
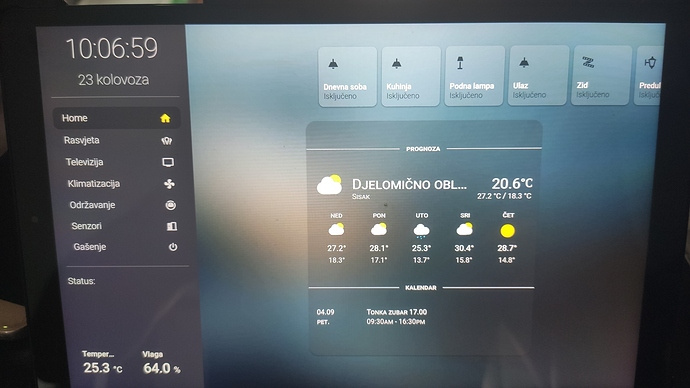
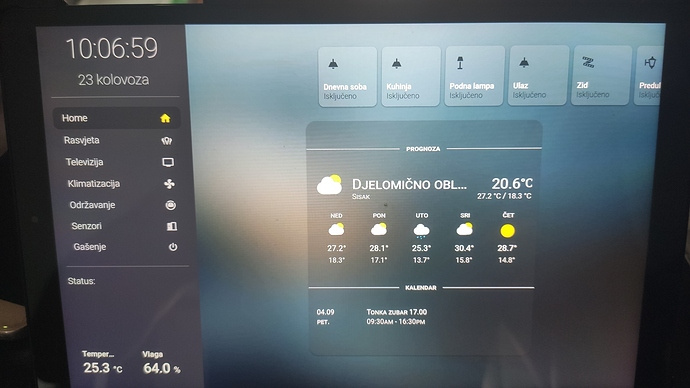
i want to move upper row of tiles to left
config:
title: HA
type: vertical-stack
views:
- badges: []
cards:
- enableColumns: true
home: false
rows:
- columns:
- column: 1
entities:
- entities:
- entity: light.sonoff_1000b4d5a9
icon: 'mdi:ceiling-light'
name: Dnevna soba
- entity: light.sonoff_1000b5ce4b
icon: 'mdi:ceiling-light'
name: Kuhinja
- entity: light.philips_podna_lampa
icon: 'mdi:floor-lamp'
name: Podna lampa
- entity: light.sonoff_100078c4a3
icon: 'mdi:led-strip-variant'
name: Zid
- entity: light.philips_ulaz
icon: 'mdi:ceiling-light'
name: Ulaz
- entity: light.philips_predulaz
icon: 'mdi:coach-lamp'
name: Predulaz
tileOnRow: 10
style: |
:host {
--tile-background: rgba(255, 255, 255, 0.1);
--tile-border-radius: 10px;
--tile-width: 75px;
--tile-height: 75px;
--tile-on-background: rgba(255, 255, 255, 0.3);
--tile-name-text-color: rgba(255, 255, 255, 1);
--tile-on-name-text-color: rgba(0, 0, 0, 1);
--tile-state-text-color: rgba(0, 0, 0, 0.7);
--tile-on-state-text-color: rgba(255,255,255, 1);
--tile-state-changed-text-color: rgb(255, 255, 255);
--tile-unavailable-state-text-color: rgba(255, 0, 0, 1);
--tile-value-text-color: rgba(255, 0, 0, 1);
--tile-icon-color: rgba(0, 0, 0, 0.6);
--tile-on-icon-color: #F7D959;
--tile-width-mobile: 90px;
--tile-height-mobile: 90px;
}
titleColor: '#FFF'
type: 'custom:homekit-card'
- entities:
- height: 5
size: 5
type: 'custom:gap-card'
type: 'custom:layout-card'
- cards:
- entities:
- height: 20
size: 20
type: 'custom:gap-card'
type: 'custom:layout-card'
- text: prognoza
type: 'custom:text-divider-row'
- current: true
details: false
entity: weather.dark_sky
forecast: true
name: Sisak
type: weather-forecast
- text: kalendar
type: 'custom:text-divider-row'
- dateBottomFormat: ddd
dateTopFormat: DD.MM
disableLinks: false
endText: End
entities:
- entity: calendar.praznici_u_hrvatskoj
name: Praznici u Hrvatskoj
- entity: calendar.runjaicsasa_gmail_com
name: [email protected]
eventsLimit: '99'
fullDayEventText: All day
hardLimit: false
hideDeclined: false
hideHeader: true
hidePastEvents: false
hideTime: false
highlightToday: true
ignoreEventsByLocationExpression: ''
ignoreEventsExpression: ''
maxHeight: false
notifyDateTimeFormat: 'MM/DD/YYYY HH:mma'
notifyEntity: mobile_app_mi_9t
numberOfDays: '15'
progressBar: true
removeFromEventTitle: ''
showEventOrigin: false
showLocation: true
showLocationIcon: true
showMultiDay: true
startText: Start
style: |
ha-card {
height: 118px;
}
timeFormat: 'HH:mma'
type: 'custom:calendar-card'
mode: vertical
style: |
ha-card {
font-variant: small-caps;
background-repeat: no-repeat;
background-color: rgba(50,50,50,0.2);
background-size: 100% 68px;
}
.card-header {
font-size: 20px;
}
type: 'custom:stack-in-card'
- enableColumns: true
home: false
rows:
- columns:
- column: 1
entities:
- entities:
- entity: light.sonoff_1000b4d5a9
icon: 'mdi:ceiling-light'
name: Dnevna soba
- entity: light.sonoff_1000b5ce4b
icon: 'mdi:ceiling-light'
name: Kuhinja
- entity: light.philips_podna_lampa
icon: 'mdi:floor-lamp'
name: Podna lampa
- entity: light.sonoff_100078c4a3
icon: 'mdi:led-strip-variant'
name: Zid
- entity: light.philips_ulaz
icon: 'mdi:ceiling-light'
name: Ulaz
- entity: light.philips_predulaz
icon: 'mdi:coach-lamp'
name: Predulaz
tileOnRow: 10
style: |
:host {
--tile-background: rgba(255, 255, 255, 0.1);
--tile-border-radius: 10px;
--tile-width: 75px;
--tile-height: 75px;
--tile-on-background: rgba(255, 255, 255, 0.3);
--tile-name-text-color: rgba(255, 255, 255, 1);
--tile-on-name-text-color: rgba(0, 0, 0, 1);
--tile-state-text-color: rgba(0, 0, 0, 0.7);
--tile-on-state-text-color: rgba(255,255,255, 1);
--tile-state-changed-text-color: rgb(255, 255, 255);
--tile-unavailable-state-text-color: rgba(255, 0, 0, 1);
--tile-value-text-color: rgba(255, 0, 0, 1);
--tile-icon-color: rgba(0, 0, 0, 0.6);
--tile-on-icon-color: #F7D959;
--tile-width-mobile: 90px;
--tile-height-mobile: 90px;
}
titleColor: '#FFF'
type: 'custom:homekit-card'
icon: 'mdi:home-outline'
panel: false
path: Home
title: Home
in config is added and down row, in picture isnt