Thanks for your feedback. Happy to share my code but please be aware that I am not a developer and some of this code might not be the best it can be. I am happy (and would be grateful) to take suggestions - that’s how I learn. I have taken a few screenshots to explain the structure of the YAML so that you can understand and make it your own.
To start with - this is what my top level page looks like
Day mode
Night mode
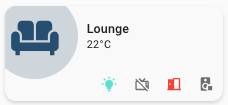
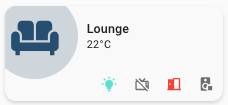
Here is a view of the Lounge Card

I use Mushroom Shadow theme

I have extracted my code and tried to simplify so you can see how it repeats creating 2 rooms in 1 row and repeating that code gives you another row with two rooms so essentially the code structure is as follows
Here is the code for 4 rooms 2X2. I hope this is helpful
square: false
type: grid
columns: 1
cards:
- type: horizontal-stack #repeat this whole section to create a new row
cards:
- type: custom:stack-in-card # repeat this section to create a new room card
cards:
- type: custom:mushroom-template-card
primary: Lounge
secondary: "{{ states('sensor.main_home_temperature_2') | round(0) }}°C" #change to your room temperature sensor
icon: mdi:sofa
entity: switch.zigbeepowerstrip_l4 #change to your main room light entity
tap_action:
action: navigate
navigation_path: lounge #this navigates to another view with all the room sensors, switches and devices
hold_action:
action: navigate
navigation_path: /mushroom-dashboard/#tv_remote #this fires up a bubble card with my lounge room TV remote
icon_color: "{{ '#264e70' if is_state(entity, 'on') else 'disabled' }}" #if your main room light is on the whole icon background changes color
fill_container: true
layout: horizontal
multiline_secondary: false
card_mod: #these are some styling injections via card-mod
style: |
:host([dark-mode]) {
background: rgba(var(--rgb-primary-background-color), 0);
}
:host {
background: rgba(var(--rgb-primary-text-color), 0.0);
--mush-icon-size: 96px;
}
ha-card {
margin-left: -25px !important;
margin-top: -25px !important;
height: 102px;
}
- type: custom:mushroom-chips-card #this section deals with the chips along the bottom of the room card Add or remove as you see fit
chips:
- type: template # this is for a room lamp
entity: switch.zigbeepowerstrip_l4
tap_action:
action: more-info
icon: |-
{% if is_state(entity, 'on') %}
mdi:lightbulb-on
{% else %}
mdi:lightbulb-off-outline
{% endif %}
icon_color: |-
{% if is_state(entity, 'on') %}
#5ee0d0
{% else %}
#6f6f6f
{% endif %}
- type: template # this tells me if the TV is on
entity: media_player.lg_webos_smart_tv
icon: |-
{% if is_state(entity, 'on') %}
mdi:television-classic
{% else %}
mdi:television-classic-off
{% endif %}
icon_color: |-
{% if is_state(entity, 'on') %}
#2a88dd
{% else %}
#6f6f6f
{% endif %}
- type: template #this is a magnetic switch to tell me the back door is open or closed
entity: sensor.main_home_magnet_2
icon: |-
{% if is_state(entity, 'off') %}
mdi:door-closed
{% else %}
mdi:door-open
{% endif %}
icon_color: |-
{% if is_state(entity, 'off') %}
#6f6f6f
{% else %}
red
{% endif %}
- type: template # is sonos playing ? if so control music, volume or turn off etc
entity: media_player.sonos_move
tap_action:
action: more-info
icon: |-
{% if is_state(entity, 'paused') %}
mdi:speaker-pause
{% elif is_state(entity, 'playing') %}
mdi:speaker-play
{% else %}
mdi:speaker-stop
{% endif %}
icon_color: |-
{% if is_state(entity, 'playing') %}
#5ee0d0
{% else %}
#6f6f6f
{% endif %}
card_mod: #This animates the chip if the sonos is playing music
style: |
ha-card {
{{ 'animation: beat 1.3s ease-out infinite both;' if is_state('media_player.sonos_move', 'playing') }}
transform-origin: 50% 60%;
