LMS is great.
I thought it was multiroom because the platform is “media_player.”
I have some groups in Google home but they would make many entities to make all the combinations.
Thanks for the information @ ASNNetworks
Logitech Media Server.
LMS is multi-platform, open-source, and under constant development. It beats the pants off any commercial offering. Sonos, in comparison, is second rate.
I run it in a jail on TrueNAS, alongside HA, MQTT, TasmoAdmin, and a few others. The players are RaspberryPis running PiCore Player with a DAC HAT into self-made active speakers. Absolutely superb.
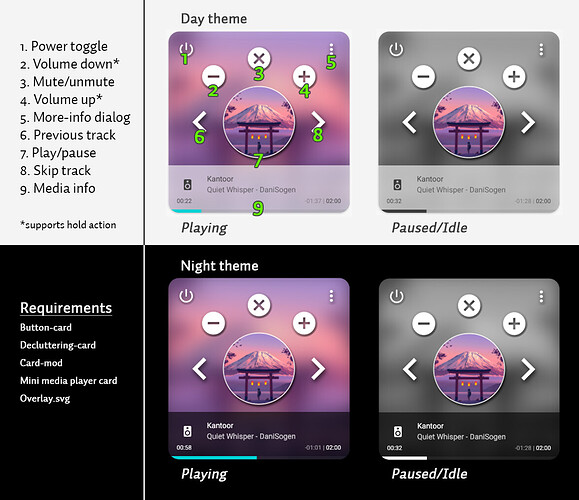
For anyone interested, I updated my media_player card (where I use this amazing mini media player, in combination with picture-elements and button-card). Full code and explanation  Fully loaded media player card (picture-elements project) - #79 by ASNNetworks
Fully loaded media player card (picture-elements project) - #79 by ASNNetworks
Warning, since it’s inside a picture-element some features do not work properly, like changing sources or shortcut buttons because they expand the card.
Feel free to use and alter to your own liking!
Is there any way to set custom artwork for when a media_player is idle?
Hi,
I am using mini media player with my yamaha speakers, everything is working fine. But I would like to set up one thing. When I press power button on right corner It will turn off/on whole group of speakers. Now only master speaker is turned on (but other speakers are also playing). Is there any wat how to do it?
entities:
- type: custom:mini-media-player
shortcuts:
columns: 4
buttons:
- name: Fun
type: script
id: script.yamaha_radio_funradioh
icon: mdi:radio
- name: Express
type: script
id: script.yamaha_radio_expressh
icon: mdi:radio
- name: Vlna
type: script
id: script.yamaha_radio_vlnah
icon: mdi:radio
- name: Jemne
type: script
id: script.yamaha_radio_jemneh
icon: mdi:radio
group: true
entity: media_player.handymade_sklad
name: Handymade
toggle_power: false
artwork: cover
artwork_border: true
hide:
icon: true
power_state: false
speaker_group:
platform: media_player
expanded: false
show_group_count: false
entities:
- entity_id: media_player.handymade_sklad
name: Sklad
- entity_id: media_player.handy_oleje
name: Oleje
- entity_id: media_player.handymade_kuchynka
name: Kuchynka
- type: custom:mini-media-player
group: true
name: Sklad
hide:
icon: true
controls: true
progress: true
source: true
info: true
power_state: false
entity: media_player.handymade_sklad
toggle_power: false
- type: custom:mini-media-player
group: true
name: Oleje
hide:
icon: true
controls: true
progress: true
source: true
info: true
power_state: false
entity: media_player.handy_oleje
toggle_power: false
- type: custom:mini-media-player
group: true
name: Kuchynka
hide:
icon: true
controls: true
progress: true
source: true
info: true
power_state: false
entity: media_player.handymade_kuchynka
toggle_power: false
That button controls the entity declared in the mini-media-player. According tot the docs you can’t change the behavior of the button. So only use it as a poweron/off/toggle for the entity declared. What you could do is use the Shortcut buttons to create two buttons with each it’s own script (that you need to create), one to turn on all the media_players and one to turn them all off.
This should give you two Shortcut buttons that are tied to scripts you create, that turns on/off all media_players.
@ASNNetworks @Filip_Kotian or wrap the underlying media player in a universal media player where you can control the state and turn on/off functions. I think it can work too.
Yes correct, great tip. I have one myself for some use cases. You just simply need to declare the power on/off commands in the universal media player, like this:
commands:
turn_on:
service: media_player.turn_on
data:
entity_id:
- media_player.office
- media_player.bedroom
- media_player.bathroom
- media_player.kitchen
- media_player.living
turn_off:
service: media_player.turn_off
data:
entity_id:
- media_player.office
- media_player.bedroom
- media_player.bathroom
- media_player.kitchen
- media_player.living
This will send the turn on and off command to all entities.
