Secrets are not supported in a storage mode.
Is there a method to change out of storage mode? Could you elaborate please.
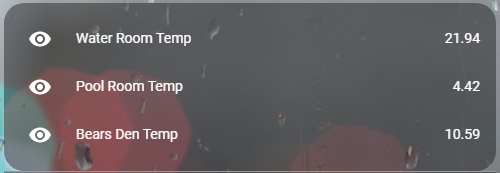
How do you know I’m in storage mode from the screen shots?
Happy New Year everyone. Looking at the post here, I am trying to do the exact same thing…

If any of these temperature sensors are offline, I would like the temperature to show in red. For each of the sensors above, I have 2 items: (sensor.water_room_temp & sensor.water_room_offline)…
- name: "Water Room Temp"
value_template: "{{ value_json.data['items'][0]['last_temp'] }}"
- name: "Water Room Offline"
value_template: "{{ value_json.data['items'][0]['offline'] }}"
sensor.water_room_offline gives me a 0 if it’s online or a 1 if it’s offline.
I read in that post that there are different ways to accomplish this however I would like to use card_mod and templates. I have played around with the syntax based on that thread but I just can’t seem to get it working.
Thanks so much in advance everyone and all the very best for a healthy, happy 2023!
1st post → link at the bottom → styles for Entities card → colored icons.
For conditional styling you may use a jinjia template similar to one you posted in a card-mod-theme thread.
Thank you for the reply. First post, got it. Link at the bottom, got it. That took me here. I wasn’t able to find the rest - I’m sorry.
The temperature (sensor.water_room_temp) color change is based on a completely different variable (sensor.water_room_offline). Do I need to define that variable like in this post or can I just reference it in an ‘if’ statement?
Thank you very much for your time and patience with me @ Ildar_Gabdullin. You and RobC are such a huge help to this community and I am VERY appreciative. I was making things much more complicated then they needed to be. For anyone else that may be looking to do this, here is the final code that works great…
entities:
- entity: sensor.water_room_temp
card_mod:
style:
hui-generic-entity-row:
$: |
.text-content:not(.info) {
color:
{% if is_state('sensor.water_room_offline', '1') %}
red
{% else %}
black
{% endif %}
;
}
- entity: sensor.pool_room_temp
card_mod:
style:
hui-generic-entity-row:
$: |
.text-content:not(.info) {
color:
{% if is_state('sensor.pool_room_offline', '1') %}
red
{% else %}
black
{% endif %}
;
}
- entity: sensor.bears_den_temp
card_mod:
style:
hui-generic-entity-row:
$: |
.text-content:not(.info) {
color:
{% if is_state('sensor.bears_den_offline', '1') %}
red
{% else %}
black
{% endif %}
;
}```Please note this does not seem to work (anymore) this way:
Using this example, also the entity name (“Network throughput”) is changed instead of only the value area.
 I am applying this to an entities card inside a grid card.
I am applying this to an entities card inside a grid card.
 Instead, one should use
Instead, one should use .text-content:not(.info):after and .text-content:not(.info) to exclude .info.
 What I could not fix so far, is the entity value being aligned at the bottom (because of the invisible original value space above) which is looking quite ugly
What I could not fix so far, is the entity value being aligned at the bottom (because of the invisible original value space above) which is looking quite ugly 
→ Update: for this, using line-height: 0px; inside .text-content:not(.info) did the trick.
Indeed, you’re absolutely right. Tested it once again: working.
I have no idea why it didn’t for my use-case…
Probably because I already had some styling (colorizing) in there and the navigation is different.
