you’re right - it seems there was one more change in my dev tools that I didn’t notice was there.
change it to the following and it should work like a charm:
* {
line-height: unset;
height: unset;
}

you’re right - it seems there was one more change in my dev tools that I didn’t notice was there.
change it to the following and it should work like a charm:
* {
line-height: unset;
height: unset;
}

I have used this code on an other card, but unfortunately there is no change in the card when I modify any value within “hui-generic-entity-row$”
card_mod:
style:
.: |
ha-card {
--mdc-icon-size: 20px;
}
.card-content {
padding-top: 5px;
padding-bottom: 5px;
}
hui-sensor-entity-row$:
hui-generic-entity-row$: |
* {
line-height: unset;
margin-top: 0px !important;
margin-bottom: 0px !important;
margin-left: -20px !important;
height: 17px;
That’s because you are targeting things that aren’t there.
With CSS you always need to target an element that you can find in the html. So the starting point is always to look at your browser’s dev tools:

Card mod starts at ha-card. you are targeting all hui-generic-entity-row that are within a hui-sensor-entity-row.
But if you look at the screenshot above, you’ll see that there isn’t a hui-sensor-entity-row in the html tree.
You’ll need to adjust accordingly.
Let me know if you get stuck ![]()
Thank you loocd!
Yes you are right - it should be “cover”
type: entities
entities:
- entity: cover.kids_room_roller_shutter_3
- entity: cover.roof_roller_shutter_3
- entity: cover.bedroom_roller_shutter
- entity: cover.kitchen_roller_shutter
card_mod:
style:
.: |
ha-card {
--mdc-icon-size: 20px;
}
.card-content {
padding-top: 0px;
padding-bottom: 0px;
}
hui-cover-entity-row$:
hui-generic-entity-row$: |
* {
line-height: unset;
height: unset;
margin-top: 0px !important;
margin-bottom: 0px !important;
}
How can I reduce the distance between the entities?
same thing here - you need to go through the document tree and figure out where the sizing is coming from.
If you do that you’ll notice that the buttons have huge padding around them:

card_mod:
style:
.: |
ha-card {
--mdc-icon-size: 20px;
}
.card-content {
padding-top: 0px;
padding-bottom: 0px;
}
hui-cover-entity-row$:
hui-generic-entity-row$: |
* {
line-height: unset;
height: unset;
}
ha-cover-controls$:
ha-icon-button$:
mwc-icon-button$: |
button {
padding-top: 5px !important;
padding-bottom: 5px !important;
height: unset !important;
}
there’s still some margin left between the four rows, but you can get rid of them in the same way by looking at your dev tools, finding the element that adds that margin and then removing it.
Styling badges 2024.8:
Default:

Even more beautified:

Now try to unsee it )))
And yes, it is card-modded like old-style badges:
type: entity
show_name: true
show_state: true
show_icon: true
entity: zone.home
name: some very long long long name
card_mod:
style:
ha-badge $: |
span.label {
color: magenta;
font-size: 14px;
transform: translateY(50px);
line-height: 14px;
}
.badge {
background-color: lightblue !important;
width: 100px !important;
height: 100px !important;
flex-direction: column !important;
border-radius: 50% !important;
border: 2px solid red !important;
}
.info {
align-items: center !important;
}
.content {
transform: translateY(-40px) !important;
}
.: |
:host {
--primary-color: green;
}
ha-state-icon {
--mdc-icon-size: 36px;
margin-top: 24px;
}
state-display {
color: blue;
font-size: 18px;
}
It is patched card-mod.js: replace “hui-state-badge-element” with “hui-entity-badge”.
Very brute-force way w/o thinking about consequences…
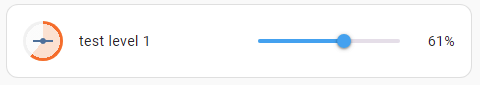
About circular progress indicator:

type: entities
entities:
- entity: input_number.test_level_1
card_mod:
style:
hui-generic-entity-row $: |
state-badge {
{% set THICKNESS = "60%" -%}
{% set RING_OPACITY = "0%" -%}
{%- set MASK_COLOR = "rgba(255,255,255,0.8)" -%}
{%- set BACK_COLOR = "rgba(127,127,127,0.1)" -%}
{%- set RING_COLOR = "rgb(252,109,9)" -%}
background:
radial-gradient(
{{MASK_COLOR}} {{THICKNESS}},
transparent {{RING_OPACITY}}
),
conic-gradient(
{{RING_COLOR}} {{states(config.entity)|round(0)}}% 0%,
{{BACK_COLOR}} 0% 100%
);
}
Nice!
I’ve adapted it quickly to use the brightness of a light entity:
card_mod:
style:
hui-generic-entity-row $: |
state-badge {
{% set THICKNESS = "60%" -%}
{% set RING_OPACITY = "0%" -%}
{% set brightness = state_attr(config.entity,'brightness')/2.54 %}
{%- set MASK_COLOR = "rgba(255,255,255,0.8)" -%}
{%- set BACK_COLOR = "rgba(127,127,127,0.1)" -%}
{%- set RING_COLOR = "rgb(252,109,9)" -%}
background:
radial-gradient(
{{MASK_COLOR}} {{THICKNESS}},
transparent {{RING_OPACITY}}
),
conic-gradient(
{{RING_COLOR}} {{brightness}}% 0%,
{{BACK_COLOR}} 0% 100%
);
}
however, it suffers the same issue I have in other places: a darker background shines through:
it also does not change when turning off (making brightness effectively 0)…
unless we reload the view.
so to catch that we might need to add a condition for the entity being ‘on’, which is a bit of a nuisance really
thx i was just stupid…
I’m trying to write a single loop that conditionally changes the formatting of an entities list. I’ve got as far as being able to loop over the entities and correctly pick out the corresponding elements.
To test stuff out, I’ve got the following test setup:
type: entities
entities:
- entity: sensor.master_bath_temperature
secondary_info: last-changed
- entity: sensor.master_bed_temperature
secondary_info: last-changed
type: custom:multiple-entity-row
entities:
- entity: sensor.master_bed_humidity
name: false
format: precision1
card_mod:
style: |
{% for entity in config.entities %}
#states div:nth-child({{ loop.index }}):before {
{% if true %}
content: "{{loop.index}} {{entity.entity is string}} {{entity.entity}} {{states}}";
color: green;
{% endif %}
}
{% endfor %}
In reality, the list of entities is 20-30 long.
The above shows that loop.index, entity.entity, and states are all the correct type and values. However when I add states(entity.entity), the template fails:
{% for entity in config.entities %}
#states div:nth-child({{ loop.index }}):before {
{% if true %}
content: "{{loop.index}} {{states(entity.entity)}}";
color: green;
{% endif %}
}
{% endfor %}
despite previously showing that states and entity.entity appear to be the right type.
Is the problem somehow that states is not populated at this point, or is it something else? When I put states('sensor.master_bath_temperature'), the correct state is returned, so it doesn’t seem to the a missing state.
Is there an alternative way to loop over the entities programmatically to style them?
EDIT: I realized I had a type: section in there that is NOT an entity type, and that was killing the entire template!
This conditional fixes that:
card_mod:
style: |
{% for entity in config.entities %}
{% if entity.entity is string %}
#states div:nth-child({{ loop.index }}):before {
content: "{{loop.index}} {{states(entity.entity)}}";
color: green;
}
{% endif %}
{% endfor %}
UPDATE 2: The following now works perfectly to highlight which updates appear to be taking too long:
card_mod:
style: |
{% for entity in config.entities %}
{% if entity.entity is string %}
{% if as_timestamp(now()) - as_timestamp(states[entity.entity].last_changed) > 60*30 %}
#states div:nth-child({{ loop.index }}) {
--secondary-text-color: yellow;
}
{% endif %}
{% endif %}
{% endfor %}
This one took me a while to figure out too. You need to modify the css of the chip-container at the mushroom-ship-cards level.
type: vertical-stack
cards:
- type: horizontal-stack
cards:
- type: custom:mushroom-chips-card
card_mod:
style: |
.chip-container {
justify-content: center !important;
}
chips:
...
This line has no sense…
I am creating a dashboard that includes smart Meross power strips in my home. Although specific sockets currently are connected to specific electrical devices, these can often be changed around. Therefore I am trying not to put the name of the electrical item in the entity name for each socket.
Currently, I am using the label tag to hold a text description against the entity. This has led me to wonder whether I can access this label in a card that toggles these switches. As of yet, I simply have a text under the icon that is a Switch 1 to 6 text. It would be better if I could replace this with the label associated.
Currently:

In this image, Switch 4 on the first card relates to the “Living room left plugs 1 Outlet 4” entity. As can be seen below, this has the label Hildebrand Glo
The code for this icon button is:
- type: custom:button-card
show_entity_picture: true
label: Switch 4
entity: >-
switch.smart_switch_xxxxxxxxxxxxxxxxxxutlet_4
state:
- value: "off"
icon: mdi:power-plug
color: grey
- value: "on"
icon: mdi:power-plug
color: yellow
- value: away
icon: mdi:power-plug
color: red
- value: unavailable
icon: mdi:power-plug
color: red
tap_action:
action: toggle
show_state: false
show_label: true
show_name: false
size: 20%
Can I set the “label” on the card to the “Label” attached to the entity and, if so, what code retrieves this?
I am hoping this can be done with macros and as such, have written one that certainly works in Dev Tools> Template. I have tried this on another of the buttons. It is identical in format to the one above in format.
{%- macro return_label_for_entity(entityname) -%}
{% set entitynameregex = (entityname | regex_replace("[^A-Za-z0-9]", "")) %}
{% set ns = namespace(foo=entitynameregex[-1]) %}
{% set label_ids = labels() %}
{%- for l in label_ids -%}
{% set ln = label_name(l) %}
{% set ent = label_entities(l) %}
{% set entregex = (ent | regex_replace("[^A-Za-z0-9]", "")) %}
{% if entitynameregex == entregex %}
{% set ns.foo = ln %}
{% break %}
{% endif %}
{% endfor %}
{{- ns.foo | regex_replace("Powering ", "") -}}
{% from 'label_tools.jinja' import return_label_for_entity %}
{% set labtext = return_label_for_entity('switch.smart_switch_2103263136625690847448e1e9679b57_outlet_1') %}
{{ labtext }}
Output:
Result
Result type: string
Raspberrypihifi
So the basic jinja works. However, all my attempts to get this to even be accepted in Custom:button-card using card-mod, has failed to even be saved in the card ui.
This is my latest attempt that will not even be accepted as correctly formatted style:
- type: horizontal-stack
cards:
- type: custom:button-card
show_entity_picture: true
label: Switch 1
entity: >-
switch.smart_switch_2103263136625690847448e1e9679b57_outlet_1
state:
- value: "off"
icon: mdi:power-plug
color: grey
- value: "on"
icon: mdi:power-plug
color: yellow
- value: away
icon: mdi:power-plug
color: red
- value: unavailable
icon: mdi:power-plug
color: red
tap_action:
action: toggle
show_state: false
show_label: true
show_name: false
size: 20%
style: |
ha-card {
label:
{% from 'label_tools.jinja' import return_label_for_entity %}
{% set labtext = return_label_for_entity(config.entity) %}
{{ labtext }}
}
There are a few things I think may be an issue but not really sure.
this is ancient…
but Ive just realize we can simply set a color on the label with
- type: custom:fold-entity-row
head:
type: section
label: Uitgebreid
card_mod:
style: |
.label {
color: red !important;
}
wonder why this was never documented… anyways, nice and simple
so, using the format in my Markdown, and mimicking the Markdown headers in fold, I can do:
card_mod:
style: |
.label {
color: rgb(21,43,129) !important;
font-size: 1.17em;
font-weight: 700 !important;
margin-left: 0px !important;
}
to get:
and opened
where this would have been
without mod, using the folds internal styling (well, except for the fact I edited the resource to show a smaller fold icon, so that doesnt require a mod too)
Ofc I always set the margin-left to 0px to make the folds align correctly, but this sizing and colors are unique in my config. Given I do use Markdowns regularly, I suppose this to be a useful mod throughout ![]()
Did you manage to fix it ?
Yep, it is working like I want with this code
type: custom:stack-in-card
cards:
- type: tile
entity: climate.zigbee_grzejnik_salon
features:
- type: climate-hvac-modes
hvac_modes:
- auto
- heat
- "off"
card_mod:
style: |
ha-card {
border: none;
}
- type: tile
entity: sensor.zigbee_grzejnik_salon_position
state_content: state
color: deep-orange
name: " "
card_mod:
style: |
ha-card {
position: absolute;
top: -30px;
right: 10px;
width: 100px;
border: none;
pointer-events: none;
}
.content {
pointer-events: auto;
}
fighting with slider-entity-row, to conditionally hide the toggle, or make it not respond to pointer…
this works nicely
- type: custom:slider-entity-row
toggle: true
entity: light.my_light
name: Name
colorize: true
attribute: color_temp
card_mod:
style:
hui-generic-entity-row: |
ha-entity-toggle {
display: {{'none' if is_state(config.entity,'off')}};
}
however, I can not replace the display, with pointer-events. the toggle remains responsive.
Ive also tried several other syntaxes like:
card_mod:
style:
hui-generic-entity-row:
ha-entity-toggle:
$: |
ha-switch {
display: none;
}
which also works, However, same story for the pointer-events. As a matter of fact, in Inspector there is no way to get the pointer to remain dead. the top level ha-entity-toggle has pointer-events: auto set so I figured overriding it with !important might work. However, in neither syntax this helps.
Anyone that has the fix for this?
Thank you your comments are really helpfull.
I was wondering however if its possible to have logic in this kind of things. Not sure if it is but would it be possible to for example only make the text red for the messages that have a name of Failure, or maybe that come from a specific entity.
Thank you a lot for the help