Jinja2 is possible within card-mod.
Hi!.
I am just starting to learn how to add CSS to Lovelace cards and I am sure my question is very silly but when I see a code I like to understand all of it.
I have seen in the codes that are used some special characters, for example:
|
<<:
.:
[[ ]]
$:
Please could someone explain to me what they mean?
Thanks.
|
yaml multiline (google it)
<<:
yaml anchors (google it)
.:, $:
used in card-mod for navigating
[[ ]]
used to define templates in cards like custom:button-card
Thanks for your answer.
I still don’t understand the use of .: and $: and I have not been able to find more info on google.
Can you tell me a link where it is explained, please?
Check the card-mod page on github
Wondering if anyone can help me with my theme, as I cannot for the life of me get it to apply a text style.
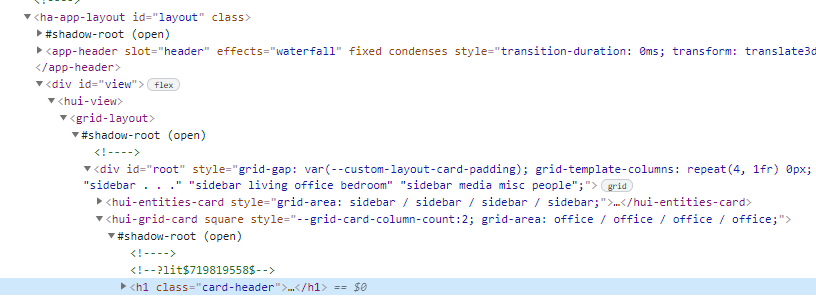
Below is my structure, and I am wanting to apply a style to the h1 tag inside of the shadow-root inside the hui-grid-card
In my themes.yaml I am using the card-mod-view-yaml option like so:
card-mod-view-yaml: >
"grid-layout$":
hui-grid-card:
$: |
h1 {
line-height: 0 !important;
padding: 1vw 0 0vw 0 !important;
font-weight: 500 !important;
color: red !important;
}
From what I can tell, this should be working:
card-mod-view-yaml styles inside of hui-view
grid-layout$ styles inside of the grid-layout shadow-root
hui-grid-card goes into the hui-grid-card
$: goes into the first shadow-root
h1 applies the style to the h1 tag
Clearly though this isn’t working as you can see that “Office” below has left padding, normal font-weight and is not red. The card-header class is applied by the layout-card, however my styles aren’t even being applied, let alone being overridden (which shouldn’t matter due to !important)


only now exploring the card-mod power for entities, please help me out here. Trying both icon and icon color:
- entity: sensor.snapshot_backup
card_mod:
style:
hui-generic-entity-row:
$:
state-badge:
$:
ha-icon:
$: |
ha-svg-icon {
icon:
{% if states(config.entity) == 'backed_up' %} mdi:check-circle
{% else %} mdi:alert-circle
{% endif %}
color:
{% if states(config.entity) == 'backed_up' %} green
{% else %} red
{% endif %}
}
doesnt work at all (no icon or color set), while another card-mod:
- entity: binary_sensor.snapshots_stale
card_mod:
style:
hui-generic-entity-row:
$:
state-badge:
$:
ha-icon:
$: |
ha-svg-icon {
color:
{% if states(config.entity) == 'off' %} green
{% else %} red
{% endif %}
}
shows fine. What am I doing wrong in the top templates? leaving out the icon template makes the color work. Of course I do need the icon template too…
maybe easier using this method in stead of the css:
card_mod:
style: |
:host {
--paper-item-icon-color:
{% if states(config.entity) == 'backed_up' %} green
{% else %} red
{% endif %}
}
how to add the icon template here? because the same with –card-mod-icon:
card_mod:
style: |
:host {
--paper-item-icon-color:
{% if states(config.entity) == 'backed_up' %} green
{% else %} red
{% endif %}
--card-mod-icon:
{% if states(config.entity) == 'backed_up' %} mdi:check-circle
{% else %} mdi:alert-circle
{% endif %}
}
doesn’t work either, even though both the single icon and the icon color template now work, so thats progress. now how to use both of these templates?
please have a look, thanks!
-
You forgot to specify semicolon:
some_css_style: some_value; -
The
"icon"property does not work (I am not sure that there is a CSS property"icon").
Try using"--card-mod-icon".
I wrote “try using” - because the"--card-mod-icon"seems to not work always, check this example:
type: entities
entities:
- entity: sensor.test_value
name: "using :host"
card_mod:
style: |
:host {
--paper-item-icon-color:
{% if states(config.entity) == 'backed_up' %} green;
{% else %} red;
{% endif %}
}
- entity: sensor.test_value
name: "using DOM, no icon's change"
card_mod:
style:
hui-generic-entity-row:
$:
state-badge:
$:
ha-icon:
$: |
ha-svg-icon {
--card-mod-icon: mdi:alert-circle;
color:
{% if states(config.entity) == 'backed_up' %} green;
{% else %} red;
{% endif %}
}
- entity: sensor.test_value
name: "using DOM, icon's change"
card_mod:
style: |
:host {
--card-mod-icon: mdi:alert-circle;
}