Your example:
style:
hui-generic-entity-row: |
What I had used from one of your other examples:
style:
hui-generic-entity-row:
$: |
Full example
type: grid
title: Abfall-Kalender
columns: 1
square: false
cards:
- type: entities
entities:
- entity: sensor.fritzbox_gigabytes_received
name: Network throughput
- entity: sensor.fritzbox_gigabytes_sent
name: Network throughput
style:
hui-generic-entity-row: |
.text-content::after {
content: "{{states(config.entity)|float*1024}} KBit/s";
color: var(--primary-text-color);
}
.text-content {
color: transparent;
}
- type: entities
title: Abholung heute ❔
state_color: true
entities:
- entity: calendar.abfall_home
name: Home
icon: mdi:home-map-marker
style:
hui-generic-entity-row:
$: |
#state-badge {
{% if is_state(config.entity, 'on') %}
color: red;
{% endif %}
}
.info.pointer {
{% if is_state(config.entity, 'on') %}
color: red;
font-weight: 700;
{% endif %}
}
.text-content:not(.info) {
{% if is_state(config.entity, 'on') %}
color: red;
{% endif %}
}
.text-content:not(.info):after {
{% if is_state(config.entity, 'on') %}
content: "Ja, heute!";
color: red;
font-weight: 700;
{% else %}
content: "Nein";
color: var(--primary-text-color);
{% endif %}
}
.text-content:not(.info) {
color: transparent;
line-height: 0px;
}
![]() I mean it is still working, so nevermind - my fault, wrong alarm.
I mean it is still working, so nevermind - my fault, wrong alarm.
As mentioned in
I need to learn the navigation stuff, finally. | and $: | are just random characters to me and their positioning too ![]()
I have following part of LovelaceUI on my wall panels.
I need to change height of the weather card to be aligned with cards on the left and right.
To be more precise, I am able to adjust card height but not to have content adopted to the new size - top padding is not changed and bottom padding is broken, solution seems to me to decrease space between the icon and day or temperatures and precipitation .
So far use"
style: |
ha-card {
height: 178px;
background: none;
font-variant: small-caps;
display: flex;
}
Could anybody advice the proper solution?
Hi! I need help to move the text/stage/title “Garage” in my card a few pixels up.
Does anyone have a solution?
Current style:
style: |
style: |
ha-card {
border: none;
--icon-size: 70px;
}
Full card:
type: custom:stack-in-card
mode: vertical
card_mod:
style: |
ha-card {
height: 110px;
border: none;
background: rgba(var(--rgb-green-color), 0.10);
}
cards:
- type: custom:mushroom-template-card
primary: Garage
secondary: ''
icon: mdi:garage
icon_color: green
tap_action:
action: none
style: |
ha-card {
border: none;
--icon-size: 70px;
}
- type: custom:mushroom-chips-card
alignment: end
style: |
ha-card {
--chip-border-width: 0;
#--chip-spacing: 20px;
#margin-top: -45px;
margin: -30px 10px 0px 0px;
}
chips:
- type: light
entity: light.hue7
content_info: none
icon: mdi:ceiling-light
use_light_color: true
style: |
ha-card {
{% if is_state(config.entity, 'on') %}
{% set r = state_attr(config.entity, 'rgb_color')[0] %}
{% set g = state_attr(config.entity, 'rgb_color')[1] %}
{% set b = state_attr(config.entity, 'rgb_color')[2] %}
{% set br = state_attr(config.entity, 'brightness')%}
background: rgba( {{r}}, {{g}}, {{b}}, {{(br*0.00045+0.05)}}) !important;
{% else %}
opacity: 50%;
background: #00000000 !important;
{% endif %}
}
- type: light
entity: light.huemirror1
content_info: none
icon: mdi:wall-sconce-flat
use_light_color: true
style: |
ha-card {
{% if is_state(config.entity, 'on') %}
{% set r = state_attr(config.entity, 'rgb_color')[0] %}
{% set g = state_attr(config.entity, 'rgb_color')[1] %}
{% set b = state_attr(config.entity, 'rgb_color')[2] %}
{% set br = state_attr(config.entity, 'brightness')%}
background: rgba( {{r}}, {{g}}, {{b}}, {{(br*0.00045+0.05)}}) !important;
{% else %}
opacity: 50%;
background: #00000000 !important;
{% endif %}
}
- type: entity
entity: switch.handdukshangare
icon_color: deep-orange
icon: mdi:radiator
content_info: none
tap_action:
action: toggle
style: |
ha-card {
{% if is_state(config.entity, 'off') %}
opacity: 50%;
background: #00000000 !important;
{% else %}
background: rgba(var(--rgb-deep-orange-color), 0.15) !important;
{% endif %}
}
- type: light
entity: light.hue6
content_info: none
icon: mdi:ceiling-light
use_light_color: true
style: |
ha-card {
{% if is_state(config.entity, 'on') %}
{% set r = state_attr(config.entity, 'rgb_color')[0] %}
{% set g = state_attr(config.entity, 'rgb_color')[1] %}
{% set b = state_attr(config.entity, 'rgb_color')[2] %}
{% set br = state_attr(config.entity, 'brightness')%}
background: rgba( {{r}}, {{g}}, {{b}}, {{(br*0.00045+0.05)}}) !important;
{% else %}
opacity: 50%;
background: #00000000 !important;
{% endif %}
}
Edit: Solved it:
style: |
ha-card {
border: none;
--icon-size: 70px;
}
mushroom-state-info {
margin-top: -20px;
}
Stumbled over the same thing, as nearly all my modded cards look very broken now as I updated to HA Core 2022.11. Example:
Instead of using box-shadow: none; for the ha-card, using border-width: 0px; seems to do the trick now. Hopefully I can just search + replace this in all my dashboards, otherwise doing this manually would easily take me 3 to 5 hours.
