Ive found card_mods for the type: tile cards on the domains I use, and list them below so hopefully someone can use them. I’ve left some commented code I dont use, but which can be set if you might wish so. I might still give it a go to set the border-radius on the small track-bar handles inside
My mods are in a dedicated folder, so I can include them in the yaml dashboards like this:
- type: tile
card_mod: !include /config/dashboard/card_mods/tile_light.yaml
entity: light.voordeur
features:
- type: light-brightness
- type: light-color-temp
state_content:
- state
- last-changed
- brightness
- color_temp_kelvin
Alarm control panel
# tile_alarm_control_panel
style:
hui-card-features $:
hui-alarm-modes-card-feature $:
ha-control-select$: |
.container {
/*background: green;*/
/*--control-select-background: green;*/
--control-select-border-radius: var(--ha-card-border-radius);
--control-select-button-border-radius: var(--ha-card-border-radius);
/*--control-select-color: red;*/
/*--control-select-selected-opacity: 0.5; # sets full button opacity */
/*color: green; #for non selected control icons*/
}
ha-control-button$: |
.button {
--control-button-border-radius: var(--ha-card-border-radius);
}
.: |
ha-card {
--primary-text-color: var(--primary-color);
}
Climate
# tile_climate
style:
hui-card-features $ hui-target-temperature-card-feature $: |
ha-control-number-buttons {
/*color: green;*/
{% set state = states(config.entity) %}
--control-number-buttons-background-color:
{{'skyblue' if not state =='off' else 'var(--no-power-color)'}};
--control-number-buttons-border-radius: var(--ha-card-border-radius);
}
hui-card-features $ hui-climate-preset-modes-card-feature $: |
ha-control-select {
--control-select-background: skyblue;
/*background: skyblue;*/
}
hui-card-features $:
hui-climate-preset-modes-card-feature $:
ha-control-select$: |
.container {
/*background: green;*/
/*--control-select-background: green;*/
--control-select-border-radius: var(--ha-card-border-radius);
--control-select-button-border-radius: var(--ha-card-border-radius);
/*--control-select-color: red;*/
/*--control-select-selected-opacity: 0.5; # sets full button opacity */
/*color: green; #for non selected control icons*/
}
.: |
ha-card {
--primary-text-color: var(--primary-color);
}
Cover
# tile_cover
style:
hui-card-features $:
hui-cover-open-close-card-feature $:
ha-control-button$: |
.button {
--control-button-border-radius: var(--ha-card-border-radius);
}
hui-cover-position-card-feature $:
ha-control-slider$: |
.container {
--control-slider-border-radius: var(--ha-card-border-radius);
}
.slider .slider-track-bar {
border-radius: var(--ha-card-border-radius) !important;
}
Fan (+animation)
# tile_fan animate
style:
hui-card-features $:
hui-fan-speed-card-feature $:
ha-control-slider$: |
.container {
--control-slider-border-radius: var(--ha-card-border-radius);
}
.slider .slider-track-bar {
border-radius: var(--ha-card-border-radius) !important;
}
.slider {
--control-slider-color:
{% if is_state(config.entity,'on') %}
{% set perc = state_attr(config.entity,'percentage')|int(0) %}
{% if perc <= 15 %} lightblue
{%- elif perc <= 33 %} lightskyblue
{%- elif perc <= 67 %} dodgerblue
{%- else %} darkblue
{%- endif %}
{%- else %} var(--state-inactive-color)
{%- endif %} !important;
--control-slider-background:
{% if is_state(config.entity,'on') %}
{% set perc = state_attr(config.entity,'percentage')|int(0) %}
{% if perc <= 15 %} lightblue
{%- elif perc <= 33 %} lightskyblue
{%- elif perc <= 67 %} dodgerblue
{%- else %} darkblue
{%- endif %}
{%- else %} var(--state-inactive-color)
{%- endif %} !important;
}
.: |
ha-tile-icon {
--tile-color:
{% if is_state(config.entity,'on') %}
