Hello,
is there a way to apply grayscale filters to icon (off-)images?
Thanks all right

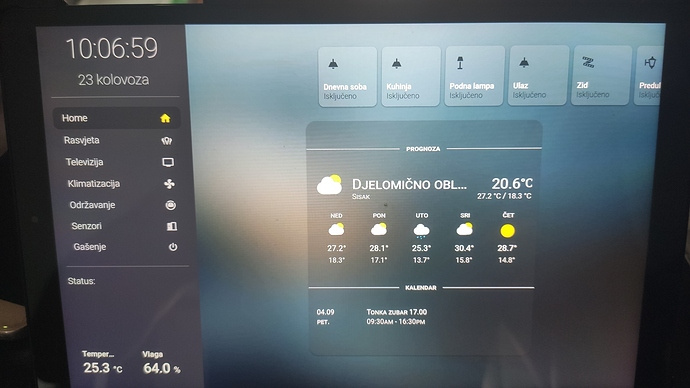
i want to move upper row of tiles to left
config:
title: HA
type: vertical-stack
views:
- badges: []
cards:
- enableColumns: true
home: false
rows:
- columns:
- column: 1
entities:
- entities:
- entity: light.sonoff_1000b4d5a9
icon: 'mdi:ceiling-light'
name: Dnevna soba
- entity: light.sonoff_1000b5ce4b
icon: 'mdi:ceiling-light'
name: Kuhinja
- entity: light.philips_podna_lampa
icon: 'mdi:floor-lamp'
name: Podna lampa
- entity: light.sonoff_100078c4a3
icon: 'mdi:led-strip-variant'
name: Zid
- entity: light.philips_ulaz
icon: 'mdi:ceiling-light'
name: Ulaz
- entity: light.philips_predulaz
icon: 'mdi:coach-lamp'
name: Predulaz
tileOnRow: 10
style: |
:host {
--tile-background: rgba(255, 255, 255, 0.1);
--tile-border-radius: 10px;
--tile-width: 75px;
--tile-height: 75px;
--tile-on-background: rgba(255, 255, 255, 0.3);
--tile-name-text-color: rgba(255, 255, 255, 1);
--tile-on-name-text-color: rgba(0, 0, 0, 1);
--tile-state-text-color: rgba(0, 0, 0, 0.7);
--tile-on-state-text-color: rgba(255,255,255, 1);
--tile-state-changed-text-color: rgb(255, 255, 255);
--tile-unavailable-state-text-color: rgba(255, 0, 0, 1);
--tile-value-text-color: rgba(255, 0, 0, 1);
--tile-icon-color: rgba(0, 0, 0, 0.6);
--tile-on-icon-color: #F7D959;
--tile-width-mobile: 90px;
--tile-height-mobile: 90px;
}
titleColor: '#FFF'
type: 'custom:homekit-card'
- entities:
- height: 5
size: 5
type: 'custom:gap-card'
type: 'custom:layout-card'
- cards:
- entities:
- height: 20
size: 20
type: 'custom:gap-card'
type: 'custom:layout-card'
- text: prognoza
type: 'custom:text-divider-row'
- current: true
details: false
entity: weather.dark_sky
forecast: true
name: Sisak
type: weather-forecast
- text: kalendar
type: 'custom:text-divider-row'
- dateBottomFormat: ddd
dateTopFormat: DD.MM
disableLinks: false
endText: End
entities:
- entity: calendar.praznici_u_hrvatskoj
name: Praznici u Hrvatskoj
- entity: calendar.runjaicsasa_gmail_com
name: [email protected]
eventsLimit: '99'
fullDayEventText: All day
hardLimit: false
hideDeclined: false
hideHeader: true
hidePastEvents: false
hideTime: false
highlightToday: true
ignoreEventsByLocationExpression: ''
ignoreEventsExpression: ''
maxHeight: false
notifyDateTimeFormat: 'MM/DD/YYYY HH:mma'
notifyEntity: mobile_app_mi_9t
numberOfDays: '15'
progressBar: true
removeFromEventTitle: ''
showEventOrigin: false
showLocation: true
showLocationIcon: true
showMultiDay: true
startText: Start
style: |
ha-card {
height: 118px;
}
timeFormat: 'HH:mma'
type: 'custom:calendar-card'
mode: vertical
style: |
ha-card {
font-variant: small-caps;
background-repeat: no-repeat;
background-color: rgba(50,50,50,0.2);
background-size: 100% 68px;
}
.card-header {
font-size: 20px;
}
type: 'custom:stack-in-card'
- enableColumns: true
home: false
rows:
- columns:
- column: 1
entities:
- entities:
- entity: light.sonoff_1000b4d5a9
icon: 'mdi:ceiling-light'
name: Dnevna soba
- entity: light.sonoff_1000b5ce4b
icon: 'mdi:ceiling-light'
name: Kuhinja
- entity: light.philips_podna_lampa
icon: 'mdi:floor-lamp'
name: Podna lampa
- entity: light.sonoff_100078c4a3
icon: 'mdi:led-strip-variant'
name: Zid
- entity: light.philips_ulaz
icon: 'mdi:ceiling-light'
name: Ulaz
- entity: light.philips_predulaz
icon: 'mdi:coach-lamp'
name: Predulaz
tileOnRow: 10
style: |
:host {
--tile-background: rgba(255, 255, 255, 0.1);
--tile-border-radius: 10px;
--tile-width: 75px;
--tile-height: 75px;
--tile-on-background: rgba(255, 255, 255, 0.3);
--tile-name-text-color: rgba(255, 255, 255, 1);
--tile-on-name-text-color: rgba(0, 0, 0, 1);
