Did you finish the Skoda ? I would love to use it as well. Mine is white too.
I got sidetracked with work, but here is the Figma Community file for the Enyaq @CChris
Export the frames from that file to get all the PNGs and SVGs.
Yes @Yoinkz , you may share any pictures. I’d appreciate it if you either linked to this post or mentioned me as author if you do.
CC: @jrnhrmn
Love this card and made some tweaks to have each of the Rivian standard and limited edition colors available for Rivian owners to leverage with the HA integration. GitHub - tmack8001/ha-rivian-card: Rivian Card for use with Home Assistant
It would be great, if you had the time, to have a similar single color tracing of the R1S (SUV) also traced in the owners manual.
Sensors for the R1S include:
- all same in cabin (4 doors, 4 windows, frunk)
- tailgate
- liftgate
Another sensor these cars also have is the charging port and if that overlay could be added that could be interesting to include with a charger cable displaying that it was plugged in.
goodness I literally just came here for this! I have an R1s and loaded the Betterer integration, it has 91 entities holy! hope to be able to leverage your awesome minds! thanks for everything!
Hi, sorry - also just had limited time to look into it the last weeks…
Thanks for your effort 
I will now start to integrate that card 
@genosonic Thank you for this, this is incredible. Just added this for a CX5. Would be nice to have images specifically for a CX5 but the CX9 ones are close enough.
In the meantime check out the truck card. Will mostly the same, just won’t provide the right outline nor have liftgate warnings.
I may look at modifying the wireframes based on what is found in the manual, most of the frame in the same (cover obviously is different, and tail is shorter).
Hey @tmack8001 , happy to contribute to that. I’ll work the R1S as soon as I am done with an order I received for two other vehicles. I checked the vectors and the R1S is not too different from the R1T so it should be much faster to trace than it would be for a new car.
I’m thinking of also working on a generic outline that people could use if their vehicle isn’t vectorized/traced yet, after I do the 2021 Kia Ceed for @Paytrix .
Hi Cristoph
A question regarding the info you’re presenting for your Enyaq.
I have just added the Skoda Connect integration to get info about my new Enyaq.
But there is a lot of sensors that I’m getting “this sensor is unaviailable” for.
Have you done anything special / what integration are you using?
(I can for example not get info on the battery level or if it’s charging)–
BR,
Øystein 
Hey 
I haven’t done anything special in particular… The issue is most probably with the Skoda Backend - which is not very reliable… I do have several sensors beeing unavalable from time to time…
What you can try:
-
open your Skoda App and check, if the information will be shown there.
If yes, it could / should be that your Integration will get the information too after a few minutes. -
Check your Settings in the Car - for getting the position information, you have to set the specific option within your cars computer… but I don’t remember where exactly this is located… :-/
Despite of that, I am reloading the integration from time to time.
Sometimes, all sensors are comming back then - sometimes the unavailable ones come back and others will become unavailable…
Skoda doesn’t provide a good cloud infrastructure… that’s a fact… unfortunately.
