What do you mean by entity button? And for the templates I will do that in a further release.
ah simple button that can show the state of an entity, simple as that, maybe a copy of the “Button” card, but for showing states only.
Ofcourse, I tried chrome and edge.
Both of them do not allow scrolling and will cut off the horizontal stack on the desktop (as if it were the same size of a single card).
I also cleared cache and updated to B7 but unfortunately to no avail.
As for my phone, it works as expected, no issues there. (HA app, edge and chrome tested). All of them work fine.
As for custom cards, I don’t think I have much that might interfere. Most of them are Thomas Loven addons and button-card, mini-graph-card and such.
Home Assistants tried:
- Beta (latest available)
- Dev (latest available)
- Stable (latest available)
BTW, I saw your other repo with the full setup, kudos that looks nice. I might get some inspiration from it for my own UI. Thanks for your work.
Hi
-
Is it possible that other custom cards get the same grayish background? im using mushroom media player for ex and love to have it the same style as the lights above.
-
Also is it possible to get navigations on different views? Becouse my home dashboards is becoming cluttered becouse everything is on one page.
!!Props for the card! Really liking it atm!
Hi, you can modify the background of this card with card-mod, just add this to your mushroom card YAML:
card_mod:
style: |
ha-card {
background: var(--card-background-color,var(--ha-card-background)) !important;
}
Tell me if it’s working for you 
And all the pop-ups needs to be on the same view, this is a limitation but you can probably do something with decluttering-card if you want.
Hi,
This doesnt work unfortunatly ![]()
type: vertical-stack
cards:
- type: custom:bubble-card
card_type: pop-up
hash: '#gang'
icon: mdi:home
state: sensor.temperature_humidity_sensor_woonkamer_temperature
state_unit: °C
margin_top_mobile: '-25px'
name: ' gang'
- type: custom:bubble-card
card_type: separator
- type: custom:mushroom-media-player-card
entity: media_player.shield_woonkamer
card_mod:
styles: |
ha-card {
background: var(--card-background-color,var(--ha-card-background)) !important;
}
This is really strange, I’m able to scroll in it on desktop, for the size for now this is a fixed size, but I will add the ability to change its width. Can you tell me what theme do you have and can you try on the default theme if it’s not the case? I’ve just tried on Bubble theme and on the default one and it works as expected.
My bad, it’s style without a s ! 
Hi,
awesome work on this cards. I love them! 
Thanks a lot 
One question:
Is it possbile to have shown all of the horizontal buttons in a stack when using the cards on a Tablet in landscape?
atm the 5th card is “cut off”
Hi and thanks! For now this is a fixed size by default and you can scroll inside of it, I will change that by adding the possibility to edit its width. But this is really the most complex card (because of the auto order feature) and I wanted to be sure that everything was working before modifying that behavior.
Perfect! 
Thanks in advance! 
still the same  im using buble theme
im using buble theme
type: vertical-stack
cards:
- type: custom:bubble-card
card_type: pop-up
hash: '#gang'
icon: mdi:home
state: sensor.temperature_humidity_sensor_woonkamer_temperature
state_unit: °C
margin_top_mobile: '-25px'
name: ' gang'
- type: custom:bubble-card
card_type: separator
- type: custom:mushroom-media-player-card
entity: media_player.shield_woonkamer
media_controls:
- on_off
- shuffle
- previous
- play_pause_stop
- next
card_mod:
style: |
ha-card {
background: var(--card-background-color,var(--ha-card-background)) !important;
}
Really nice looking card!
A question however out of usability perspective.
I am currently using a main dashboard and then have subviews to “navigate” to.
I would love to replace them for the popups, however i would still like to keep my vertical bubble cards in the subviews so i could have them organized.
Is there a way to call the #“hash” to a subview?
I have tried a few things like “subview name / hash” and setting the hash name with the subview path but not able to get it to work.
So thought i would ask.
Thansk
Hi! This is not supported, all pop-ups needs to be on the same view, and even if it would work, this way would be much slower and break the real “magic” of the pop-ups. Currently it seems that the best way to have them more organized is to use decluttering-card but I haven’t tested this yet.
Same Problem. Since the Update the Pop-Up Card is not visible. Only in Edit-Mode…
Hi! Take a look at this and tell me if that help you:
@Cloos I think I found something here.
When removing the hash, the card stop bugging…
But I really dont know why this happens, see:
and when I insert hash again, the header is bugged but the buttons are fine.

@Cloos I recorded an video, there is something very weird in this has that is bugging my cards hahahha
I seriously don’t understand why this is happening, your code seems right. I guess that this is some kind of conflict with something, can you try removing all the cards inside of you pop-up and see if this is still happening? And also can you try to remove your state sensor and state_unit?
I can repeat this issue
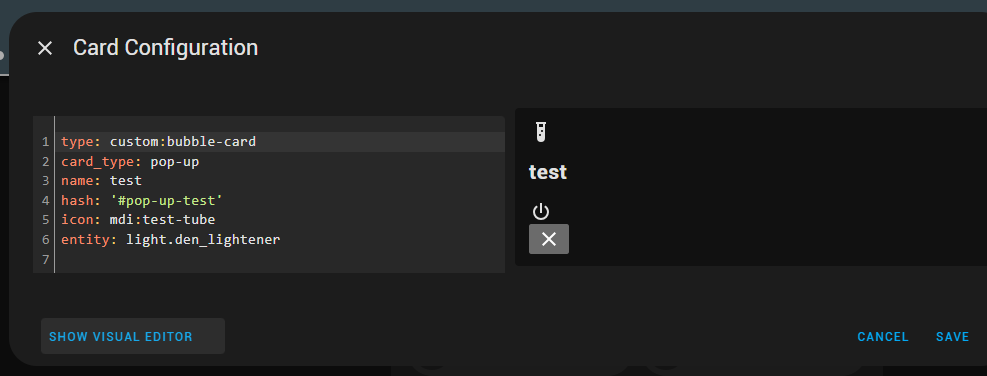
If you go to create a card and choose Bubble > Popup and look at the YAML it is missing the
vertical stack code
Step 1:
Step 2: Switch to Code view
Easy fix:
change:
type: custom:bubble-card
card_type: pop-up
hash: '#Kitchen-Popup-Card'
to
type: vertical-stack
cards:
- type: custom:bubble-card
card_type: pop-up
hash: '#Kitchen-Popup-Card'
To be clear… I am saying… I had the above issues until I did it in the steps above…
Which is… Create a pop up and fill in the info for one pop up and THEN switch to Code View and add the vertical stack code and switch back and then it Just Works!
**Whilst I have your attention @Cloos **
Awesome job on these cards!