--tile-state-text-color: rgba(0, 0, 0, 0.7);
--tile-on-state-text-color: rgba(255,255,255, 1);
--tile-state-changed-text-color: rgb(255, 255, 255);
--tile-unavailable-state-text-color: rgba(255, 0, 0, 1);
--tile-value-text-color: rgba(255, 0, 0, 1);
--tile-icon-color: rgba(0, 0, 0, 0.6);
--tile-on-icon-color: #F7D959;
--tile-width-mobile: 90px;
--tile-height-mobile: 90px;
}
titleColor: '#FFF'
type: 'custom:homekit-card'
icon: 'mdi:home-outline'
panel: false
path: Home
title: Home
in config is added and down row, in picture isnt
Hello everyone, I need help as already mentioned I am a beginner in the Homekit field and despite having made some cards I find myself facing two problems from which I cannot get out.
I have read and reread the links:
but I can’t see either card, despite having followed the installation procedures described in the two links step by step.
I would like to understand from whom more experienced I see in the examples different parts of code that I would like to understand where they should be put, I mean let’s take the case of the light-pop-card this part of code I understand that it must be put in the ui-lovelace.yaml is correct ?
popup_cards:
light.beganegrond:
title: “”
style:
$: |
.mdc-dialog .mdc-dialog__container {
width: 100%;
}
.mdc-dialog .mdc-dialog__container .mdc-dialog__surface {
width:100%;
box-shadow:none;
}
.: |
:host {
–mdc-theme-surface: rgba(0,0,0,0);
–secondary-background-color: rgba(0,0,0,0);
–ha-card-background: rgba(0,0,0,0);
–mdc-dialog-scrim-color: rgba(0,0,0,0.8);
–mdc-dialog-min-height: 100%;
–mdc-dialog-min-width: 100%;
–mdc-dialog-max-width: 100%;
}
mwc-icon-button {
color: #FFF;
}
card:
type: custom:light-popup-card
entity: light.beganegrond
icon: mdi:led-strip
actionsInARow: 2
brightnessWidth: 150px
brightnessHeight: 400px
switchWidth: 150px
switchHeight: 400px
actions:
- service: scene.turn_on
service_data:
entity_id: scene.ontspannen
color: “#FDCA64”
name: ontspannen
- service: scene.turn_on
service_data:
entity_id: scene.helder
color: “#FFE7C0”
name: helder
- service: scene.turn_on
service_data:
entity_id: scene.concentreren
color: “#BBEEF3”
name: concentreren
- service: scene.turn_on
service_data:
entity_id: scene.energie
color: “#8BCBDD”
name: energie
and this piece of code should also be put in ui-lovelace.yaml is this correct?
resources:
url: /hacsfiles/light-popup-card/light-popup-card.js
type: module
and this part of the code is the one that goes into LOVELACE where are all the cards?
card:
type: custom:light-popup-card
entity: light.beganegrond
settings:
openButton: Instellingen
closeButton: Sluiten
settingsCard:
type: entities
cardOptions:
entities:
- light.beganegrond
- light.zithoek
- light.eettafel
- light.kookeiland
cardStyle: |
background-color:#FFF;
or is there any code on this one above?
And finally, where does this part of the code go?
actions:
- service: scene.turn_on
service_data:
entity_id: scene.energie
color: “#8BCBDD”
name: energie - service: homeassistant.toggle
service_data:
entity_id: light.voordeurlicht
name: voordeur
icon: mdi:lightbulb
Thanks for your possible contribution
Hello Guys,
how to get this tile up ?
code:
- row: 2
columns:
- column: 1
tileOnRow: 3
entities:
- title: Status
entities:
- entity: input_boolean.putzen
name: PutzenHi could you tell me how to position the code to have a dimmable lamp like yours that I see in the screenshot Kuche and Wohnzimmer
Is there a way to hide the entity name or the state?
I’m using halfheight so there’s not much space. hideState doesn’t seem to do anything
Here’s my code:
- entity: lock.front_door
halfheight: true
hideState: true
name: Lock
offStates:
- locked
and here’s how it looks