Thanks for the reply.
After a reload I now have more sensors available, so now I can at least start looking into making something useful with it.
If it remains unstable I suppose I’ll have to look into some sort of automatic reload of the integration triggered if sensors are unavailable. But that’s for later.
Hey all. Just wanted to share the work I was comissioned by @smithtec for a Hyundai Santa Fe and Hyundai Kona, the result of which he wanted to be shared with the community.
Hyundai Santa Fe
Hyundai Kona

You’ll notice I added progress bars for the fuel and battery level.
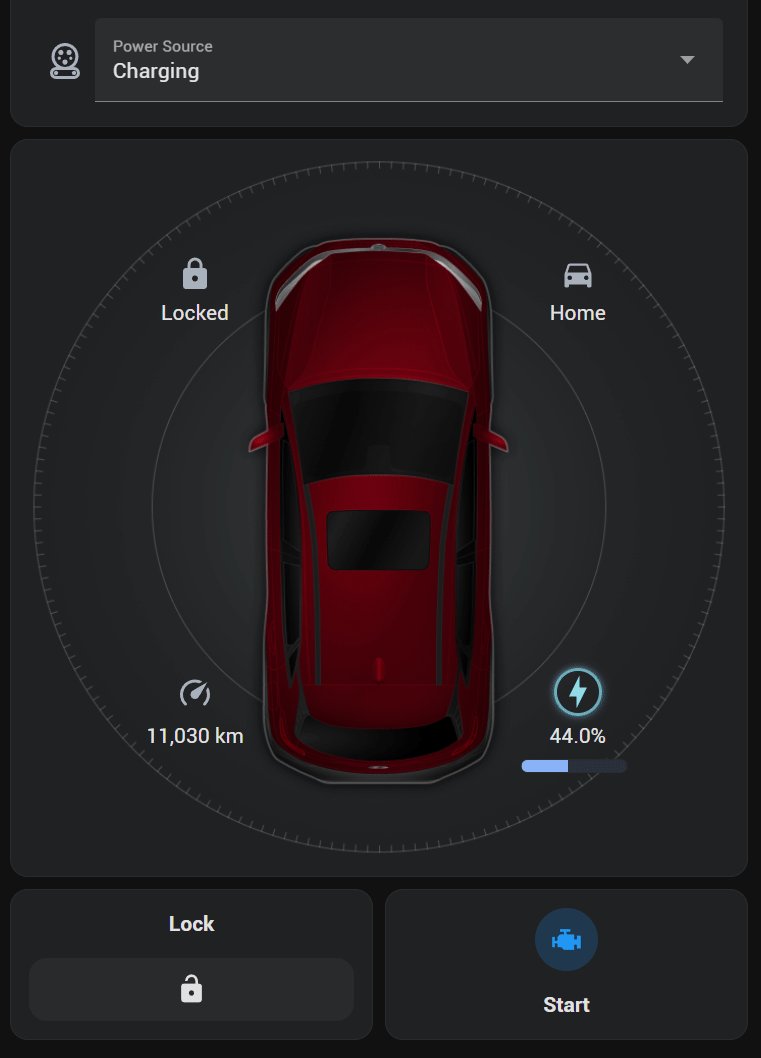
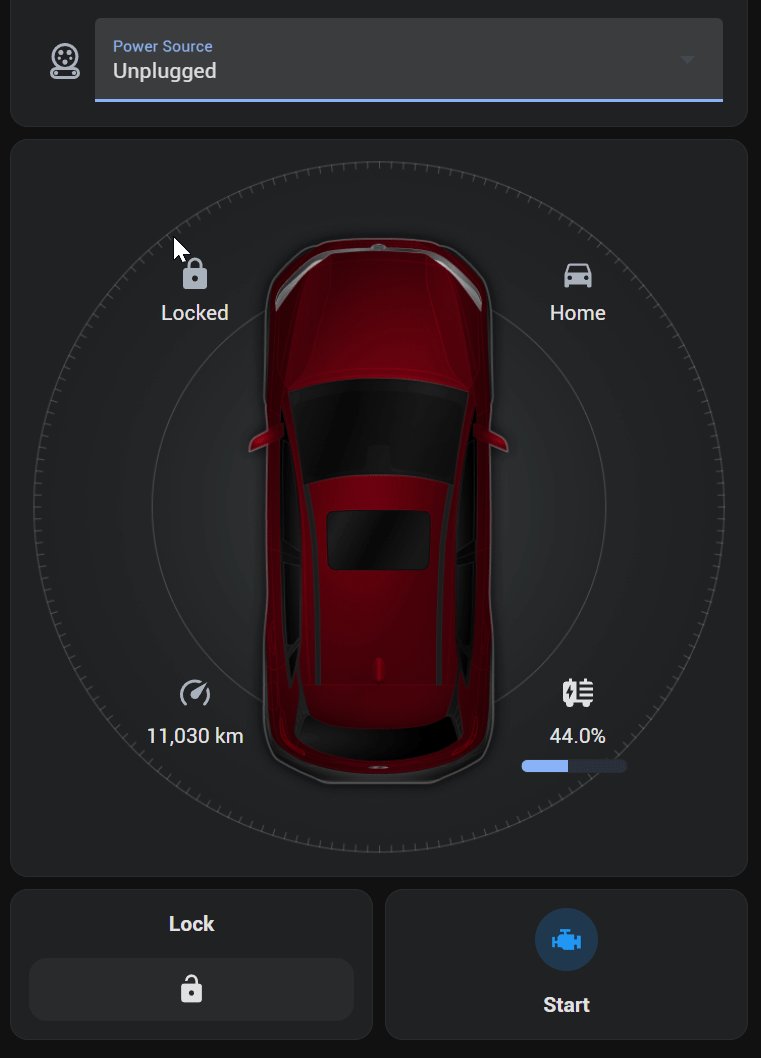
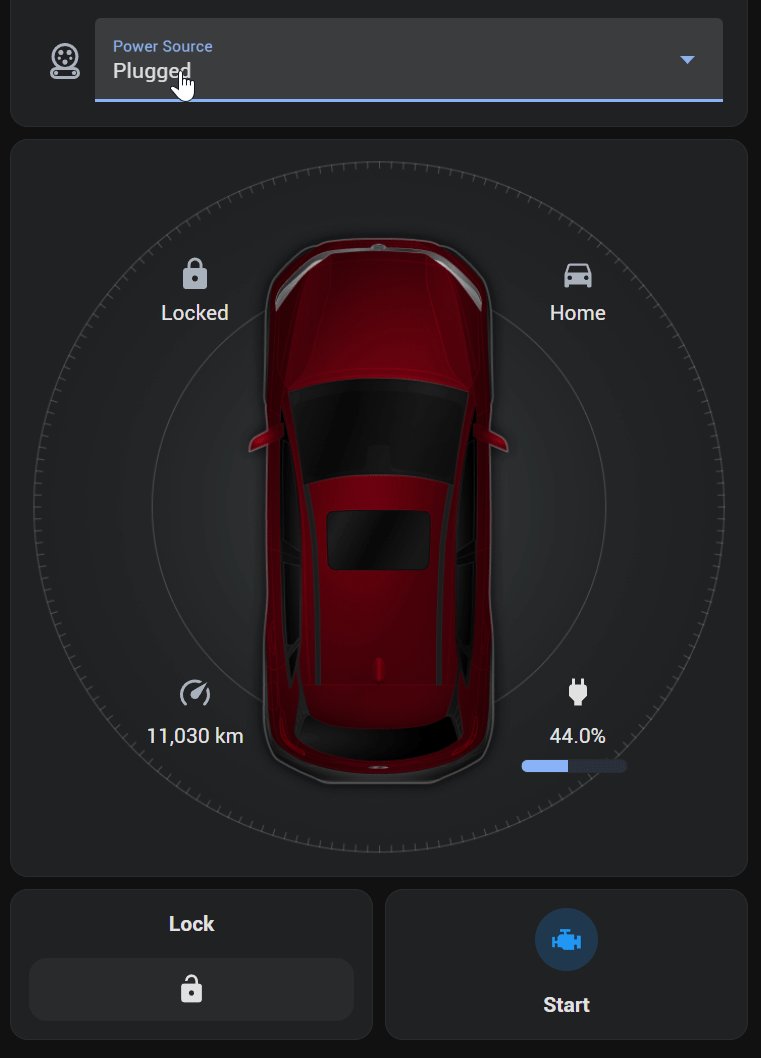
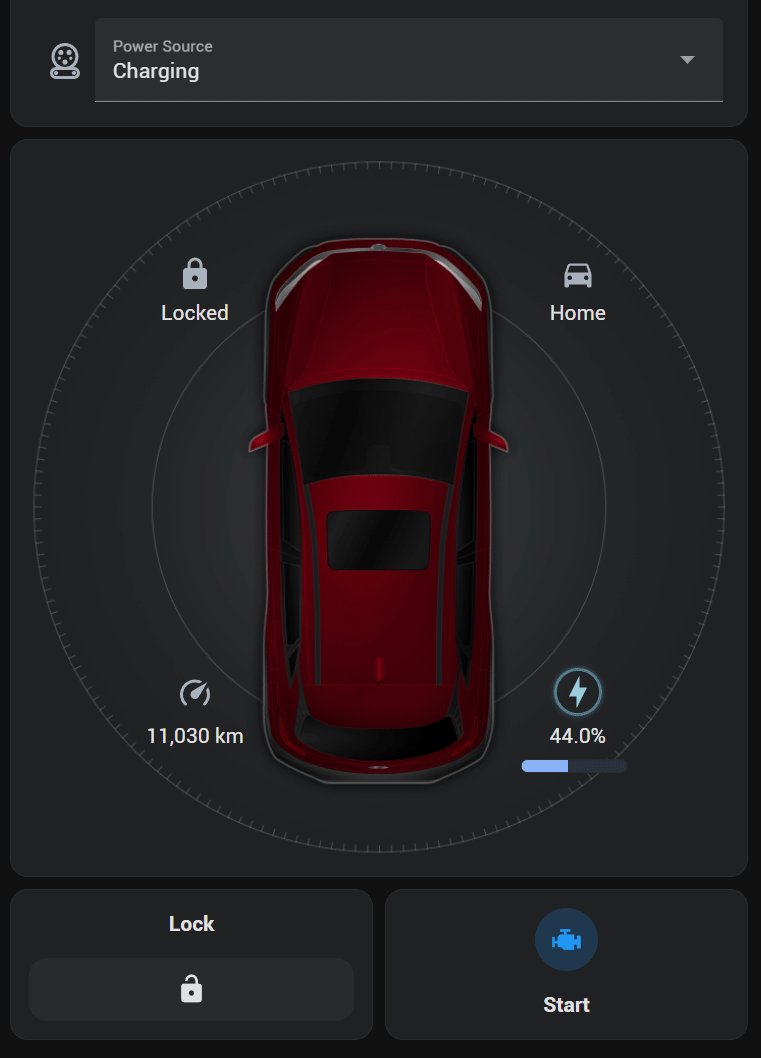
In the case of the Kona, I merged the “Plugged / Not charging / Charging” sensor with the battery level and added an animation to the icon to “pulsate” when it is charging.
 Keep in mind you’ll need to install card_mod and Bar Card from HACS if you want these features (or remove that part of the code).
Keep in mind you’ll need to install card_mod and Bar Card from HACS if you want these features (or remove that part of the code).
I also added overlays to highlight when the tire pressure is not optimal.
You can export the corresponding images from the Figma files here:
Hyundai Santa Fe | Figma Community
Hyundai Kona | Figma Community
Here’s the code for each vehicle:
Hyundai Santa Fe
square: false
columns: 1
type: grid
cards:
- type: picture-elements
elements:
- type: conditional
conditions:
- entity: binary_sensor.cx_9_hood
state: 'on'
elements:
- type: image
entity: binary_sensor.cx_9_hood
image: /local/img/hyundai/top.png
style:
top: 50%
left: 50%
width: 100%
filter: saturate(1)
tap_action: none
- type: image
entity: binary_sensor.cx_9_hood
image: /local/img/hyundai/hyundai-santa-fe-hood.svg
style:
top: 50%
left: 50%
width: 100%
filter: saturate(1)
tap_action: none
- type: conditional
conditions:
- entity: binary_sensor.cx_9_driver_door
state: 'on'
elements:
- type: image
image: /local/img/hyundai/left.png
style:
top: 50%
left: 50%
width: 100%
filter: saturate(1)
tap_action: none
- type: image
image: /local/img/hyundai/hyundai-santa-fe-driver-door.svg
style:
top: 50%
left: 50%
width: 100%
filter: saturate(1)
tap_action: none
- type: conditional
conditions:
- entity: input_boolean.tire_front_left
state: 'on'
elements:
- type: image
image: /local/img/hyundai/left.png
style:
top: 50%
left: 50%
width: 100%
filter: saturate(1)
tap_action: none
- type: image
image: /local/img/hyundai/hyundai-santa-fe-front-left-tire.svg
style:
top: 50%
left: 50%
width: 100%
filter: saturate(1)
tap_action: none
- type: conditional
conditions:
- entity: input_boolean.tire_front_right
state: 'on'
elements:
- type: image
image: /local/img/hyundai/right.png
style:
top: 50%
left: 50%
width: 100%
filter: saturate(1)
tap_action: none
- type: image
image: /local/img/hyundai/hyundai-santa-fe-front-right-tire.svg
style:
top: 50%
left: 50%
width: 100%
filter: saturate(1)
tap_action: none
- type: conditional
conditions:
- entity: input_boolean.tire_rear_left
state: 'on'
elements:
- type: image
image: /local/img/hyundai/left.png
style:
top: 50%
left: 50%
width: 100%
filter: saturate(1)
tap_action: none
- type: image
image: /local/img/hyundai/hyundai-santa-fe-rear-left-tire.svg
style:
top: 50%
left: 50%
width: 100%
filter: saturate(1)
tap_action: none
- type: conditional
conditions:
- entity: input_boolean.tire_rear_right
state: 'on'
