I have a lightweight install on a Raspberry Pi (Raspbian Lite, Home Assistant Core). It’s a very minimal kiosk control panel, 3.5" screen. So I created a multi-page Lovelace interface to suit the tiny screen.
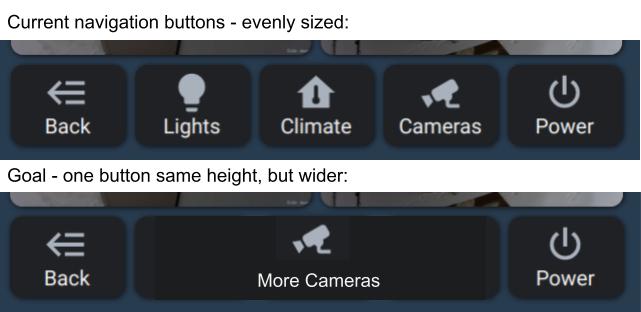
I"m splitting one page into two, and so I want to emphasize one button by making it 3x or 4x the width.
Top is what I have currently, bottom is what I want to do:

Since real estate is at a premium, it’s important that row of buttons stays at that slim height.
All research pointed to installing “layout-card”. I did install it, but with my card I perpetually get:

I suspect my corresponding resource reference is all that isn’t correct, but here’s other detail to help rule that out:
To install this card, I first installed HACS (using my personal GitHub account rather than my professional one).
Side note for those looking to install HACS:
The documentation shows HACS in the Home Assistant left menu panel. The installation instructions do not get you to that point.
The required additional steps to complete the installation are on the HACS page (here), but from the many HACS support threads I inadvertently dug up, it seems many are panicking before moving into the “configuration” section, since HACS hasn’t appeared yet.
Don’t panic - do those steps - then HACS will appear - you’ll be all set.
I then used HACS to install the Layout-Card.
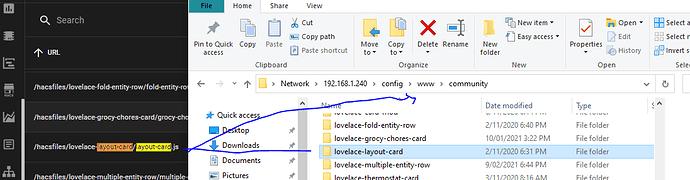
There’s a required step to add a “resource” (the top one is the one in question) - this screenshot shows the most recent URL attempt:
At Configuration → Lovelace Dashboards → Resources → “Add Resource”
I’m finding conflicting info on what to actually set the resource URL to (I’m not trying options from YAML mode as I am not using that and don’t have a ui-lovelace.yaml file) so I do suspect this is the issue.
Actual path confirmed as /home/homeassistant/.homeassistant/www/community/lovelace-layout-card.
Layout-card.js does for sure exist there:
- That screenshot is my last attempt - the actual install path: /community/lovelace-layout-card/layout-card.js.
- The HACS UI (HACS → frontend → Layout-Card) explicitly says to use “/local/layout-card.js”.
- Card author installation instructions describe “/hacsfiles/” as the start of the resource path (additionally described as replacing the “www” of the actual install path).
- Solution in this very similar topic states that “/community_plugin/” is the start for that path where I have /community/
- External thread showed one additional option (besides others I tried): /plugins/layout-card.js
All yield the same error. Not finding the javascript file I presume, since I’m getting
“Custom element doesn’t exist: layout-card.”
I feel like this should be pretty straightforward since I know my install path - what’s the magic formula, given that path, to produce the correct resource URL?
Thanks