}
@keyframes beat {
0% { transform: scale(1); }
10% { transform: scale(1.1); }
17% { transform: scale(1.05); }
33% { transform: scale(1.25); }
60% { transform: scale(1); }
}
- type: conditional #if door or windows open then show in red otherwise disappear
conditions:
- entity: binary_sensor.sonoff_door_sensor_contact
state: "on"
chip:
type: template
icon_color: red
icon: mdi:window-open-variant
alignment: end
card_mod:
style: |
ha-card {
--chip-box-shadow: none;
--chip-background: none;
--chip-spacing: 0;
margin-top: -30px !important;
}
card_mod: #stack in card styling
style: |
ha-card {
{% if is_state('switch.zigbeepowerstrip_l4', 'on') %}
background: rgba(232,232,232,0.1);
{% endif %}
}
- type: custom:stack-in-card # repeat this section to create a new room card
cards:
- type: custom:mushroom-template-card
primary: Lounge
secondary: "{{ states('sensor.main_home_temperature_2') | round(0) }}°C" #change to your room temperature sensor
icon: mdi:sofa
entity: switch.zigbeepowerstrip_l4 #change to your main room light entity
tap_action:
action: navigate
navigation_path: lounge #this navigates to another view with all the room sensors, switches and devices
hold_action:
action: navigate
navigation_path: /mushroom-dashboard/#tv_remote #this fires up a bubble card with my lounge room TV remote
icon_color: "{{ '#264e70' if is_state(entity, 'on') else 'disabled' }}" #if your main room light is on the whole icon background changes color
fill_container: true
layout: horizontal
multiline_secondary: false
card_mod: #these are some styling injections via card-mod
style: |
:host([dark-mode]) {
background: rgba(var(--rgb-primary-background-color), 0);
}
:host {
background: rgba(var(--rgb-primary-text-color), 0.0);
--mush-icon-size: 96px;
}
ha-card {
margin-left: -25px !important;
margin-top: -25px !important;
height: 102px;
}
- type: custom:mushroom-chips-card #this section deals with the chips along the bottom of the room card Add or remove as you see fit
chips:
- type: template # this is for a room lamp
entity: switch.zigbeepowerstrip_l4
tap_action:
action: more-info
icon: |-
{% if is_state(entity, 'on') %}
mdi:lightbulb-on
{% else %}
mdi:lightbulb-off-outline
{% endif %}
icon_color: |-
{% if is_state(entity, 'on') %}
#5ee0d0
{% else %}
#6f6f6f
{% endif %}
- type: template # this tells me if the TV is on
entity: media_player.lg_webos_smart_tv
icon: |-
{% if is_state(entity, 'on') %}
mdi:television-classic
{% else %}
mdi:television-classic-off
{% endif %}
icon_color: |-
{% if is_state(entity, 'on') %}
#2a88dd
{% else %}
#6f6f6f
{% endif %}
- type: template #this is a magnetic switch to tell me the back door is open or closed
entity: sensor.main_home_magnet_2
icon: |-
{% if is_state(entity, 'off') %}
mdi:door-closed
{% else %}
mdi:door-open
{% endif %}
icon_color: |-
{% if is_state(entity, 'off') %}
#6f6f6f
{% else %}
red
{% endif %}
- type: template # is sonos playing ? if so control music, volume or turn off etc
entity: media_player.sonos_move
tap_action:
action: more-info
icon: |-
{% if is_state(entity, 'paused') %}
mdi:speaker-pause
{% elif is_state(entity, 'playing') %}
mdi:speaker-play
{% else %}
mdi:speaker-stop
{% endif %}
icon_color: |-
{% if is_state(entity, 'playing') %}
#5ee0d0
{% else %}
#6f6f6f
{% endif %}
card_mod: #This animates the chip if the sonos is playing music
style: |
ha-card {
{{ 'animation: beat 1.3s ease-out infinite both;' if is_state('media_player.sonos_move', 'playing') }}
transform-origin: 50% 60%;
}
@keyframes beat {
0% { transform: scale(1); }
10% { transform: scale(1.1); }
17% { transform: scale(1.05); }
33% { transform: scale(1.25); }
60% { transform: scale(1); }
}
- type: conditional #if door or windows open then show in red otherwise disappear