elements:
- type: image
image: /local/img/hyundai/right.png
style:
top: 50%
left: 50%
width: 100%
filter: saturate(1)
tap_action: none
- type: image
image: /local/img/hyundai/hyundai-santa-fe-rear-right-tire.svg
style:
top: 50%
left: 50%
width: 100%
filter: saturate(1)
tap_action: none
- type: conditional
conditions:
- entity: binary_sensor.cx_9_passenger_door
state: 'on'
elements:
- type: image
image: /local/img/hyundai/right.png
style:
top: 50%
left: 50%
width: 100%
filter: saturate(1)
tap_action: none
- type: image
entity: binary_sensor.cx_9_passenger_door
image: /local/img/hyundai/hyundai-santa-fe-passenger-door.svg
style:
top: 50%
left: 50%
width: 100%
filter: saturate(1)
tap_action: none
- type: conditional
conditions:
- entity: binary_sensor.cx_9_rear_left_door
state: 'on'
elements:
- type: image
image: /local/img/hyundai/left.png
style:
top: 50%
left: 50%
width: 100%
filter: saturate(1)
tap_action: none
- type: image
entity: binary_sensor.cx_9_rear_left_door
image: /local/img/hyundai/hyundai-santa-fe-rear-left-door.svg
style:
top: 50%
left: 50%
width: 100%
filter: saturate(1)
tap_action: none
- type: conditional
conditions:
- entity: binary_sensor.cx_9_rear_right_door
state: 'on'
elements:
- type: image
image: /local/img/hyundai/right.png
style:
top: 50%
left: 50%
width: 100%
filter: saturate(1)
tap_action: none
- type: image
entity: binary_sensor.cx_9_rear_right_door
image: /local/img/hyundai/hyundai-santa-fe-rear-right-door.svg
style:
top: 50%
left: 50%
width: 100%
filter: saturate(1)
tap_action: none
- type: conditional
conditions:
- entity: binary_sensor.cx_9_trunk
state: 'on'
elements:
- type: image
image: /local/img/hyundai/bottom.png
style:
top: 50%
left: 50%
width: 100%
filter: saturate(1)
tap_action: none
- type: image
entity: binary_sensor.cx_9_trunk
image: /local/img/hyundai/hyundai-santa-fe-trunk.svg
style:
top: 50%
left: 50%
width: 100%
filter: saturate(1)
tap_action: none
- type: conditional
conditions:
- entity: lock.cx_9_lock
state: unlocked
- entity: binary_sensor.cx_9_driver_door
state: 'off'
- entity: binary_sensor.cx_9_passenger_door
state: 'off'
- entity: binary_sensor.cx_9_rear_left_door
state: 'off'
- entity: binary_sensor.cx_9_rear_right_door
state: 'off'
- entity: binary_sensor.cx_9_hood
state: 'off'
- entity: binary_sensor.cx_9_trunk
state: 'off'
elements:
- type: image
image: /local/img/hyundai/all.png
style:
top: 50%
left: 50%
width: 100%
filter: saturate(1)
tap_action: none
- type: image
image: /local/img/hyundai/hyundai-santa-fe-lock.svg
style:
top: 50%
left: 50%
width: 100%
filter: saturate(1)
tap_action: none
- type: state-icon
entity: lock.cx_9_lock
state_color: false
style:
top: 18%
left: 25%
- type: state-label
entity: lock.cx_9_lock
style:
top: 23.5%
left: 25%
- type: state-icon
entity: device_tracker.cx_9_device_tracker
state_color: false
style:
top: 18%
left: 77%
- type: state-label
entity: device_tracker.cx_9_device_tracker
style:
top: 23.5%
left: 77%
- type: conditional
conditions:
- entity: input_select.power_source
state: Charging
elements:
- type: state-icon
icon: mdi:ev-station
entity: input_select.power_source
style:
top: 46%
left: 89%
- type: conditional
conditions:
- entity: input_select.power_source
state: Plugged
elements:
- type: state-icon
icon: mdi:power-plug
entity: input_select.power_source
style:
top: 46%
left: 89%
- type: conditional
conditions:
- entity: input_select.power_source
state: Unplugged
elements:
- type: state-icon
icon: mdi:ev-plug-ccs1
entity: input_select.power_source
