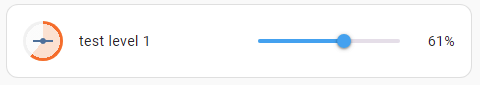
About circular progress indicator:

type: entities
entities:
- entity: input_number.test_level_1
card_mod:
style:
hui-generic-entity-row $: |
state-badge {
{% set THICKNESS = "60%" -%}
{% set RING_OPACITY = "0%" -%}
{%- set MASK_COLOR = "rgba(255,255,255,0.8)" -%}
{%- set BACK_COLOR = "rgba(127,127,127,0.1)" -%}
{%- set RING_COLOR = "rgb(252,109,9)" -%}
background:
radial-gradient(
{{MASK_COLOR}} {{THICKNESS}},
transparent {{RING_OPACITY}}
),
conic-gradient(
{{RING_COLOR}} {{states(config.entity)|round(0)}}% 0%,
{{BACK_COLOR}} 0% 100%
);
}