@Ildar_Gabdullin @Mattias_Persson
finally I got this:
card-mod-root-yaml: |
paper-tab[aria-label='Presence'] ha-icon $ ha-svg-icon $: |
path {
{% if is_state('input_boolean.test', 'on') %}
d: path('M16,7V3H14V7H10V3H8V7H8C7,7 6,8 6,9V14.5L9.5,18V21H14.5V18L18,14.5V9C18,8 17,7 16,7Z');
{% else %}
d: path('M20.84 22.73L15.31 17.2L14.5 18V21H9.5V18L6 14.5V9C6 8.7 6.1 8.41 6.25 8.14L1.11 3L2.39 1.73L22.11 21.46L20.84 22.73M18 14.5V9C18 8 17 7 16 7V3H14V7H10.2L17.85 14.65L18 14.5M10 3H8V4.8L10 6.8V3Z');
{% endif %}
}
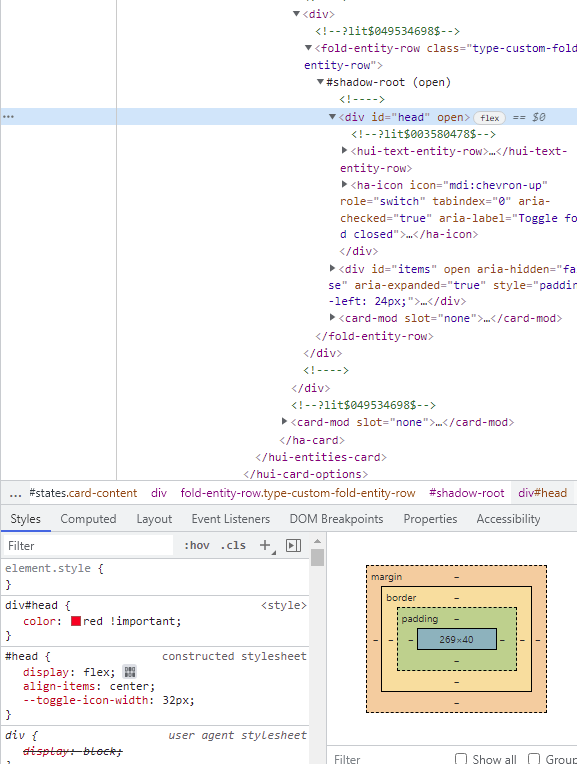
to work, and have a color set for that icon under the .: | section using
paper-tab[aria-label='Presence'] {
color: {{state_attr('sensor.family_home','icon_color')}};
}
so that’s a start. However, and its a big caveat, it only works in Chrome… No way I can get it to show in my Safari browser or my App just yet. The app might be a cache thing, always hard to reset that. But Safari is always immediate, so a problem still…
Mattias’s style does work after all, I had positioned in the wrong section:
card-mod-root-yaml: |
paper-tab[aria-label='Presence'] ha-icon$: |
ha-svg-icon {
{% if is_state('input_boolean.test', 'on') %}
content: url("data:image/svg+xml,%3Csvg viewBox='0 0 24 24' xmlns='http://www.w3.org/2000/svg'%3E%3Cpath fill='green' d='M16,7V3H14V7H10V3H8V7H8C7,7 6,8 6,9V14.5L9.5,18V21H14.5V18L18,14.5V9C18,8 17,7 16,7Z'/%3E%3C/svg%3E");
{% else %}
content: url("data:image/svg+xml,%3Csvg viewBox='0 0 24 24' xmlns='http://www.w3.org/2000/svg'%3E%3Cpath fill='gray' d='M20.84 22.73L15.31 17.2L14.5 18V21H9.5V18L6 14.5V9C6 8.7 6.1 8.41 6.25 8.14L1.11 3L2.39 1.73L22.11 21.46L20.84 22.73M18 14.5V9C18 8 17 7 16 7V3H14V7H10.2L17.85 14.65L18 14.5M10 3H8V4.8L10 6.8V3Z'/%3E%3C/svg%3E");
{% endif %}
}
but, always something, this doesnt work with the color set under the .: |
If this turns out to be the only browser wide syntax to get the icon to change, I must add the color in the content, like Mattias did above for those icons I want to change.
there’s another issue though,
if I change the working test config for the tab ['Presence'] to another ['Settings motion'] (which does work in the coloring templates, card_mod throw an error
hmm. not sure if this is worth the trouble pursuing… feels a bit too ,much of a hack, while the motto is we’re streamlining…
Maybe we should try to carve out the functionality of the old Custom Header, if only for this.