style:
top: 46%
left: 89%
- type: state-label
entity: input_select.power_source
style:
top: 51.5%
left: 89%
- type: state-icon
entity: sensor.cx_9_fuel_remaining_percentage
icon: mdi:fuel-cell
style:
top: 75%
left: 77%
- type: state-label
entity: sensor.cx_9_fuel_remaining_percentage
style:
top: 81%
left: 77%
- type: custom:bar-card
entity: sensor.cx_9_fuel_remaining_percentage
positions:
icon: 'off'
minmax: 'off'
value: 'off'
name: 'off'
from: left
min: 0
max: 100
width: 70px
height: 8px
style: |
.card-content {
padding:0 !important;
background-color: transparent
border: 0px solid transparent;
border-color: transparent;
}
bar-card-card {
border-radius: 4px;
height:8px;
overflow: hidden;
}
:host {
top: 85%;
left: 76.5%;
}
- type: state-icon
entity: sensor.cx_9_odometer
style:
top: 46%
left: 11.5%
- type: state-label
entity: sensor.cx_9_odometer
style:
top: 51.5%
left: 11.5%
- type: state-icon
entity: sensor.cx_9_fuel_remaining_percentage
style:
top: 75%
left: 25%
- type: state-label
entity: sensor.cx_9_fuel_remaining_percentage
style:
top: 81%
left: 25%
tap_action: none
- type: custom:bar-card
entity: sensor.cx_9_fuel_remaining_percentage
positions:
icon: 'off'
minmax: 'off'
value: 'off'
name: 'off'
from: left
min: 0
max: 100
width: 70px
height: 8px
style: |
.card-content {
padding:0 !important;
background-color: transparent
border: 0px solid transparent;
border-color: transparent;
}
bar-card-card {
border-radius: 4px;
height:8px;
overflow: hidden;
}
:host {
top: 85%;
left: 24%;
}
image: /local/img/hyundai/hyundai-santa-fe.png
- square: false
columns: 3
type: grid
cards:
- type: custom:mushroom-lock-card
entity: lock.cx_9_lock
layout: vertical
secondary_info: none
primary_info: name
icon_type: none
name: Lock
- type: custom:mushroom-entity-card
entity: button.cx_9_start_engine
tap_action:
action: none
layout: vertical
primary_info: name
secondary_info: none
double_tap_action:
action: none
name: Start
- type: custom:mushroom-entity-card
entity: button.cx_9_turn_on_hazard_lights
tap_action:
action: none
double_tap_action:
action: none
primary_info: name
secondary_info: none
layout: vertical
name: Hazards
- type: custom:mushroom-alarm-control-panel-card
entity: alarm_control_panel.cx9
states:
- armed_home
layout: vertical
primary_info: name
secondary_info: none
icon_type: none
name: Alarm
show_keypad: false
tap_action:
action: more-info
hold_action:
action: none
Hyundai Kona
square: false
columns: 1
type: grid
cards:
- type: picture-elements
elements:
- type: conditional
conditions:
- entity: binary_sensor.cx_9_hood
state: 'on'
elements:
- type: image
entity: binary_sensor.cx_9_hood
image: /local/img/hyundai/top.png
style:
top: 50%
left: 50%
width: 100%
filter: saturate(1)
tap_action: none
- type: image
entity: binary_sensor.cx_9_hood
image: /local/img/hyundai/hyundai-kona-hood.svg
style:
top: 50%
left: 50%
width: 100%
filter: saturate(1)
tap_action: none
- type: conditional
conditions:
- entity: binary_sensor.cx_9_driver_door
state: 'on'
elements:
- type: image
image: /local/img/hyundai/left.png
style:
top: 50%
left: 50%
width: 100%
filter: saturate(1)
tap_action: none
- type: image
image: /local/img/hyundai/hyundai-kona-driver-door.svg
style:
top: 50%
left: 50%
width: 100%
filter: saturate(1)
tap_action: none
- type: conditional
conditions:
- entity: input_boolean.tire_front_left
state: 'on'
elements:
- type: image
image: /local/img/hyundai/left.png
style:
top: 50%
left: 50%
width: 100%
filter: saturate(1)
tap_action: none
