sender
December 2, 2021, 6:26pm
1
Hi I have a deCONZ cover which is wrongly implemented. According to the deCONZ experts it should be solved with “DDF”.
But now I am stuck with a cover controller which has physical buttons up and down and home assistant buttons up and down and the both do different.
So for now the only simple way is to completely reverse the buttons in homeassitant. Is there an easy way to do so?
So I wont lose my icons half open/closed, etc.?
entity: cover.roller01
petro
December 2, 2021, 6:56pm
2
make a template cover and swap the open/close services.
sender
December 2, 2021, 7:53pm
3
I tried that, but I do not get the position slider to work correctly…
This is the original slider of the cover entity:
- platform: template
covers:
cover_r:
friendly_name: "Cover R"
open_cover:
service: cover.close_cover
data: {}
target:
entity_id: cover.realcover_r
close_cover:
service: cover.open_cover
data: {}
target:
entity_id: cover.realcover_r
stop_cover:
service: cover.stop_cover
data: {}
target:
entity_id: cover.realcover_r
value_template: "{{is_state('cover.realcover_r', 'closed')}}"
icon_template: >-
{% if is_state('cover.realcover_r', 'open') %}
mdi:blinds-open
{% else %}
mdi:blinds
{% endif %}
petro
December 3, 2021, 12:23pm
4
because you didn’t implement the position template and the set position service.
petro
December 3, 2021, 12:24pm
5
Also, when you reply to people, reply to the person not the thread.
sender
December 3, 2021, 12:39pm
6
Can you help me how to do that?
sender
December 3, 2021, 12:39pm
7
Sorry, we were alone in the thread
petro
December 3, 2021, 12:43pm
8
Right but if you don’t reply to the person, they don’t get a notification. That’s how it works. You’re the only person who get’s notifications for the thread you start. So if you ever have posts where you reply to people and they don’t reply back, it’s because you aren’t using the forums correctly for them to get notified.
petro
December 3, 2021, 12:43pm
9
Can you try to implement it yourself first? There’s an example on the docs for template cover that does exactly that.
sender
December 3, 2021, 1:19pm
10
Petro, I have read and tried over and over again but can’t get (copy) the slider(state?) into my template cover… I really could use some help
petro
December 3, 2021, 1:23pm
11
Post what you have tried… You’ve been here a long time and you been given code a lot. It’s time you try this yourself. You’ve made 5 template cover posts so far, all of them you were given code. You have enough examples to at least cobble together something that doesn’t work. From there I’ll help you, but I’m not going to spoon feed you again. So please, attempt it, post your failure and I’ll tell you what’s wrong and you’ll fix it. It’s the only way you’re going to learn.
sender
December 3, 2021, 1:31pm
12
I posted above? Here again:
sender:
- platform: template
covers:
cover_r:
friendly_name: "Cover R"
open_cover:
service: cover.close_cover
data: {}
target:
entity_id: cover.realcover_r
close_cover:
service: cover.open_cover
data: {}
target:
entity_id: cover.realcover_r
stop_cover:
service: cover.stop_cover
data: {}
target:
entity_id: cover.realcover_r
value_template: "{{is_state('cover.realcover_r', 'closed')}}"
icon_template: >-
{% if is_state('cover.realcover_r', 'open') %}
mdi:blinds-open
{% else %}
I used a value template. So far that works (its reversed). When I add in the mix:
position_template: "{{ states('cover.realcover_r') }}"
value_template: "{{is_state('cover.realcover_r', 'closed')}}"
It stops working.
I cannot find how to do below:
But as you can see I tried… really… and not only the copy-pasted code, but a lot… reloaded “template entities” over 50 times…
I have googled, searched, etc. but I cannot find it and therefor I ask it here…
Where is that example for “exactly that”?
The words position_template only are in the top example but that does not work for me… hence me asking here…
petro
December 3, 2021, 1:34pm
13
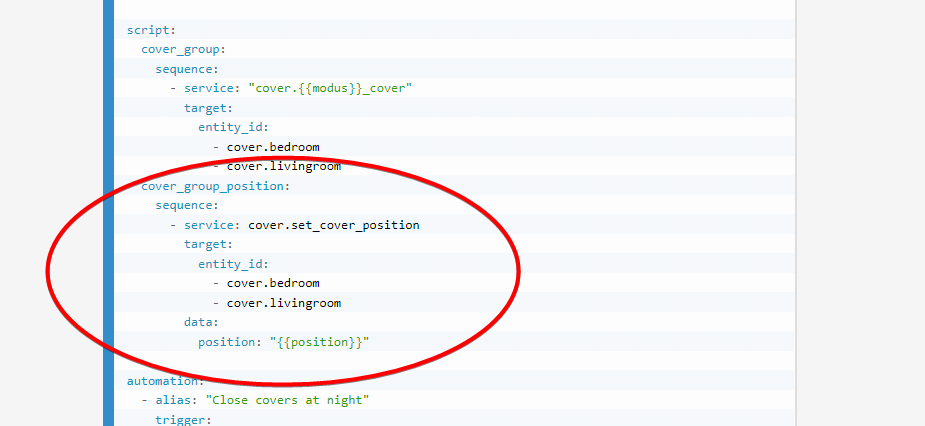
I linked to the docs… here’s it circled in the docs
here’s the script in that section of the docs, a bit lower
sender
December 3, 2021, 1:40pm
14
I have seen that. But sorry, I do really not get it… How does this “copy” the position of the actual slider position to my cover? Do I need to make a script to “get” the value from the slider?
petro
December 3, 2021, 1:43pm
15
It doesn’t, it sets the slider on your cover entity that you’re trying to invert
position_template represents the slider position you see in the UI.
This works no different than value_template and the turn_on / turn_off services. They are all tied together.
sender
December 3, 2021, 1:50pm
16
So I must make a script to set the position on the realcover entity by using the call service in the reversed entitiy?
I just want very simply: to see the actual slider of the realcover in my reversedcover entity…
petro
December 3, 2021, 1:53pm
17
you don’t have to make a script. The set_cover_position field is a script field, you can put as many actions as you want in there… This is no different than every other action field in template entities. Again, you’ve done this MANY times. MANY MANY times. Your first post has this, the open_cover and close_cover fields.
sender
December 3, 2021, 2:00pm
19
I really appreciate all you help (always). But you must know and understand this all coding is very hard for a non-coder…
This I have now and does control but does not show the correct position of the slider:
- platform: template
covers:
cover__r:
friendly_name: "Cover R"
#position_template: "{{ states('cover.realcover_r') }}"
value_template: "{{is_state('cover.realcover_r', 'closed')}}"
open_cover:
service: cover.close_cover
data: {}
target:
entity_id: cover.realcover_r
close_cover:
service: cover.open_cover
data: {}
target:
entity_id: cover.realcover_r
stop_cover:
service: cover.stop_cover
data: {}
target:
entity_id: cover.realcover_r
set_cover_position:
service: cover.set_cover_position
data:
position: "{{position}}"
entity_id: cover.realcover_r
icon_template: >-
{% if is_state('cover.realcover_r', 'open') %}
mdi:blinds-open
{% else %}
mdi:blinds
{% endif %}
petro
December 3, 2021, 2:02pm
20
and thats the problem, you think it’s code but it’s not. So you never bother learning it, when it’s literally just an automation formatted differently.