Hello @Fraid, interesting approach! If the community wants it, I think it should be implemented.
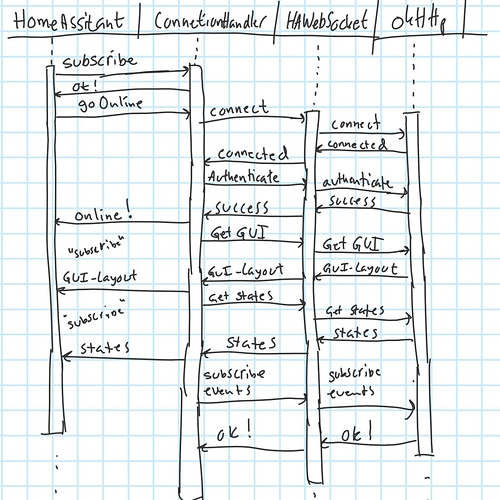
I am doing refactoring in HomeAssist-ng, with one class HomeAssistant (HA) with a ConnectionHandler, which will be able to connnect the HA instance over different connection methods.
HomeAssistant have a data member: ConnectionHandler. ConnectionHandler have a list of EndPoints to use for connecting to HA.
[HomeAssistant] (Singleton) (Handles the configuration layout and states of all the items configured in HA)
- [ConnectionHandler] (Handles the connection to HomeAssistant, have one or more EndPoints to connnect to the HA instance)
- [HaWebSocketEndPoint] (Connects to HA over the WebSocketAPI) # currently working on this
- [NabuCasaEndPoint] (Connects to HA over NabuCasa) # this is something that would be nice to have.
- [FirebaseEndpoint] (Connects to HA over Firebase) # this is new
[GUI] Will request the HomeAssistant singleton for information and publishes it in the GUI for the user.
I’m thinking of having multiple connection endpoints configurable for the user in the settings view in the HomeAssist-ng application, the user can choose to have one or more endpoints configured, the user must atleast have the WebSocketAPI configured. When the user is connected to the LAN where the HA instance resides, the user will then be connected to HA over WebSocketAPI, if the network is changed and the user can no longer connect over WebSocketAPI, then the app will try the other endpoints. If it succeeds to connect to the instance, it will use that endpoint until the network connection is changed, then the HomeAssist-ng app will evaluate if it should try the WebSocketAPI.
I’m working on enabling support for LoveLace for HomeAssist-ng over WebSocketAPI, I will also remove the REST API implementation in the application, because the WebSocketAPI supports the publisher/subscriber design pattern which the REST API is missing, it only supports polling. If it is needed in the future, I will create a new endpoint and let it coexist with the WebSocket API so both can be connected to the HA instance simultaneously.
If you want a FirebaseEndPoint, there shouldn’t be any problem from the HomeAssist-ng app, we only need to agree on the data layout and the information that it contains. I would suggest that you also store the LoveLace layout in Firebase, as well as the states. But we can discuss this later on. If the FirebaseEndPoint sends a data structure with states and GUI layout, the application can publish it for the user.