сuz author decide to stop using (ugly as his said) implementation MQTT + HASS
I’ve accidentally created a few apps and deleted the automation but the app still exists on the ulanzi AWTRIX clock. How can I delete them :)?
- open http://homeassistant.local:8123/config/integrations/integration/mqtt
- press config
- topic: ulanzi-hall/custom/awtrix_app_night
where
ulanzi-hall the name of awtrix
awtrix_app_night wrong app - Payload:
{}
press publish button
Thank you so much ![]() and is there a way to change the name. Or delete and recreate :)?
and is there a way to change the name. Or delete and recreate :)?
By the way this is an awesome blueprint!!
MQTT can’t re-name. You right. delete and recreate
pushIcon integer
0 = Icon doesn’t move.
1 = Icon moves with text and will not appear again.
2 = Icon moves with text but appears again when the text starts to scroll again.
Does someone have a running example for an icon_template or value_template with more than two values ? at the moment i use:
icon_template: "{{'50088' if states(entity_id) == 'closed' else '50087' }}"
value_template: "{{'geschlossen' if states(entity_id) == 'closed' else 'offen' }}"
this simple if/else templates covers only the states open and close of may garage door, sometime if there are problem with wifi network the state is unknown, i need a third icon for the state ‘unknown’.
I played a little bit with the template language but a simple if, else if , else statement (in one line or more lines) did not work.
let me check.
alias: New automation_DEL ME
description: ""
use_blueprint:
path: 10der/awtrix-simple.yaml
input:
app_name: awtrix_app_temp_test
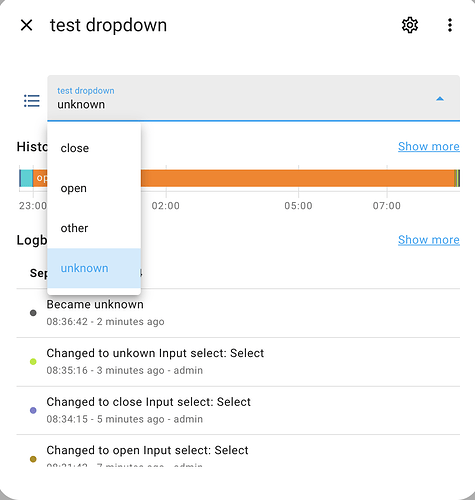
entity: input_select.test_dropdown
awtrix_device:
- 3135904cc76cc8342758e395c7c19c10
additional_options:
icons:
option 1: a2282
option 2: a2289
option 3: a2283
option 4: a2284
user_options:
icon: "{{icons[states(entity_id)]}}"
duration: 5


Thank you, I will test this.
this seems to work for the icon but do you have an example for different Text value templates as well ?
‘open’ = offen
‘closed’ = geschlossen
‘unkown’ = WTF
U can’t define as example above a new array?
alias: New automation_DEL ME
description: ""
use_blueprint:
path: 10der/awtrix-simple.yaml
input:
app_name: awtrix_app_temp_test
entity: input_select.test_dropdown
awtrix_device:
- 3135904cc76cc8342758e395c7c19c10
additional_options:
icons:
close: a2282
open: a2289
other: a2283
unknown: a2284
sometext:
close: The door is closed
open: The door is open
other: The door is...
unknown: What the hell?
value_template: "{{sometext[states(entity_id)]}}"
user_options:
icon: "{{icons[states(entity_id)]}}"
duration: 5


Thank you will try this ![]()
Thanks a lot for your help, it worked!
u r welcome!
Thanks for the blueprint !
I have successfully used it to display the temperature from one of my sensor.
I now have the (default) calendar/clock view and my temperature sensor view swapping every 5s.
I am now struggling to do the following:
- as a 1st step I would like to simply add additional sensors and have more than my current 2 views.
- as a 2nd step I would like to display some notifications (adding a view until an entity value is set back to 0 for example)
Obviously I have some misunderstanding on how the blueprint works and how to use it.
Focusing on my 1st issue (displaying several sensors).
Should I use the same blueprint to display another sensor (by using the YAML editor) or should I create another automation from the Blueprint ? I have tried this 2nd way but I don’t get the expected result.
Thank you
New sensor - new instance via blueprint - new application for AWTRIX
AWTRIX FW do not support pages in single application like LaMtric clock
NB: always use a new name for new application. App name should be unique
Thanks for your fast reply !
Got it. I was indeed using same app name so I could not display my 2nd sensor from the 2nd blueprint.
I am still not clearing on how to hide an app. That could be useful in my case if I want to display a notification for a limited period of time for example.
awtrix app != notification.
For notification, use notification.
action: notify.awtrix_bedroom
data:
message: The garage door has been open for 10 minutes.
but if you still want to use app as notification, please RTFM
just add lifetime in seconds
and your app disappear after lifetime period.
user_options:
duration: 5
lifetime: 300
btw, you can simply remove app via automation at any time
- service: awtrix.bedroom_push_app_data
data:
name: sonos
data: {}
just set data empty {}