- type: image
image: /local/img/hyundai/hyundai-kona-front-left-tire.svg
style:
top: 50%
left: 50%
width: 100%
filter: saturate(1)
tap_action: none
- type: conditional
conditions:
- entity: input_boolean.tire_front_right
state: 'on'
elements:
- type: image
image: /local/img/hyundai/right.png
style:
top: 50%
left: 50%
width: 100%
filter: saturate(1)
tap_action: none
- type: image
image: /local/img/hyundai/hyundai-kona-front-right-tire.svg
style:
top: 50%
left: 50%
width: 100%
filter: saturate(1)
tap_action: none
- type: conditional
conditions:
- entity: input_boolean.tire_rear_left
state: 'on'
elements:
- type: image
image: /local/img/hyundai/left.png
style:
top: 50%
left: 50%
width: 100%
filter: saturate(1)
tap_action: none
- type: image
image: /local/img/hyundai/hyundai-kona-rear-left-tire.svg
style:
top: 50%
left: 50%
width: 100%
filter: saturate(1)
tap_action: none
- type: conditional
conditions:
- entity: input_boolean.tire_rear_right
state: 'on'
elements:
- type: image
image: /local/img/hyundai/right.png
style:
top: 50%
left: 50%
width: 100%
filter: saturate(1)
tap_action: none
- type: image
image: /local/img/hyundai/hyundai-kona-rear-right-tire.svg
style:
top: 50%
left: 50%
width: 100%
filter: saturate(1)
tap_action: none
- type: conditional
conditions:
- entity: binary_sensor.cx_9_passenger_door
state: 'on'
elements:
- type: image
image: /local/img/hyundai/right.png
style:
top: 50%
left: 50%
width: 100%
filter: saturate(1)
tap_action: none
- type: image
entity: binary_sensor.cx_9_passenger_door
image: /local/img/hyundai/hyundai-kona-passenger-door.svg
style:
top: 50%
left: 50%
width: 100%
filter: saturate(1)
tap_action: none
- type: conditional
conditions:
- entity: binary_sensor.cx_9_rear_left_door
state: 'on'
elements:
- type: image
image: /local/img/hyundai/left.png
style:
top: 50%
left: 50%
width: 100%
filter: saturate(1)
tap_action: none
- type: image
entity: binary_sensor.cx_9_rear_left_door
image: /local/img/hyundai/hyundai-kona-rear-left-door.svg
style:
top: 50%
left: 50%
width: 100%
filter: saturate(1)
tap_action: none
- type: conditional
conditions:
- entity: binary_sensor.cx_9_rear_right_door
state: 'on'
elements:
- type: image
image: /local/img/hyundai/right.png
style:
top: 50%
left: 50%
width: 100%
filter: saturate(1)
tap_action: none
- type: image
entity: binary_sensor.cx_9_rear_right_door
image: /local/img/hyundai/hyundai-kona-rear-right-door.svg
style:
top: 50%
left: 50%
width: 100%
filter: saturate(1)
tap_action: none
- type: conditional
conditions:
- entity: binary_sensor.cx_9_trunk
state: 'on'
elements:
- type: image
image: /local/img/hyundai/bottom.png
style:
top: 50%
left: 50%
width: 100%
filter: saturate(1)
tap_action: none
- type: image
entity: binary_sensor.cx_9_trunk
image: /local/img/hyundai/hyundai-kona-trunk.svg
style:
top: 50%
left: 50%
width: 100%
filter: saturate(1)
tap_action: none
- type: conditional
conditions:
- entity: lock.cx_9_lock
state: unlocked
- entity: binary_sensor.cx_9_driver_door
state: 'off'
- entity: binary_sensor.cx_9_passenger_door
state: 'off'
- entity: binary_sensor.cx_9_rear_left_door
state: 'off'
- entity: binary_sensor.cx_9_rear_right_door
state: 'off'
- entity: binary_sensor.cx_9_hood
state: 'off'
- entity: binary_sensor.cx_9_trunk
state: 'off'
elements:
- type: image
image: /local/img/hyundai/all.png
style:
top: 50%
left: 50%
width: 100%
filter: saturate(1)
tap_action: none
- type: image
image: /local/img/hyundai/hyundai-kona-lock.svg
style:
top: 50%
left: 50%