I’d like to get rid of the name or the state so the other one fits in one line
(this entity is called “Front Door” so I’m giving it a name “Lock” here to save space but it looks terrible as you see)
Hi,
Just set name to empty string. name: ""
The hideState is for the extra state soms entities show like brightness for dimmable lights
what is working or is nothing working?
Maybe just start simple with just homekit card get entities on screen and expand after that with popups and stuff so you know when it is going wrong.
Thanks for the quick reply. I’ve tried that already.
I thought maybe it’s different because this is a lock entity but it also doesn’t work on light entities like the following
- entity: light.entryway
name: ""

EDIT: It works now. I had to add a space between the quotes
Hello thanks for replying I have to say that as you can see from the first screenshot everything works quite well at least for what concerns the on / off of the lamps what I can’t get to work see the second screenshot is the dimmable lamp I can only turn it on and off but not I can adjust the brightness. Below I will put you the code I put on the card, but I think something is missing to put somewhere else.
Also I wanted to ask you if you have a card and code to view the separate collection or when to put out the waste for recycling.
Thank you


hello here is some more info that I would like to understand where to put
in the Home Assistant folders to clarify the use and
creation of the Light popup card (homekit style)
I added as described in ui-lovelace.yaml:
resources:
url: /hacsfiles/light-popup-card/light-popup-card.js
type: module
where does this part of code go?
popup_cards:
light.beganegrond:
title: “”
style:
$: |
.mdc-dialog .mdc-dialog__container {
width: 100%;
}
.mdc-dialog .mdc-dialog__container .mdc-dialog__surface {
width:100%;
box-shadow:none;
}
.: |
:host {
–mdc-theme-surface: rgba(0,0,0,0);
–secondary-background-color: rgba(0,0,0,0);
–ha-card-background: rgba(0,0,0,0);
–mdc-dialog-scrim-color: rgba(0,0,0,0.8);
–mdc-dialog-min-height: 100%;
–mdc-dialog-min-width: 100%;
–mdc-dialog-max-width: 100%;
}
mwc-icon-button {
color: #FFF;
}
card:
type: custom:light-popup-card
entity: light.beganegrond
icon: mdi:led-strip
actionsInARow: 2
brightnessWidth: 150px
brightnessHeight: 400px
switchWidth: 150px
switchHeight: 400px
actions:
- service: scene.turn_on
service_data:
entity_id: scene.ontspannen
color: “#FDCA64”
name: ontspannen
- service: scene.turn_on
service_data:
entity_id: scene.helder
color: “#FFE7C0”
name: helder
- service: scene.turn_on
service_data:
entity_id: scene.concentreren
color: “#BBEEF3”
name: concentreren
- service: scene.turn_on
service_data:
entity_id: scene.energie
color: “#8BCBDD”
name: energie
and this part?
card:
type: custom:light-popup-card
entity: light.beganegrond
settings:
openButton: Instellingen
closeButton: Sluiten
settingsCard:
type: entities
cardOptions:
entities:
- light.beganegrond
- light.zithoek
- light.eettafel
- light.kookeiland
cardStyle: |
background-color:#FFF;
Thanks
Someone please help me out here… I’ve tried everything including the obvious choice of a vertical-stack inside an entities card. When I do that the whole dashboard UI just appears blank.
What I’m trying to do is show two halfheight tiles on top of each other in place of 1 normal tile. In this specific example I want the input_boolean.night_mode tile under the lock.front_door tile next to the Entryway tile. Here is my code for what appears here:
views:
- cards:
- entities:
- entities:
- entity: lock.front_door
halfheight: true
name: ' '
offStates:
- locked
- entity: input_boolean.night_mode
halfheight: true
hideState: true
name: "Night"
hide: >
[[[
var state = states['input_boolean.night_mode'].state ;
return (state == 'idle') || (state == 'off');
]]]
- entity: light.entryway
name: ENTRYWAY

Can someone help me understand why my popups appear this way?
This is my top level code for popups (copied from the readme)
popup:
brightnessHeight: 350px
brightnessWidth: 130px
scenesInARow: 2
switchHeight: 300px
switchWidth: 110px
type: 'custom:light-popup-card'
I cant use your card to activate a script?
Oh such a shame, why not?
You have an example then?
Hi!!
Is possible to set an icon as state?
Thanks in advance
Hi,
You can use a script with this:
- custom: lampen
name: Lampen
icon: mdi:lightbulb-group
state: sensor.current_lights_on
tap_action:
action: navigate
navigation_path: /lovelace/lampen
hold_action:
action: more-info
entity: group.all_lights
it’s a custom tile it is not responding to an entity.
Change the tap_action to a service call for your script and that should do it.
Tried it again with the update and the width problem. But the problem still exists.
When I tried with width 2 then the others are jumping to the next row.
Same as my previous screenshot.
Hello,
@martheijnen just updated the card trying to fix the widths, could you test it for me? 
@mkhattab you want the 2 small buttons below each other, have you tried the masonry option? this can give you stuff like below:
@DBuit I am using masonry now and it lines them up nicely but the reason I wanted to use a vertical-stack is so I could control where they line up. As I understand masonry fits them according to size and availably space and there’s no way for me to control the placement right?