conditions:
- entity: binary_sensor.sonoff_door_sensor_contact
state: "on"
chip:
type: template
icon_color: red
icon: mdi:window-open-variant
alignment: end
card_mod:
style: |
ha-card {
--chip-box-shadow: none;
--chip-background: none;
--chip-spacing: 0;
margin-top: -30px !important;
}
card_mod: #stack in card styling
style: |
ha-card {
{% if is_state('switch.zigbeepowerstrip_l4', 'on') %}
background: rgba(232,232,232,0.1);
{% endif %}
}
- type: horizontal-stack #repeat this whole section to create a new row
cards:
- type: custom:stack-in-card # repeat this section to create a new room card
cards:
- type: custom:mushroom-template-card
primary: Lounge
secondary: "{{ states('sensor.main_home_temperature_2') | round(0) }}°C" #change to your room temperature sensor
icon: mdi:sofa
entity: switch.zigbeepowerstrip_l4 #change to your main room light entity
tap_action:
action: navigate
navigation_path: lounge #this navigates to another view with all the room sensors, switches and devices
hold_action:
action: navigate
navigation_path: /mushroom-dashboard/#tv_remote #this fires up a bubble card with my lounge room TV remote
icon_color: "{{ '#264e70' if is_state(entity, 'on') else 'disabled' }}" #if your main room light is on the whole icon background changes color
fill_container: true
layout: horizontal
multiline_secondary: false
card_mod: #these are some styling injections via card-mod
style: |
:host([dark-mode]) {
background: rgba(var(--rgb-primary-background-color), 0);
}
:host {
background: rgba(var(--rgb-primary-text-color), 0.0);
--mush-icon-size: 96px;
}
ha-card {
margin-left: -25px !important;
margin-top: -25px !important;
height: 102px;
}
- type: custom:mushroom-chips-card #this section deals with the chips along the bottom of the room card Add or remove as you see fit
chips:
- type: template # this is for a room lamp
entity: switch.zigbeepowerstrip_l4
tap_action:
action: more-info
icon: |-
{% if is_state(entity, 'on') %}
mdi:lightbulb-on
{% else %}
mdi:lightbulb-off-outline
{% endif %}
icon_color: |-
{% if is_state(entity, 'on') %}
#5ee0d0
{% else %}
#6f6f6f
{% endif %}
- type: template # this tells me if the TV is on
entity: media_player.lg_webos_smart_tv
icon: |-
{% if is_state(entity, 'on') %}
mdi:television-classic
{% else %}
mdi:television-classic-off
{% endif %}
icon_color: |-
{% if is_state(entity, 'on') %}
#2a88dd
{% else %}
#6f6f6f
{% endif %}
- type: template #this is a magnetic switch to tell me the back door is open or closed
entity: sensor.main_home_magnet_2
icon: |-
{% if is_state(entity, 'off') %}
mdi:door-closed
{% else %}
mdi:door-open
{% endif %}
icon_color: |-
{% if is_state(entity, 'off') %}
#6f6f6f
{% else %}
red
{% endif %}
- type: template # is sonos playing ? if so control music, volume or turn off etc
entity: media_player.sonos_move
tap_action:
action: more-info
icon: |-
{% if is_state(entity, 'paused') %}
mdi:speaker-pause
{% elif is_state(entity, 'playing') %}
mdi:speaker-play
{% else %}
mdi:speaker-stop
{% endif %}
icon_color: |-
{% if is_state(entity, 'playing') %}
#5ee0d0
{% else %}
#6f6f6f
{% endif %}
card_mod: #This animates the chip if the sonos is playing music
style: |
ha-card {
{{ 'animation: beat 1.3s ease-out infinite both;' if is_state('media_player.sonos_move', 'playing') }}
transform-origin: 50% 60%;
}
@keyframes beat {
0% { transform: scale(1); }
10% { transform: scale(1.1); }
17% { transform: scale(1.05); }
33% { transform: scale(1.25); }
60% { transform: scale(1); }
}
- type: conditional #if door or windows open then show in red otherwise disappear
conditions:
- entity: binary_sensor.sonoff_door_sensor_contact
state: "on"
chip:
type: template
icon_color: red
icon: mdi:window-open-variant
alignment: end
card_mod:
style: |
ha-card {
