense, the history_stats sensor this graph is based on is as follows:
- platform: history_stats
name: Rainsensor Flips
unique_id: 0f1c0351-8024-4bd3-ac68-293961fb1192
entity_id: binary_sensor.aqara_rain_sensor_openening #The aqara sensor
state: "off"
type: count
start: "{{ now().replace(hour=0, minute=0, second=0, microsecond=0) }}"
end: "{{ now() }}"
Any help is much appreciated!
Hi,
I am trying to create a stacke area chart fpr plotting my energy consumption. For each larger consumer (heat pump, car charger, rest of house) I am distinguishing between the power that’s coming from the photovoltaic system and the grid. When editing it looks allright.
As soon as I save I get this:
Different colours, strange peaks…
Also, the toolbar does not show up. I’d quite like to use that to explore historical data.
This is the code:
type: custom:apexcharts-card
apex_config:
chart:
stacked: true
toolbar:
show: true
layout: minimal
graph_span: 24h
header:
show: true
title: Leistung
all_series_config:
type: area
group_by:
func: avg
duration: 15min
series:
- entity: sensor.leistung_haus_aus_pv
stroke_width: 1
- entity: sensor.leistung_haus_aus_netz
stroke_width: 1
- entity: sensor.leistung_warmepumpe_aus_pv
stroke_width: 1
- entity: sensor.leistung_warmepumpe_aus_netz
stroke_width: 1
- entity: sensor.leistung_wallbox_aus_pv
stroke_width: 1
- entity: sensor.leistung_wallbox_aus_netz
stroke_width: 1
Any help appreciated.
Hope someone can give me a hint or help me how to realize this:
I have a sensor that stores one value each day for past ten days. Is it possible to get those values and calculate new values, eg. third of actual value per day to display those in a chart? Or to get the sum over all days and calculate the third of it?
thx in advance,
zavjah
No one can help ?
Is it possible to use a dynamic Y-axis annotation from an sensor entity value. I want to do this, but it only works with fixed manually entered numbers (ie 141 below). The template is just interpreted as a string.
type: custom:apexcharts-card
experimental:
color_threshold: true
apex_config:
legend:
show: false
annotations:
yaxis:
- y: "{{state_attr('sensor.nordpool_kwh_se3_sek_3_10_0','peak')|float(0)}}"
strokeDashArray: 1
borderColor: '#ff0000'
borderwidth: 1
- Y: 141
strokeDashArray: 1
borderColor: '#00ff00'
borderwidth: 1
@Miura I use utility meter platform for my rainfall total sensor. Works really well. I have one for hour, day, week, month and year.
Is anyone else using this card to display Octopus Agile rates for the day?
I am and since the update to the BottlecapDave Octopus Energy custom integration to v9.0.0, my chart no longer works.
The update changed the entity type that displays the rates for the day. It’s no longer a sensor, instead it’s now an event. My apexcharts-card doesn’t seem to like using that entity as the source.
Anyone know of a fix or a workaround?
That is one reason not to update!
Might be worth a thread of it’s own.
Is there a way to specify the y-axis steps?
Also, I’d like to modify the horizontal lines as well (solid rather than dashed).
I’m feeling it must be possible with an apex_config entry, but cannot find the right one ![]()
Hindsight is indeed a wonderful thing. However, all things are fixable and sometimes when things stop working, it presents an opportunity to learn more about how things work.
That’s exactly what I did and my charts now work again.
There’s an update in the BottlecapDave community docs
Hi, sorry I don’t have an answer to your question.
But could you share your graph configuration?
I really like how you (almost) got the same style and colors as the Homewizard app.
Been trying to achieve the same.