width: 100%
filter: saturate(1)
tap_action: none
- type: state-icon
entity: lock.cx_9_lock
state_color: false
style:
top: 18%
left: 25%
- type: state-label
entity: lock.cx_9_lock
style:
top: 23.5%
left: 25%
- type: state-icon
entity: device_tracker.cx_9_device_tracker
state_color: false
style:
top: 18%
left: 77%
- type: state-label
entity: device_tracker.cx_9_device_tracker
style:
top: 23.5%
left: 77%
- type: conditional
conditions:
- entity: input_select.power_source
state: Charging
elements:
- type: icon
icon: mdi:lightning-bolt
style:
top: 75%
left: 77%
card_mod:
style:
hui-icon-element:
$: |
:host {
color: var(--paper-item-icon-color);
border-radius: 16px;
box-shadow: 0px 0px 2px #88F1FF;
padding: 2px;
border: 2px solid transparent;
animation: pulsate 2s linear infinite;
}
@keyframes pulsate {
0% {
color: var(--paper-item-icon-color);
box-shadow: 0 0 0 transparent;
border: 2px solid transparent;
}
50% {
color: #88F1FF;
box-shadow: 0px 0px 8px #88F1FF;
border: 2px solid #88F1FF;
}
100% {
color: var(--paper-item-icon-color);
box-shadow: 0 0 0 transparent;
border: 2px solid transparent;
}
}
- type: conditional
conditions:
- entity: input_select.power_source
state: Plugged
elements:
- type: icon
icon: mdi:power-plug
style:
top: 75%
left: 77%
card_mod:
style:
hui-icon-element:
$: |
:host {
color: var(--paper-item-icon-color);
}
- type: conditional
conditions:
- entity: input_select.power_source
state: Unplugged
elements:
- type: icon
icon: mdi:fuel-cell
style:
top: 75%
left: 77%
card_mod:
style:
hui-icon-element:
$: |
:host {
color: var(--paper-item-icon-color);
}
- type: state-label
entity: sensor.cx_9_fuel_remaining_percentage
style:
top: 81%
left: 77%
- type: custom:bar-card
entity: sensor.cx_9_fuel_remaining_percentage
positions:
icon: 'off'
minmax: 'off'
value: 'off'
name: 'off'
from: left
min: 0
max: 100
width: 70px
height: 8px
style: |
.card-content {
padding:0 !important;
background-color: transparent
border: 0px solid transparent;
border-color: transparent;
}
bar-card-card {
border-radius: 4px;
height:8px;
overflow: hidden;
}
:host {
top: 85%;
left: 76.5%;
}
- type: state-icon
entity: sensor.cx_9_odometer
style:
top: 75%
left: 25%
- type: state-label
entity: sensor.cx_9_odometer
style:
top: 81%
left: 25%
image: /local/img/hyundai/hyundai-kona.png
- square: false
columns: 2
type: grid
cards:
- type: custom:mushroom-lock-card
entity: lock.cx_9_lock
layout: vertical
secondary_info: none
primary_info: name
icon_type: none
name: Lock
- type: custom:mushroom-entity-card
entity: button.cx_9_start_engine
tap_action:
action: none
layout: vertical
primary_info: name
secondary_info: none
double_tap_action:
action: none
name: Start
If you want to change the color of the “pulsating” animation, simply change the hex value of #88F1FF to one of your liking.
I think the bar and charging animation would be a nice addition for those with electric vehicles such as the R1T/R1S. CC: @kylerw @CChris @tmack8001
Hi - Thanks for tagging me here 
unfortunately, I was not yet able to prepare my card at all… still too much on my todo list… 
EDIT:
Finally, I took the time and setup the card … just today… 
Still need to see, how I will change the whole Dashboard … but the card itself is awsome 
Been looking for a dashboard map for my cupra Born for some time now, but what I’ve found here is really beyond my surprise. Fantastic job all.
@CChris is it possible for you to share your .yaml
which yaml?
From the whole Dashboard, or only from that card?