--chip-box-shadow: none;
--chip-background: none;
--chip-spacing: 0;
margin-top: -30px !important;
}
card_mod: #stack in card styling
style: |
ha-card {
{% if is_state('switch.zigbeepowerstrip_l4', 'on') %}
background: rgba(232,232,232,0.1);
{% endif %}
}
- type: custom:stack-in-card # repeat this section to create a new room card
cards:
- type: custom:mushroom-template-card
primary: Lounge
secondary: "{{ states('sensor.main_home_temperature_2') | round(0) }}°C" #change to your room temperature sensor
icon: mdi:sofa
entity: switch.zigbeepowerstrip_l4 #change to your main room light entity
tap_action:
action: navigate
navigation_path: lounge #this navigates to another view with all the room sensors, switches and devices
hold_action:
action: navigate
navigation_path: /mushroom-dashboard/#tv_remote #this fires up a bubble card with my lounge room TV remote
icon_color: "{{ '#264e70' if is_state(entity, 'on') else 'disabled' }}" #if your main room light is on the whole icon background changes color
fill_container: true
layout: horizontal
multiline_secondary: false
card_mod: #these are some styling injections via card-mod
style: |
:host([dark-mode]) {
background: rgba(var(--rgb-primary-background-color), 0);
}
:host {
background: rgba(var(--rgb-primary-text-color), 0.0);
--mush-icon-size: 96px;
}
ha-card {
margin-left: -25px !important;
margin-top: -25px !important;
height: 102px;
}
- type: custom:mushroom-chips-card #this section deals with the chips along the bottom of the room card Add or remove as you see fit
chips:
- type: template # this is for a room lamp
entity: switch.zigbeepowerstrip_l4
tap_action:
action: more-info
icon: |-
{% if is_state(entity, 'on') %}
mdi:lightbulb-on
{% else %}
mdi:lightbulb-off-outline
{% endif %}
icon_color: |-
{% if is_state(entity, 'on') %}
#5ee0d0
{% else %}
#6f6f6f
{% endif %}
- type: template # this tells me if the TV is on
entity: media_player.lg_webos_smart_tv
icon: |-
{% if is_state(entity, 'on') %}
mdi:television-classic
{% else %}
mdi:television-classic-off
{% endif %}
icon_color: |-
{% if is_state(entity, 'on') %}
#2a88dd
{% else %}
#6f6f6f
{% endif %}
- type: template #this is a magnetic switch to tell me the back door is open or closed
entity: sensor.main_home_magnet_2
icon: |-
{% if is_state(entity, 'off') %}
mdi:door-closed
{% else %}
mdi:door-open
{% endif %}
icon_color: |-
{% if is_state(entity, 'off') %}
#6f6f6f
{% else %}
red
{% endif %}
- type: template # is sonos playing ? if so control music, volume or turn off etc
entity: media_player.sonos_move
tap_action:
action: more-info
icon: |-
{% if is_state(entity, 'paused') %}
mdi:speaker-pause
{% elif is_state(entity, 'playing') %}
mdi:speaker-play
{% else %}
mdi:speaker-stop
{% endif %}
icon_color: |-
{% if is_state(entity, 'playing') %}
#5ee0d0
{% else %}
#6f6f6f
{% endif %}
card_mod: #This animates the chip if the sonos is playing music
style: |
ha-card {
{{ 'animation: beat 1.3s ease-out infinite both;' if is_state('media_player.sonos_move', 'playing') }}
transform-origin: 50% 60%;
}
@keyframes beat {
0% { transform: scale(1); }
10% { transform: scale(1.1); }
17% { transform: scale(1.05); }
33% { transform: scale(1.25); }
60% { transform: scale(1); }
}
- type: conditional #if door or windows open then show in red otherwise disappear
conditions:
- entity: binary_sensor.sonoff_door_sensor_contact
state: "on"
chip:
type: template
icon_color: red
icon: mdi:window-open-variant
alignment: end
card_mod:
style: |
ha-card {
--chip-box-shadow: none;
--chip-background: none;
--chip-spacing: 0;
margin-top: -30px !important;
}
card_mod: #stack in card styling
style: |
ha-card {
{% if is_state('switch.zigbeepowerstrip_l4', 'on') %}
background: rgba(232,232,232,0.1);
{% endif %}
}