{% set perc = state_attr(config.entity,'percentage')|int(0) %}
{% if perc <= 15 %} lightblue
{%- elif perc <= 33 %} lightskyblue
{%- elif perc <= 67 %} dodgerblue
{%- else %} darkblue
{% endif %}
{% else %} var(--state-inactive-color)
{% endif %};
}
ha-state-icon {
animation:
{% if is_state(config.entity,'on') %}
{% set perc = state_attr(config.entity,'percentage')|int %}
{% set base =
'rotation infinite linear' %}
{% if perc <= 15 %} 4s {{base}}
{%- elif perc <= 33 %} 3s {{base}}
{%- elif perc <= 67 %} 1.5s {{ base}}
{%- else %} 0.75s {{base}}
{% endif %}
{% else %} none
{% endif %};
}
@keyframes rotation {
0% {transform: rotate(0deg);}
100% {transform: rotate(360deg);}
}
Humidifier
# tile_humidifier
style:
hui-card-features $:
hui-humidifier-toggle-card-feature $:
ha-control-select$: |
.container {
--control-select-border-radius: var(--ha-card-border-radius);
--control-select-button-border-radius: var(--ha-card-border-radius);
}
hui-target-humidity-card-feature $:
ha-control-slider$: |
.container {
--control-slider-border-radius: var(--ha-card-border-radius);
}
.slider .slider-track-bar {
border-radius: var(--ha-card-border-radius) !important;
}
Input number
# tile_input_number
style:
hui-card-features$:
hui-numeric-input-card-feature $:
ha-control-slider$: |
.container {
--control-slider-border-radius: var(--ha-card-border-radius);
}
.slider .slider-track-bar {
border-radius: var(--ha-card-border-radius) !important;
}
hui-numeric-input-card-feature$: |
{% set vol = states(config.entity)|float(0) %}
ha-control-slider {
--control-slider-color:
{% if vol == 0.0 %} gray
{% elif vol <= 0.3 %} dodgerblue
{% elif vol <= 0.6 %} green
{% elif vol <= 0.8 %} orange
{% else %} red
{% endif %} !important;
--control-slider-background:
{% if vol == 0.0 %} gray
{% elif vol <= 0.3 %} dodgerblue
{% elif vol <= 0.6 %} green
{% elif vol <= 0.8 %} orange
{% else %} red
{% endif %} !important;
}
ha-control-number-buttons {
color: var(--primary-color);
{% set state = states(config.entity) %}
--control-number-buttons-background-color: var(--primary-color);
--control-number-buttons-border-radius: var(--ha-card-border-radius);
}
Light
# tile_light
style:
hui-card-features $:
hui-light-color-temp-card-feature $:
ha-control-slider$: |
.container {
--control-slider-border-radius: var(--ha-card-border-radius);
}
.slider .slider-track-cursor {
border-radius: var(--ha-card-border-radius) !important;
}
hui-light-brightness-card-feature $:
ha-control-slider$: |
.container {
--control-slider-border-radius: var(--ha-card-border-radius);
}
.slider .slider-track-bar {
border-radius: var(--ha-card-border-radius) !important;
}
And this is with the border-radius also set on the handle track-bar inside (::after), which for me is the final finishing touch
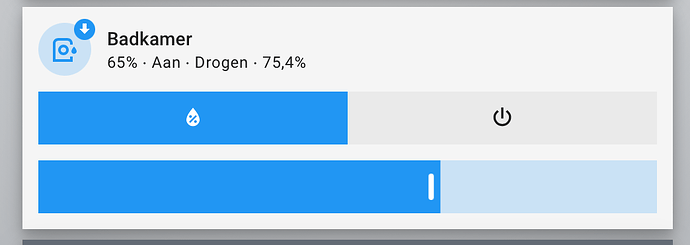
Light with handle
# tile_light
style:
hui-card-features $:
hui-light-color-temp-card-feature $:
ha-control-slider$: |
.container {
--control-slider-border-radius: var(--ha-card-border-radius);
}
.slider .slider-track-cursor {
border-radius: var(--ha-card-border-radius) !important;
}
.slider .slider-track-cursor::after {
border-radius: var(--ha-card-border-radius) !important;
}
hui-light-brightness-card-feature $:
ha-control-slider$: |
.container {
--control-slider-border-radius: var(--ha-card-border-radius);
}
.slider .slider-track-bar {
border-radius: var(--ha-card-border-radius) !important;
}
.slider .slider-track-bar::after {
border-radius: var(--ha-card-border-radius) !important;
}
Update
# tile_update
style:
hui-card-features $:
hui-update-actions-card-feature $:
ha-control-button$: |
.button {
--control-button-border-radius: var(--ha-card-border-radius);
}