That is no longer a valid option. Read the release notes topic comments to find the new ones.
The goal posts have been moved again. There is no documentation as theming anything more than the accent colours isn’t officially supported.
That is no longer a valid option. Read the release notes topic comments to find the new ones.
The goal posts have been moved again. There is no documentation as theming anything more than the accent colours isn’t officially supported.
Thank you, Tom.
I will try to find another way then.
(the new Tile card might be an option)
Thanks for sharing.
I had a brief look and if I am not wrong this is a global color setting for all relevant entity types (like color for switches etc)
I will check it out in detail later.
Again - thansk for your help.
Yes they are global settings, just like in your themes.
Something like this should do what you want.
type: tile
entity: sensor.lounge_room_temperature
card_mod:
style: |
.tile {
{% if states(config.entity)|float(0) > 26 %}
--tile-color: var(--rgb-red-color);
{% elif states(config.entity)|float(0) > 21 %}
--tile-color: var(--rgb-green-color);
{% else %}
--tile-color: var(--rgb-blue-color);
{% endif %}
}
other colours are listed here frontend/ha-style.ts at f1393e5f00690287a78665faf88ca6145d4aaf48 · home-assistant/frontend · GitHub
I could not work out how to use my own RGB colours. I had to use those pre-defined ones.
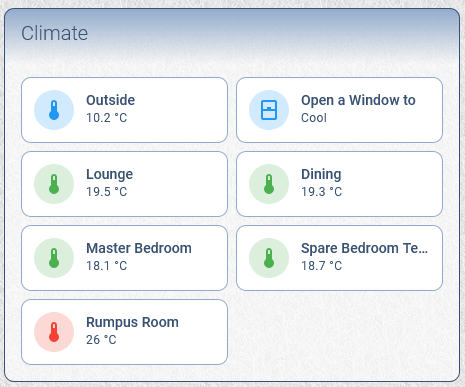
Full example:

type: entities
title: Climate
entities:
- card_type: grid
type: custom:hui-element
square: false
columns: 2
cards:
- type: tile
entity: sensor.hobart_temp
card_mod:
style: |
.tile {
{% if states(config.entity)|float(0) > 24.9 %}
--tile-color: var(--rgb-red-color);
{% elif states(config.entity)|float(0) > 22.9 %}
--tile-color: var(--rgb-yellow-color);
{% elif states(config.entity)|float(0) > 17.9 %}
--tile-color: var(--rgb-green-color);
{% else %}
--tile-color: var(--rgb-blue-color);
{% endif %}
}
- type: tile
entity: sensor.open_a_window_to
card_mod:
style: |
.tile {
{% if is_state(config.entity, 'Heat') %}
--tile-color: var(--rgb-red-color);
{% elif is_state(config.entity, 'Cool') %}
--tile-color: var(--rgb-blue-color);
{% else %}
--tile-color: var(--rgb-purple-color);
{% endif %}
}
- type: tile
entity: sensor.lounge_room_temperature
name: Lounge
card_mod:
style: |
.tile {
{% if states(config.entity)|float(0) > 24.9 %}
--tile-color: var(--rgb-red-color);
{% elif states(config.entity)|float(0) > 22.9 %}
--tile-color: var(--rgb-yellow-color);
{% elif states(config.entity)|float(0) > 17.9 %}
--tile-color: var(--rgb-green-color);
{% else %}
--tile-color: var(--rgb-blue-color);
{% endif %}
}
- type: tile
entity: sensor.dining_room_temperature
name: Dining
card_mod:
style: |
.tile {
{% if states(config.entity)|float(0) > 24.9 %}
--tile-color: var(--rgb-red-color);
{% elif states(config.entity)|float(0) > 22.9 %}
--tile-color: var(--rgb-yellow-color);
{% elif states(config.entity)|float(0) > 17.9 %}
--tile-color: var(--rgb-green-color);
{% else %}
--tile-color: var(--rgb-blue-color);
{% endif %}
}
- type: tile
entity: sensor.master_bedroom_temperature
name: Master Bedroom
card_mod:
style: |
.tile {
{% if states(config.entity)|float(0) > 24.9 %}
--tile-color: var(--rgb-red-color);
{% elif states(config.entity)|float(0) > 22.9 %}
--tile-color: var(--rgb-yellow-color);
{% elif states(config.entity)|float(0) > 17.9 %}
--tile-color: var(--rgb-green-color);
{% else %}
--tile-color: var(--rgb-blue-color);
{% endif %}
}
- type: tile
entity: sensor.spare_bedroom_temperature
card_mod:
style: |
.tile {
{% if states(config.entity)|float(0) > 24.9 %}