case 1 - changed color by using "--paper-item-icon-color" inside ":host";
case 2 - changed color inside "ha-svg-item", failed to change icon by using the "--card-mod-icon";
case 2 - changed icon by using the "--card-mod-icon" inside ":host".
So, the "--card-mod-icon" works for ":host" here only.
As for me, so far I have never used the "--card-mod-icon" …
Marius, sorry for an off-topic, but I thought that you used Custom UI for such things.
Does Custom UI still work? I thought that it is deprecated.
And I do not see any active threads dedicated to it.
Hey Ildar,
yes, as you can see in the post above, the last 2 templates on their own work, and indeed, it uses --card-mod-icon:
what I can not get working, is the 2 templates together. can’t this be done?
this does work:
card_mod:
style: |
:host {
--paper-item-icon-color: red;
--card-mod-icon: mdi:home;
}
so I guess I must be making a mistake with the 2 templates…
EDIT:
wait, I found it, checking the above, I suddenly spotted the delimiters ;
so:
- entity: sensor.snapshot_backup
card_mod:
style: |
:host {
--card-mod-icon:
{% if states(config.entity) == 'backed_up' %} mdi:check-circle
{% else %} mdi:alert-circle
{% endif %};
--paper-item-icon-color:
{% if states(config.entity) == 'backed_up' %} green
{% else %} red
{% endif %};
}
looks like:
also, this immediately exhibits the difference between custom-ui and card-mod. Where card-mod Mods the card, (appropriately of course), custom-ui customizes the entity. that’s why the more-info of the snapshot state still looks like:
compared to custom-ui, which makes the entities show in more-info with their customizations…
custom-ui works for almost everything, except for entities created in Python scripts, or some CC’s. Like in this case, where the entities are made by the Snapshot to Google add-on, or, as earlier, the fan, which is made by the ArgonOne active cooling add-on
If you have questions on custom-ui, please hop over to the Github repo, and Ill be glad to help. you’ll be very pleased with the simplicity, and global functioning of eg:
device_tracker.*_bt:
templates: &bt
icon: >
if (state == 'home') return 'mdi:bluetooth';
return 'mdi:bluetooth-off';
icon_color: >
if (state == 'home') return 'rgb(0,123,255)';
return 'grey';
custom-ui is still very functional, and it isn’t deprecated, it simply never was supported 
I told you - because you missed semicolon.
Compare:
--paper-item-icon-color:
{% if states(config.entity) == 'backed_up' %} green
{% else %} red
{% endif %}
and
--paper-item-icon-color:
{% if states(config.entity) == 'backed_up' %} green;
{% else %} red;
{% endif %}
or
--paper-item-icon-color:
{% if states(config.entity) == 'backed_up' %} green
{% else %} red
{% endif %}
;
Yes, exactly))
crossposted here. and yes, you did, I simply didnt focus on that, and now see it was your first remark… sorry.
Thank you very much, I will start learning it as soon as I will have some time))
Marius, not sure if the icon template is now working for you, but I had a similar case. In my case, it was a template sensor, so I could define an icon template and only used card-mod for the colour. Not sure if your sensor is templated but if there’s no other option, you could just define another sensor.
yes, it is working now, thanks.
of course we could write template sensors for everything, including the icon_template, (and even customize that via custom-ui  ) and not need card-mod at all…
) and not need card-mod at all…
given the fact these were my first steps in card-mod on entities (only use card-mod on cards up to now, really a super tool), this was also more of an academic exercise tbh.
But, now that I think it through some more, the idea of creating these extra template sensors isnt such a bad idea at all, especially since it will show correctly in more-info too then!
thanks for making me think of that
May be I am wrong, then please correct me.
Regarding changing icon dynamically - there are 4 options:
-
icon_templatein template sensor. - Custom UI (my guess since I know a little about it) for particular sensor.
-
card-modfor particular sensor (using--card-mod-iconvariable - but it does not work in some cases). - Templating using
config-template-card,template-entity-row(again my guess).
Cases 1,2 - require calculations on server side.
Cases 3,4 - require calculations on client side.
Am I right?
Sometimes a server is weak, sometimes a client is.
no not exactly.
custom-ui is completely browser side (well, except for templates that use other entities) Thats why there is no burden on the processor usage using that. JS templates are used
custom button-card uses the same js templates, hence the beauty of it on the RPi 
of course, regular template sensors, in all variations use backend computations, and burden the processor.
card-mod uses jinja templates too, which , again, use backend capacity, server side. I must confess I am not 100% certain, because this is done in Lovelace, which is frontend of course… still, jinja is backend server side. Would love to hear from the dev’s on this. to be certain.
I suppose the same would go for all the custom cards that use jinja. backend computations.
I have RPi 3 as a HA server, iPhone 5S, iPad Air 2.
When browsing HA on a rather powerful PC, sometimes there are freezes on pages with card-mod, markdown.
When browsing on iPhone 5S companion HA app, it simply may not display a page at all - but sometimes does display. And these freezes happen less often on iPad Air 2.
For test purpose, I ran HA in VmWare on that powerful PC - and I saw no freezes when browsing HA on the same PC, but I still saw same freezes on iPhone 5S and less on iPad Air 2.
Now I do not understand why my mobile clients cause freezes.
So, the best solution is “powerful server, powerful client” ))).
yep, it can be a balancing act.
from my experience, I can only say the custom-ui customizations fly as quick as one could wish, using up to date iOS devices and regular browsers. The app, they al fare extremely well.
I do have a rather high processor %:

but that doesn’t seem to harm anything (especially now I use the Argon ONE case keeping things cool.
And why wouldn’t one use the processor… that’s what it’s there for isnt it?
This is on a large (dev’s say huge…) RPI4 instance. I have 2 supporting Rpi3 instances, which only have Z-WavejS and MQTT add-ons respectively, and their temp is higher in regular cases, and I can’t say they use less percentage really:
So I guess its modern HA core taking its toll too, no matter the measures we take in the configurations…
Anyone able to assist?