…and nothing in the 2022.11: A heck of a release! - Home Assistant release notes to have a chance of discovering this before doing the update - or did I miss something? Is there maybe a dev corner or something?
But what if “my theme” is the default HA theme?
I’m pretty sure this one-liner is not a solution in this case, isn’t it.
oh my god… i’ve been chewing on this card.button-card-main for days now to change the size of the font… your post made my week. adding !important did the trick !!! thanks a million
Yes, !important is well, important! Overrides everything before. Glad to be of assistance!
I am trying to figure out how to adjust the size of the light adjustment bars in the light card.
I think I’m wasting space, so I would like to have the bar to extend to the left, like I mocked in the screenshot.
(How) can I achieve that with card-mod? And, are there any good tutorials on how to get started with card-mod as a non-developer?
I figured it seems to be the div.container, but I don’t know how to write the card-mod code for that from scratch.
My card code:
square: false
columns: 1
type: grid
cards:
- type: custom:mushroom-light-card
entity: light.group_wz_stehlampe
icon: mdi:sofa
secondary_info: state
show_brightness_control: true
show_color_control: true
name: Sofa
icon_type: entity-picture
tap_action:
action: toggle
collapsible_controls: false
primary_info: name
show_color_temp_control: true
use_light_color: true
layout: horizontal
- type: custom:mushroom-light-card
entity: light.sessel
icon: mdi:sofa-single
show_brightness_control: true
use_light_color: false
secondary_info: state
show_color_control: true
show_color_temp_control: false
fill_container: true
primary_info: name
tap_action:
action: toggle
hold_action:
action: more-info
double_tap_action:
action: none
icon_type: entity-picture
name: Sessel
collapsible_controls: false
layout: horizontal
- type: custom:mushroom-light-card
entity: light.esstisch
icon: mdi:ceiling-light
secondary_info: state
show_brightness_control: true
show_color_control: true
name: Esstisch
icon_type: entity-picture
collapsible_controls: false
tap_action:
action: toggle
primary_info: name
use_light_color: true
show_color_temp_control: true
layout: horizontal
- type: custom:mushroom-light-card
entity: light.wohnzimmer_kommode
icon: mdi:buffet
name: Kommode
show_brightness_control: true
primary_info: name
secondary_info: state
show_color_temp_control: true
use_light_color: true
show_color_control: true
layout: horizontal
- type: custom:mushroom-light-card
entity: light.group_tv_board
icon: mdi:television
name: TV-Board
use_light_color: false
show_brightness_control: true
show_color_control: true
show_color_temp_control: false
layout: horizontal
- type: custom:mushroom-entity-card
entity: switch.steckdose_tv_x_box
name: TV & X-Box
icon: mdi:power
icon_color: green
secondary_info: state
icon_type: entity-picture
tap_action:
action: toggle
primary_info: name
fill_container: true
layout: horizontal
Thanks for any help!
Please note this (styling the icon) is not working anymore since HA Core 2022.12:

Because of:
No one found a solution for this yet. If you do, would you mind sharing it here and there?
Yes, thank you, I know that this stopped working.
Maintaining all examples to reflect all changes due to some Dev’s whims is uneasy task. Since most users are quite satisfied with these changes and do nothing to stop this trend, I do not think I will continue to adapt examples to changes which tend to change every release.