Hi Chris, thanks for your quick response. If possible for the whole Dashboard. Because I want to get all kinds of inspiration from that
OK, I’ve just re-placed the dashboard and moved some of the information from the “vehicle card” to tiles…
here’s how it looks now:
it really depends on what information your car / integration does provide … and I am not yet “fully happy” with the dashboard.
Most Items are Tile Cards right now…
I’ve also translated my titles … let’s see, if I have catched all of them 
cards:
- type: vertical-stack
cards:
- type: picture-elements
elements:
- type: conditional
conditions:
- entity: binary_sensor.vehicle_identifier_hood_closed
state: 'on'
elements:
- type: image
entity: binary_sensor.vehicle_identifier_hood_closed
image: /local/img/enyaq-top.svg
style:
top: 50%
left: 50%
width: 100%
filter: saturate(1)
tap_action: none
- type: image
entity: binary_sensor.vehicle_identifier_hood_closed
image: /local/img/enyaq-hood.svg
style:
top: 50%
left: 50%
width: 100%
filter: saturate(1)
tap_action: none
- type: conditional
conditions:
- entity: binary_sensor.vehicle_identifier_door_closed_left_front
state: 'on'
elements:
- type: image
image: /local/img/enyaq-left.svg
style:
top: 50%
left: 50%
width: 100%
filter: saturate(1)
tap_action: none
- type: image
image: /local/img/enyaq-driver-door.svg
style:
top: 50%
left: 50%
width: 100%
filter: saturate(1)
tap_action: none
- type: conditional
conditions:
- entity: binary_sensor.vehicle_identifier_door_closed_right_front
state: 'on'
elements:
- type: image
image: /local/img/enyaq-right.svg
style:
top: 50%
left: 50%
width: 100%
filter: saturate(1)
tap_action: none
- type: image
entity: binary_sensor.vehicle_identifier_door_closed_right_front
image: /local/img/enyaq-passenger-door.svg
style:
top: 50%
left: 50%
width: 100%
filter: saturate(1)
tap_action: none
- type: conditional
conditions:
- entity: binary_sensor.vehicle_identifier_door_closed_left_back
state: 'on'
elements:
- type: image
image: /local/img/enyaq-left.svg
style:
top: 50%
left: 50%
width: 100%
filter: saturate(1)
tap_action: none
- type: image
entity: binary_sensor.vehicle_identifier_door_closed_left_back
image: /local/img/enyaq-rear-left-door.svg
style:
top: 50%
left: 50%
width: 100%
filter: saturate(1)
tap_action: none
- type: conditional
conditions:
- entity: binary_sensor.vehicle_identifier_door_closed_right_back
state: 'on'
elements:
- type: image
image: /local/img/enyaq-right.svg
style:
top: 50%
left: 50%
width: 100%
filter: saturate(1)
tap_action: none
- type: image
entity: binary_sensor.vehicle_identifier_door_closed_right_back
image: /local/img/enyaq-rear-right-door.svg
style:
top: 50%
left: 50%
width: 100%
filter: saturate(1)
tap_action: none
- type: conditional
conditions:
- entity: binary_sensor.vehicle_identifier_window_closed_left_front
state: 'on'
elements:
- type: image
image: /local/img/enyaq-left.svg
style:
top: 50%
left: 50%
width: 100%
filter: saturate(1)
tap_action: none
- type: image
image: /local/img/enyaq-driver-window.svg
style:
top: 50%
left: 50%
width: 100%
filter: saturate(1)
tap_action: none
- type: conditional
conditions:
- entity: binary_sensor.vehicle_identifier_window_closed_right_front
state: 'on'
elements:
- type: image
image: /local/img/enyaq-right.svg
style:
top: 50%
left: 50%
width: 100%
filter: saturate(1)
tap_action: none
- type: image
entity: binary_sensor.vehicle_identifier_window_closed_right_front
image: /local/img/enyaq-passenger-window.svg
style:
top: 50%
left: 50%
width: 100%
filter: saturate(1)
tap_action: none
- type: conditional
conditions:
- entity: binary_sensor.vehicle_identifier_window_closed_left_back
state: 'on'
elements:
- type: image
image: /local/img/enyaq-left.svg
style:
top: 50%
left: 50%
width: 100%
filter: saturate(1)
tap_action: none
- type: image
entity: binary_sensor.vehicle_identifier_window_closed_left_back
image: /local/img/enyaq-rear-left-window.svg
style:
top: 50%
left: 50%
width: 100%
filter: saturate(1)
tap_action: none
- type: conditional
conditions:
- entity: binary_sensor.vehicle_identifier_window_closed_right_back
state: 'on'
elements:
- type: image
image: /local/img/enyaq-right.svg
style:
top: 50%
left: 50%
width: 100%
filter: saturate(1)
tap_action: none
- type: image
entity: binary_sensor.vehicle_identifier_window_closed_right_back
image: /local/img/enyaq-rear-right-window.svg
style:
top: 50%
left: 50%
width: 100%
filter: saturate(1)
tap_action: none
- type: conditional
conditions:
- entity: binary_sensor.vehicle_identifier_trunk_closed
state: 'on'
elements:
- type: image
image: /local/img/enyaq-bottom.svg
style:
top: 50%
left: 50%
width: 100%
filter: saturate(1)
tap_action: none
- type: image
entity: binary_sensor.vehicle_identifier_trunk_closed
image: /local/img/enyaq-tailgate.svg
style:
top: 50%
left: 50%
width: 100%
filter: saturate(1)
tap_action: none
- type: conditional
conditions:
- entity: lock.vehicle_identifier_door_locked
state: unlocked
- entity: binary_sensor.vehicle_identifier_door_closed_left_front
state: 'off'
- entity: binary_sensor.vehicle_identifier_door_closed_right_front
state: 'off'
- entity: binary_sensor.vehicle_identifier_door_closed_left_back
state: 'off'
