Because custom Bar-card has not been maintained for a while, I decided to try and mimic it as much as possible with core HA elements and card_mod, which in my toolset is practically core…
I’ve posted about this in the bar-card topic, but since it has become more than a simple replacement, I figured it might be useful and fun for the community to share standalone.
It features some nice and a bit more complex card_mods (setting generic mods on entities in an entities card, but overrule that on individual entities). Ive addded yaml anchors to not have to repeat yaml.
It is fully dynamic to my theme (you can change easily if you desire), and has a view in a glance aspect I need to see all is well (or not…)
The drawing of the graph itself is done with:
linear-gradient(to right, rgb({{bar}},0.9) 0%, rgb({{bar}},0.6) {{perc}}%,
rgba({{bar}},0.3){{perc}}%, rgba({{bar}},0.1) 100%);
and is pure css on the linear gradient, the main feature of the mods on the backgrounds of the entities (combined with Jinja templating, and HA theme variables) ![]()
I’ve left some of my earlier testing in comments so you can see what I had done before. or go to this post in the bar-card topic to see the true iterations I did.
anyways, this is the yaml I now use:
Click for Yaml of Home Assistant card
type: entities
card_mod:
style:
hui-sensor-entity-row:
$: |
hui-generic-entity-row {
height: 25px;
padding: 0px 16px;
border-radius: 24px;
border: 1px groove var(--primary-color);
}
.: |
.card-content {
background:
{% set dark = is_state('binary_sensor.donker_thema','on') %}
{% if not dark %} var(--ha-color) {% endif %};
}
ha-card {
color: white;
--card-mod-icon-color: white;
--mdc-icon-size: 20px;
font-weight: bold;
}
entities:
- type: custom:hui-element
card_type: picture
entity: device_tracker.ha_main
# in logo-pack
image: /local/home-assistant/home-assistant-wordmark-monochrome-on-dark.png
# homeassistant-header.png from website is a tad too narrow
card_mod:
style: |
ha-card {
box-shadow: none;
background:
{% set dark = is_state('binary_sensor.donker_thema','on') %}
{% if not dark %} var(--ha-color){% endif %};
}
tap_action:
action: more-info
hold_action:
action: navigate
navigation_path: /config/system
- entity: sensor.last_boot
format: datetime
card_mod:
style: |
hui-generic-entity-row {
border: none !important;
}
- entity: sensor.processor_use
name: Cpu
card_mod: &perc
style: |
hui-generic-entity-row {
background:
{% set perc = states(config.entity)|float(0) %}
{% set rest = 100 - perc %}
{% if perc >= 59 %} {% set bar = '255,0,0' %}
{% elif perc >= 44 %} {% set bar = '128,0 0' %}
{% elif perc >= 24 %} {% set bar = '255,165,0' %}
{% elif perc >= 9 %} {% set bar = '0,100,0' %}
{% else %} {% set bar = '0,128,0' %}
{% endif %}
/*linear-gradient(to left,ivory {{rest}}%, {{bar}} {{perc}}%);*/
linear-gradient(to right, rgb({{bar}},0.9) 0%, rgb({{bar}},0.6) {{perc}}%,
rgba({{bar}},0.3){{perc}}%, rgba({{bar}},0.1) 100%);
}
- entity: sensor.processor_temperature
name: Temp
card_mod:
style: |
hui-generic-entity-row {
background:
{% set temp = states(config.entity)|float(0) %}
{% set rest = 100 - temp %}
{% if temp >= 85 %} {% set bar = '255,0,0' %}
{% elif temp >= 75 %} {% set bar = '128,0,0' %}
{% elif temp >= 65 %} {% set bar = '255,99,71' %}
{% elif temp >= 55 %} {% set bar = '255,69,0' %}