--tile-color: var(--rgb-red-color);
{% elif states(config.entity)|float(0) > 22.9 %}
--tile-color: var(--rgb-yellow-color);
{% elif states(config.entity)|float(0) > 17.9 %}
--tile-color: var(--rgb-green-color);
{% else %}
--tile-color: var(--rgb-blue-color);
{% endif %}
}
- type: tile
entity: sensor.rumpus_room_temperature
name: Rumpus Room
card_mod:
style: |
.tile {
{% if states(config.entity)|float(0) > 24.9 %}
--tile-color: var(--rgb-red-color);
{% elif states(config.entity)|float(0) > 22.9 %}
--tile-color: var(--rgb-yellow-color);
{% elif states(config.entity)|float(0) > 17.9 %}
--tile-color: var(--rgb-green-color);
{% else %}
--tile-color: var(--rgb-blue-color);
{% endif %}
}
card_mod:
class: top-level-card
use:
- type: tile
entity: input_boolean.test
card_mod:
style: |
.tile {
{% if states(config.entity)== 'on' %}
--tile-color: 0, 0, 255;
{% elif states(config.entity) == 'off' %}
--tile-color: 128, 0, 128;
{% else %}
--tile-color: 128, 128, 128;
{% endif %}
}
I tried that it didn’t work.
 thx, this is what i was looking for, for all my Temps- Andi differently agree below 18 should be blue, thou i have green at 21 and red 23
thx, this is what i was looking for, for all my Temps- Andi differently agree below 18 should be blue, thou i have green at 21 and red 23
edit: red-23 it’s for inside temps … upps, i mend above 21 and above 23
Yeah you can change the levels to whatever you wish, it was more about the method.
yes i know, but im not that good att scripting, so i’ve been “testing” alot past weeks … you don’t happend to know how to change the color on Tile, in tracker domain ? … tried with home/not home but not sure, have to look into it again based on the syntax in above
card_mod:
style: |
.tile {
{% if is_state(config.entity, 'home') %}
--tile-color: var(--rgb-red-color);
{% elif is_state(config.entity, 'not_home') %}
--tile-color: var(--rgb-blue-color);
{% else %}
--tile-color: var(--rgb-purple-color);
{% endif %}
}
thx alot, seems like i have to rewrite my whole “modded” noctis-green theme , or my my entire own … noctis-green is “not on track” with the latest updates … or maybe it was just my own “added/modded” values there 
Hi Friends. I used this mod and all was ok but with the january home assistant update It stopped to works; now the icon are black. Any idea?
I found a solution: the issue Is this string:
–tile-color: var(–rgb-red-color);
Now it works in this way:
–tile-color: red;
Have a good day.
Paolo
Just so you know, --tile-color: red; uses CSS red which is different than the Home Assistant red color.
If you want to use the same color as the old --rgb-red-color, you should use --tile-color: var(--red-color);
Hi guys,
thanks for all your responses.
I use now the tile approach for e.g. Temperatures / doors / presence like suggested by @tom_l with the modification of @ModMonster
type: tile
entity: sensor.motion_sensor_air_temperature_2
name: Flur DG
tap_action:
action: more-info
icon_tap_action:
action: navigate
navigation_path: /lovelace-warny/dg
card_mod:
style: |
.tile {
{% if states(config.entity)|float(0) > 24.9 %}
--tile-color: red;
{% elif states(config.entity)|float(0) > 22.9 %}
--tile-color: orange;
{% elif states(config.entity)|float(0) > 18.9 %}
--tile-color: green;
{% else %}
--tile-color: blue;
{% endif %}
}
Friends since december update this mod stopped to work: i’m not more able to change the tile color.
any idea?
can anyone try please?
thank you very much
New way to get It working with december 23 home assistant version:
card_mod:
style: |
ha-card {
--tile-color: green !important;
}
Ciao belli