- entity: binary_sensor.vehicle_identifier_door_closed_right_back
state: 'off'
- entity: binary_sensor.vehicle_identifier_window_closed_left_front
state: 'off'
- entity: binary_sensor.vehicle_identifier_window_closed_right_front
state: 'off'
- entity: binary_sensor.vehicle_identifier_window_closed_left_back
state: 'off'
- entity: binary_sensor.vehicle_identifier_window_closed_right_back
state: 'off'
- entity: binary_sensor.vehicle_identifier_hood_closed
state: 'off'
- entity: binary_sensor.vehicle_identifier_trunk_closed
state: 'off'
elements:
- type: image
image: /local/img/enyaq-all.svg
style:
top: 50%
left: 50%
width: 100%
filter: saturate(1)
tap_action: none
- type: image
image: /local/img/enyaq-lock.svg
style:
top: 50%
left: 50%
width: 100%
filter: saturate(1)
tap_action: none
image: /local/img/enyaq.svg
- type: horizontal-stack
cards:
- type: tile
entity: lock.vehicle_identifier_door_locked
name: Doors
vertical: true
- type: tile
entity: device_tracker.vehicle_identifier_position
name: Location
vertical: true
- type: tile
entity: sensor.vehicle_identifier_battery_level
vertical: true
name: SoC
- type: tile
entity: binary_sensor.vehicle_identifier_parking_light
name: Parking Lights
vertical: true
- type: horizontal-stack
cards:
- type: tile
entity: sensor.vehicle_identifier_electric_range
name: Electric Range
vertical: true
- type: tile
entity: sensor.vehicle_identifier_last_connected
name: last online
vertical: true
- type: tile
entity: sensor.vehicle_identifier_odometer
vertical: true
- type: vertical-stack
cards:
- type: entities
title: Battery information
entities:
- type: custom:slider-entity-row
entity: number.vehicle_identifier_charge_limitation
name: charge-limitation
icon: false
full-row: true
state_color: true
show_header_toggle: false
- type: horizontal-stack
cards:
- type: tile
entity: switch.vehicle_identifier_charging
name: charging status
icon: mdi:ev-plug-ccs2
show_entity_picture: false
vertical: true
tap_action:
action: toggle
- type: tile
entity: binary_sensor.vehicle_identifier_charging_cable_connected
name: charging cable connected
vertical: true
- type: tile
entity: binary_sensor.vehicle_identifier_charging_cable_locked
name: charging cable locked
vertical: true
- type: conditional
conditions:
- entity: switch.vehicle_identifier_charging
state: 'on'
card:
type: entities
entities:
- entity: sensor.vehicle_identifier_charging_rate
name: charging rate
- entity: sensor.vehicle_identifier_charging_time_left
name: charging time remaining
state_color: true
show_header_toggle: false
title: Lade-Info
- type: entities
entities:
- entity: switch.vehicle_identifier_plug_auto_unlock
name: Plug unlock after charging
- entity: switch.vehicle_identifier_max_charge_current
name: max. charging current
- entity: switch.vehicle_identifier_air_conditioning_at_unlock
name: Airconditioning at unlock
state_color: true
- type: horizontal-stack
cards:
- type: tile
entity: switch.vehicle_identifier_electric_climatisation
name: Climatisation
- type: tile
entity: switch.vehicle_identifier_window_heater
name: Window heating
- type: conditional
conditions:
- entity: switch.vehicle_identifier_electric_climatisation
state: 'on'
card:
type: horizontal-stack
cards:
- type: tile
entity: sensor.vehicle_identifier_climatisation_target_temperature
name: target temperature
- type: tile
entity: sensor.vehicle_identifier_climatisation_time_left
name: time remaining
- type: horizontal-stack
cards:
- type: tile
entity: switch.vehicle_identifier_seat_heating_front_left
name: Seatheating left
vertical: true
- type: tile
entity: switch.vehicle_identifier_seat_heating_front_right
name: Seatheating right
vertical: true
- type: vertical-stack
cards:
- show_state: true
show_name: true
camera_view: auto
type: picture-entity
camera_image: camera.image_path
name: SoC
entity: sensor.vehicle_identifier_battery_level
- type: entities
entities:
- entity: switch.vehicle_identifier_departure_timer_1
name: Timer 1
- entity: switch.vehicle_identifier_departure_timer_2
name: Timer 2
title: Departure-Timer
show_header_toggle: false
state_color: true
- type: gauge
entity: sensor.vehicle_identifier_charging_power
name: Charging-Power
unit: W
max: 200000
@genosonic
I am very impressed with what you have made of the Hyundai Kona, so clean and yet all the information that you would like to see.
I would also like to make a request for a Cupra Born, (color Aurora Blue ,4 doors, Trunk, Hood)
I don’t have window on the top.
Cupra Born
I really hope you have some spare time for this.
I’ve tried to add another “information”… when the car is charging, then a green circle should be displayed (similar as the red ones when something is open)
Not quite sure how it will look like if it will be overlayed when a door is open… or something… I think, that’s a part I will also add…
Or - “charging cable connected / locked & unlocked”… 
But yes, I really like that card
And right now, I do consider to add something similar for our House - to display any open doors / Windows… and maybe some other alerts 
@genosonic : may I ask you for one, very little correction?
Would it be possible, to make these two parts also “black”
Thanks a lot 
Also, I think the Window should go over the whole area…