{% elif temp >= 45 %} {% set bar = '255,140,0' %}
{% elif temp >= 35 %} {% set bar = '255,165,0' %}
{% else %} {% set bar = '0,128,0' %}
{% endif %}
/*linear-gradient(to left,ivory {{rest}}%, {{bar}} {{temp}}%);*/
linear-gradient(to right, rgba({{bar}},0.9) 0%, rgba({{bar}},0.9) {{temp}}%,
rgba({{bar}},0.6){{temp}}%, rgba({{bar}},0.2) 100%);
}
- entity: sensor.memory_use_percent
name: Memory
card_mod:
style: |
hui-generic-entity-row {
background:
{% set perc = states(config.entity)|float(0) %}
{% set rest = 100 - perc %}
{% if perc >= 85 %} {% set bar = '255,0,0' %}
{% elif perc >= 75 %} {% set bar = '128,0,0' %}
{% elif perc >= 60 %} {% set bar = '255,165,0' %}
{% elif perc >= 50 %} {% set bar = '165,42,42' %}
{% else %} {% set bar = '0,128,0' %}
{% endif %}
/*linear-gradient(to left,ivory {{rest}}%, {{bar}} {{perc}}%);*/
linear-gradient(to right, rgba({{bar}},0.9) 0%, rgb({{bar}},0.9) {{perc}}%,
rgba({{bar}},0.6){{perc}}%, rgba({{bar}},0.2) 100%);
}
- entity: sensor.disk_use_percent_home
name: Disk
card_mod: *perc
- entity: sensor.swap_use_percent
name: Swap
card_mod:
# if you use the absolute swap sensor, you need to seed a factor to calculate the correct gradient
style: |
hui-generic-entity-row {
background:
{% set swap = states(config.entity)|float(0) %}
{% set rest = 1000 - swap %}
/*{% set factor = 0.06 %}*/
{% if swap >= 768 %} {% set bar = '255,0,0' %}
{% elif swap >= 640 %} {% set bar = '255,215,0' %}
{% else %} {% set bar = '50,205,50' %}
{% endif %}
/*linear-gradient(to left,ivory {{rest*factor}}%, {{bar}} {{swap*factor}}%);*/
linear-gradient(to right, rgba({{bar}},0.9) 0%, rgba({{bar}},0.9) {{swap}}%,
rgba({{bar}},0.1){{swap}}%, rgba({{bar}},0.1) 100%);
}
# green #0, 128, 0
# darkgreen #0, 100, 0
# limegreen 50, 205, 50
# gold 255, 215, 0
# brown # 165, 42, 42
# orange #255, 165, 0
# darkorange #255, 140, 0
# orangered #255, 69, 0
# tomato # 255, 99, 71
# maroon #128, 0, 0
# red #255, 0, 0
# {{'-dark' if dark }}
# url('/local/homeassistant/homeassistant_background.png');
# {% set dark = states('input_select.theme') is search('ight|Dark|Matrix',ignorecase=True) %}
# {% set bcolor = 'var(--ha-color)' if dark else 'rgb(49,150,207)' %}
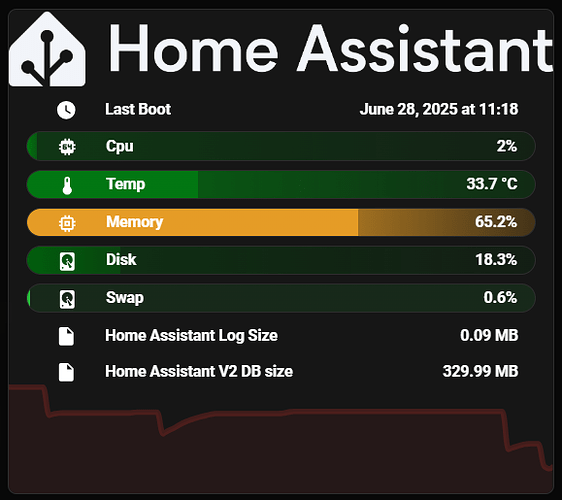
and it looks like:
clear mode (day light regular)
a darker theme (evening, sun below horizon etc)
alarm set mode (note the alarm-color accents)
these are all set using the primary color in the themes on the border.
border: 1px groove var(--primary-color);
picture is the one in the official icon-pack, ice added it below
and the beauty of this, is it also shows nicely on mobile.
it has the same info as my buttons in this grid but just another feel to it:
(well these have graphs too, but they are historic …)
O, and before you ask this is the official Home Assistant blue, set in in your themes (or directly if you dont use themes):
ha-color: '#03a9f4' # rgb(3, 169, 244)
Anyways, will probably add a few more lines regarding the modding or specifics, but, here you go, hope you like it.
As promised…
since I’ve been card-modding all of my Tiles card features to follow my ha-card-border-radius which is set to 0 (px), I figured this to be the last card in my Dashboard also needing that. Which ofc was rather quick fix, set in the global entities hui-sensor-entity-row: mod above. The result is perfect for my dashboard: