Ok, I will try to see what could be fixed - in ~10 days
Thanks bro
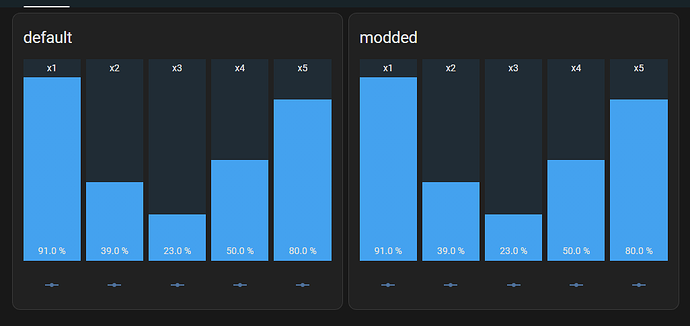
RTL + vertical bars:
Card:
- <<: &ref_card
type: custom:bar-card
entities:
- entity: input_number.test_level_1
name: x1
- entity: input_number.test_level_2
name: x2
- entity: input_number.test_level_3
name: x3
- entity: input_number.test_level_4
name: x4
- entity: input_number.test_level_5
name: x5
height: 300px
stack: horizontal
direction: up
title: default
Displayed in English:

Displayed in RTL:

How to fix:
- <<: *ref_card
title: modded
card_mod:
style: |
:dir(rtl) bar-card-card:not(:last-child) {
margin-right: 0px;
margin-left: 8px;
}
Result in English - untouched:
Result in RTL - FIXED:
Thanks man its working!!
Hello! Need advise how to make -100% +100% bar for charging-discharging. Both colors starting from the middle. Thanks!
Hi,
I wish know if it’s possible to show value in bard card by specific color.
For exemple, Bard card show text “Vent” if vent is yellow, “Pluie” if pluie is red, and “Vent et pluie” is both are different from green by differents sensors like : sensor.alerte_vagues_submersion
- type: custom:bar-card
entities:
- entity: sensor.80_weather_alert
name: Alerte Météo France
height: 30px
min: 0
max: 4
positions:
indicator: "off"
icon: "off"
severity:
- text: Vert
color: green
- text: Jaune
color: yellow
- text: Orange
color: orange
- text: Rouge
color: red
- text: unknow
color: lightblue
card_mod:
style: >
bar-card-currentbar, bar-card-backgroundbar {
border-radius: 25px;
}
#states > bar-card-row > bar-card-card > bar-card-background >
bar-card-contentbar > bar-card-name {
font-size: 16px;
font-weight: bold;
} ha-card {
margin-top: -10px;
background: none;
border: none;
}
Thanks.
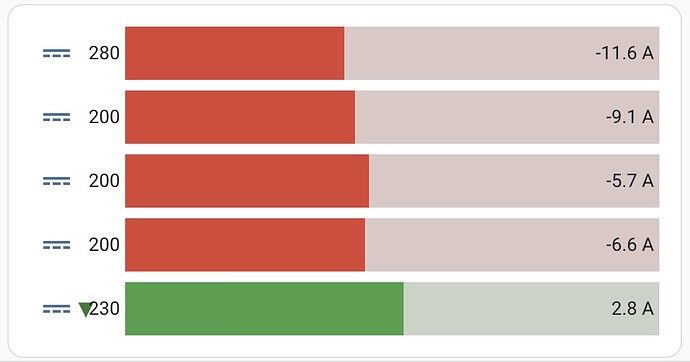
The only solution I found was to make two cards with the left one flipped. Is it possible to go further and put both groups of bars in one card without borders around those groups. Now I have #1 picture and want picture #2. Code is attached. Thank you!
- type: horizontal-stack
cards:
- type: custom:bar-card
entities:
- entity: sensor.deye_sunsynk_sol_ark_current
- entity: sensor.deye_sunsynk_sol_ark_current_2
- entity: sensor.deye_sunsynk_sol_ark_current_3
- entity: sensor.not_connected_current
- entity: sensor.deye_sunsynk_sol_ark_x_2_battery_5_current
icon: mdi:current-dc
min: 0
max: -65
height: 25px
title: "->"
direction: right
positions:
indicator: "off"
name: "off"
value: "off"
icon: "off"
severity:
- color: "#db4437"
from: -65
to: 0
card_mod:
style: |
ha-card {
transform: scaleX(-1);
box-shadow: none;
margin: 0px;
padding: 0px;
}
bar-card-currentbar, bar-card-backgroundbar {
border-radius: 8px;
border: 0px solid;
}
- type: custom:bar-card
entities:
- entity: sensor.deye_sunsynk_sol_ark_current
name: 280
- entity: sensor.deye_sunsynk_sol_ark_current_2
name: 200
- entity: sensor.deye_sunsynk_sol_ark_current_3
name: 200
- entity: sensor.not_connected_current
name: 200
- entity: sensor.deye_sunsynk_sol_ark_x_2_battery_5_current
name: 230
min: 0
max: 65
height: 25px
title: "->"
positions:
indicator: "off"
name: "off"
icon: "off"
value: inside
severity:
- color: "#43a047"
from: 0
to: 65
card_mod:
style: |-
ha-card {
box-shadow: none;
margin: 0px;
padding: 0px;
}
bar-card-currentbar, bar-card-backgroundbar {
border-radius: 8px;
border: 0px solid;
}
Hello!
I am a new HA user, and I try to implement my dashboards. I made some searches for my problem, but didn’t found a solution (maybe I am the first one who want to do this ![]() )
)
I have 2 entities (settings coming from a thermometer) ‘number.temp_max’ (value is 21) and ‘number.temp_min’ (value is 18) that I would like to use inside the “severity” option.
In fact, I would like to replace
from: 18
to: 21
by something like
from: number.temp_min
to: number.temp_max
Is it possible, what is the good syntax?
I tried a lot of things without any success.
Thanks a lot!
The simplest way for you could be using a forked version of bar-card.
Go to bar-card Github → Pull requests, there is a PR with this functionality. Or as a person who proposed a PR, he probably has a forked repo.
Thanks for the tip, I installed his fork but unfortunately it works only for min and max, not for severity
Maybe this is a solution:
type: custom:stack-in-card
card_mod:
style: |
ha-card {
padding: 20px;
}
mode: horizontal
keep:
background: false
cards:
- type: custom:bar-card
animation:
state: "on"
speed: "2"
name: Nulleinspeisung
width: 100%
height: 50px
min: "0"
max: "-300"
entity_row: true
severity:
- color: rgb(var(--mush-rgb-red))
from: -300
to: -40
- color: rgb(var(--mush-rgb-orange))
from: -39
to: -20
- color: rgb(var(--mush-rgb-green))
from: -19
to: -0.1
- from: 0.1
to: 2100
hide: true
positions:
icon: "off"
indicator: "on"
name: "off"
value: "off"
entities:
- entity: sensor.testsensor
target: -0.1
card_mod:
style: |
ha-card {
background-color: red;
border: 1px dotted;
border-left: 2px solid;
border-color: white;
margin-right: -4px !important;
transform: rotate(180deg);
--bar-card-border-radius: 0px;
--mush-rgb-red: 244, 67, 54;
--mush-rgb-pink: 233, 30, 99;
--mush-rgb-purple: 156, 39, 176;
--mush-rgb-deep-purple: 103, 58, 183;
--mush-rgb-indigo: 63, 81, 181;
--mush-rgb-blue: 33, 150, 243;
--mush-rgb-light-blue: 3, 169, 244;
--mush-rgb-cyan: 0, 188, 212;
--mush-rgb-teal: 0, 150, 136;
--mush-rgb-green: 76, 175, 80;
--mush-rgb-light-green: 139, 195, 74;
--mush-rgb-lime: 205, 220, 57;
--mush-rgb-yellow: 255, 235, 59;
--mush-rgb-amber: 255, 193, 7;
--mush-rgb-orange: 255, 152, 0;
--mush-rgb-deep-orange: 255, 87, 34;
--mush-rgb-brown: 121, 85, 72;
--mush-rgb-grey: 158, 158, 158;
--mush-rgb-blue-grey: 96, 125, 139;
--mush-rgb-black: 0, 0, 0;
--mush-rgb-white: 255, 255, 255;
}
bar-card-backgroundbar {
opacity: 0.0;
filter: brightness(1);
border-radius: 0px;
border: 1px dotted;
border-color: white
}
- type: custom:bar-card
animation:
state: "on"
speed: "2"
name: Nulleinspeisung
width: 100%
height: 50px
min: "0"
max: "300"
entity_row: true
severity:
- color: rgb(var(--mush-rgb-green))
from: 0
to: 19
- color: rgb(var(--mush-rgb-orange))
from: 20
to: 39
- color: rgb(var(--mush-rgb-red))
from: 40
to: 300
- from: 0.1
to: -2100
hide: true
positions:
icon: "off"
indicator: "on"
name: "off"
value: "off"
entities:
- entity: sensor.testsensor
target: -0.1
card_mod:
style: |
ha-card {
background-color: red;
border: 1px dotted;
border-left: 2px solid;
border-color: white;
margin-left: -4px !important;
--bar-card-border-radius: 0px;
--mush-rgb-red: 244, 67, 54;
--mush-rgb-pink: 233, 30, 99;
--mush-rgb-purple: 156, 39, 176;
--mush-rgb-deep-purple: 103, 58, 183;
--mush-rgb-indigo: 63, 81, 181;
--mush-rgb-blue: 33, 150, 243;
--mush-rgb-light-blue: 3, 169, 244;
--mush-rgb-cyan: 0, 188, 212;
--mush-rgb-teal: 0, 150, 136;
--mush-rgb-green: 76, 175, 80;
--mush-rgb-light-green: 139, 195, 74;
--mush-rgb-lime: 205, 220, 57;
--mush-rgb-yellow: 255, 235, 59;
--mush-rgb-amber: 255, 193, 7;
--mush-rgb-orange: 255, 152, 0;
--mush-rgb-deep-orange: 255, 87, 34;
--mush-rgb-brown: 121, 85, 72;
--mush-rgb-grey: 158, 158, 158;
--mush-rgb-blue-grey: 96, 125, 139;
--mush-rgb-black: 0, 0, 0;
--mush-rgb-white: 255, 255, 255;
}
bar-card-backgroundbar {
opacity: 0.0;
filter: brightness(1);
border-radius: 0px;
border: 1px dotted;
border-color: white
}
Hi, thanks for this great visual bar display.
I’d like to ask ould I overlay number entities (threshold) as limit for the same bar graphs like in this video?
number.mmwave_g0_still_threshold_2
number.mmwave_g1_still_threshold_2
number.mmwave_g2_still_threshold_2
number.mmwave_g3_still_threshold_2
number.mmwave_g4_still_threshold_2
number.mmwave_g5_still_threshold_2
number.mmwave_g6_still_threshold_2
number.mmwave_g7_still_threshold_2
number.mmwave_g8_still_threshold_2
type: custom:bar-card
title: Still Energy
direction: up
columns: 9
height: 100px
width: 100%
positions:
icon: "on"
name: none
indicator: "on"
value: inside
entities:
- entity: sensor.mmwave_g0_still_energy_2
- entity: sensor.mmwave_g1_still_energy_2
- entity: sensor.mmwave_g2_still_energy_2
- entity: sensor.mmwave_g3_still_energy_2
- entity: sensor.mmwave_g4_still_energy_2
- entity: sensor.mmwave_g5_still_energy_2
- entity: sensor.mmwave_g6_still_energy_2
- entity: sensor.mmwave_g7_still_energy_2
- entity: sensor.mmwave_g8_still_energy_2
Currrently mine looks like this
Probably you need to use a “target” option.
Hi, I tried adding target with the numbers entity for the first 4 bar graphs but I don’t think I’m configuring this correctly
type: custom:bar-card
title: Still Energy
direction: up
columns: 9
height: 100px
width: 100%
positions:
icon: "on"
name: none
indicator: "on"
value: inside
entities:
- entity: sensor.mmwave_g0_still_energy_2
positions:
minmax: inside
entity_row: true
target: number.mmwave_g0_still_threshold_2
- entity: sensor.mmwave_g1_still_energy_2
positions:
minmax: inside
entity_row: true
target: number.mmwave_g1_still_threshold_2
- entity: sensor.mmwave_g2_still_energy_2
positions:
minmax: inside
entity_row: true
target: number.mmwave_g2_still_threshold_2
- entity: sensor.mmwave_g3_still_energy_2
positions:
minmax: inside
entity_row: true
target: number.mmwave_g3_still_threshold_2
type: 'custom:bar-card'
- entity: sensor.mmwave_g4_still_energy_2
- entity: sensor.mmwave_g5_still_energy_2
- entity: sensor.mmwave_g6_still_energy_2
- entity: sensor.mmwave_g7_still_energy_2
- entity: sensor.mmwave_g8_still_energy_2
Does Docs say about a possibility to use entities for the “target” option? Guess no…
It does mention number but I only see example for a fixed value.
Or is there another way around this?
It does clearly say “number” in a table of properties - which is “123”.
Your workaround is either using a forked version of this card supporting entities for this property (if this fork exists) or using a custom card supporting templates like config-template-card etc.
Ok, I think I got it working now using config-card thanks to this post
Only issue I have now is the bar exceed the column it’s in
Anyway I can edit this so it stays inside?
Also how do I reduce the numbers (remove .0 or %) display so each bar width is smaller?
type: custom:config-template-card
variables:
- states['number.mmwave_g0_still_threshold_2']
- states['number.mmwave_g1_still_threshold_2']
- states['number.mmwave_g2_still_threshold_2']
- states['number.mmwave_g3_still_threshold_2']
- states['number.mmwave_g4_still_threshold_2']
- states['number.mmwave_g5_still_threshold_2']
- states['number.mmwave_g6_still_threshold_2']
- states['number.mmwave_g7_still_threshold_2']
- states['number.mmwave_g8_still_threshold_2']
entities:
- sensor.mmwave_g2_still_energy_2
card:
type: custom:bar-card
title: Still Energy
icon: "no"
height: 100px
width: 100%
direction: up
positions:
indicator: inside
name: inside
value: inside
columns: 9
entities:
- entity: sensor.mmwave_g0_still_energy_2
name: ${vars[0].state}
target: ${vars[0].state}
severity:
- color: Blue
from: 0
to: ${vars[0].state}
- color: Red
from: ${vars[0].state}
to: 100
- entity: sensor.mmwave_g1_still_energy_2
name: ${vars[1].state}
target: ${vars[1].state}
severity:
- color: Blue
from: 0
to: ${vars[1].state}
- color: Red
from: ${vars[1].state}
to: 100
- entity: sensor.mmwave_g2_still_energy_2
name: ${vars[2].state}
target: ${vars[2].state}
severity:
- color: Blue
from: 0
to: ${vars[2].state}
- color: Red
from: ${vars[2].state}
to: 100
- entity: sensor.mmwave_g3_still_energy_2
name: ${vars[3].state}
target: ${vars[3].state}
severity:
- color: Blue
from: 0
to: ${vars[3].state}
- color: Red
from: ${vars[3].state}
to: 100
- entity: sensor.mmwave_g4_still_energy_2
name: ${vars[4].state}
target: ${vars[4].state}
severity:
- color: Blue
from: 0
to: ${vars[4].state}
- color: Red
from: ${vars[4].state}
to: 100
- entity: sensor.mmwave_g5_still_energy_2
name: ${vars[5].state}
target: ${vars[5].state}
severity:
- color: Blue
from: 0
to: ${vars[5].state}
- color: Red
from: ${vars[5].state}
to: 100
- entity: sensor.mmwave_g6_still_energy_2
name: ${vars[6].state}
target: ${vars[6].state}
severity:
- color: Blue
from: 0
to: ${vars[6].state}
- color: Red
from: ${vars[6].state}
to: 100
- entity: sensor.mmwave_g7_still_energy_2
name: ${vars[7].state}
target: ${vars[7].state}
severity:
- color: Blue
from: 0
to: ${vars[7].state}
- color: Red
from: ${vars[7].state}
to: 100
- entity: sensor.mmwave_g8_still_energy_2
name: ${vars[8].state}
target: ${vars[8].state}
severity:
- color: Blue
from: 0
to: ${vars[8].state}
- color: Red
from: ${vars[8].state}
to: 100
- Never ever post an unformatted code. Place a code into triple backquotes.
- Your card-mod code missing a “card_mod” keyword. Check docs for card-mod.
I’m sorry. I’ve never posted on the forum. I can do it, my card is great. How do I post codes?
custom:bar-card
title: Produção Solar
entities:
- entity: sensor.sonoff_1000916c58_power
name: Produção Atual
color: rgba(33, 150, 243, 0.6)
max: 3450
show_state: true
show_icon: false
- entity: sensor.sonoff_1000916c58_energy
name: Produção Dia
color: rgba(33, 150, 243, 0.6)
max: 24
show_state: true
show_icon: false
- entity: input_number.producao_mensal_total
name: Produção Mês
color: rgba(33, 150, 243, 0.6)
max: 650
show_state: true
show_icon: false
direction: up
height: 200px
stack: horizontal
width: 100%
style: |
ha-card {
background: none;
border: none;
}
card_mod:
style: |
bar-card-backgroundbar {
background-image: url('/local/PainelHoy3.png'); /* Imagem do painel solar */
background-size: cover;
background-position: center center;
background-repeat: no-repeat;
border-radius: 0px; /* Sem bordas arredondadas */
}
bar-card-currentbar {
background: rgba(33, 150, 243, 0.6); /* Cor atual da barra */
border-radius: 0px; /* Sem bordas arredondadas */
clip-path: polygon(0 100%, 100% 100%, 100% calc(100% - var(--bar-percent)), 0 calc(100% - var(--bar-percent))); /* Ajusta o preenchimento da barra */
}
bar-card-name, bar-card-value {
text-shadow: 1px 1px black;
}