I’m a little desperate, I’m already struggling hours to play spotify lists without succes…
I made a simple card :
name: Spotify
group: false
hide:
volume: false
shortcuts:
columns: 2
buttons:
- name: Playlist 1
type: playlist
id: >-
spotify:user:36xxxxc0:playlist:5Hhy6aY14moTgmI146oVcC?si=7d81567306824658
- name: Playlist 2
type: playlist
id: >-
spotify:user:36xxxxc0:playlist:1T9A026P65S3k335NTTfCy?si=eacbbc8d019c4873
type: custom:mini-media-player
entity: media_player.nest_hub_living
When I push the button my nest hub wakes up and the bleu streaming icon is displayed, but I don’t get any sound.
Just to check I put a Media Control Card on the dashboard. When I play spotify on my computer, the song is displayed in that Media Control Card.
I suppose there must be something wrong in the implementation of spotify or another configuration issue, but I really don’t know what.
Please help me out of this…
Is it possible to include volume slider for the individual speakers here? Just below the master

type: custom:mini-media-player
hide:
power: true
speaker_group:
platform: sonos
show_group_count: true
entities:
- entity_id: media_player.office
name: Sonos Kontor
- entity_id: media_player.stue_oppe
name: Sonos Tv-stue
- entity_id: media_player.kitchen
name: Sonos Kjøkken
- entity_id: media_player.sonos_roam
name: Sonos Bad
- entity_id: media_player.stue_nede
name: Sonos Stue
- entity_id: media_player.bad
name: Sonos Soverom
entities:
- type: custom:mini-media-player
entity: media_player.multiroom_player
group: true
source: icon
artwork: cover
info: short
hide:
volume: true
power: true
- type: custom:mini-media-player
entity: media_player.lounge
group: true
hide:
controls: true
- type: custom:mini-media-player
entity: media_player.kitchen
group: true
hide:
controls: true
- type: custom:mini-media-player
entity: media_player.sonos_roam
group: true
hide:
controls: true
group: false
volume_stateless: false
entity: media_player.office
artwork: cover
Mini media player card is just a card, nothing more. It can’t so stuff that HA can’t do on it’s own. Your issue is not related to this card.
You’re trying to play Spotify to a Google Nest through Chromecast, which is not natively possible. You can’t send a Spotify url to Chromecast. You either need to use the Spotify integration and then send music to Spotify Connected speakers (so NOT Chromecast). Or install a custom component called spotcast (install through HACS), which allows you to play Spotify songs/playlists through Chromecast. It has some drawbacks (like music interrupting every hour because of expiring tokens, I believe this is still the case).
Make sure you read the README of spotcast, it isn’t plug and play and requires you to retrieve tokens etc.
TL;DR: Spotify app on your computer acts like a Spotify Connect speaker which is why it shows up. Chromecast is not a Spotify Connect speaker, so won’t work with Spotify integration. Use spotcast custom component to play on Chromecast.
Tromperie
I not that along with nickrout you sing the praises of LMS. I have just tried an install and have had early success. I’m stuck trying to get spotify (premium) setup. I’m only asking in this forum as it seems you may be using the same hardware? My server is running on truenas 12.0-U5.1
Pat
Hey Pat,
I have TrueNAS Core, now 12.7 bc I aggressively update, but had Spotify Premium working on an earlier version about 12 months ago.
You need to go to Settings and install the plugin, along with, I think, whatever dependencies. Once installed (and perhaps restarted), click on the plugin settings and enter the username and password. I don’t recall it being any more difficult than that.
If you have any problems, you could PM me.
Is there a variable for active button colour?
I have buttons for source and the attribute: source configured, however my buttons aren’t coloured based on the active source (nest speakers).
I was wondering if there was a variable to change the active button colour or if there is a way to figure out why my active source isn’t changing the colour of the active button.
Thanks!
Trying to get this to work sony bravia… using the following.
- type: 'custom:mini-media-player'
items_classes: 'col-xs-12 col-md-12 col-lg-6 col-xl-6'
artwork: full-cover
entity: media_player.sony_bravia_tv
power_color: true
shortcuts:
hide_when_off: true
buttons:
- icon: 'mdi:netflix'
id: Netflix
type: tvshow
- icon: 'mdi:arrow-up-bold'
id: Up
type: tvshow
- icon: 'mdi:youtube'
id: YouTube
type: tvshow
- icon: 'mdi:arrow-left-bold'
id: Left
type: tvshow
- icon: 'mdi:circle'
id: Confirm
type: tvshow
- icon: 'mdi:arrow-right-bold'
id: Right
type: tvshow
- icon: 'mdi:keyboard-return'
id: Return
type: tvshow
- icon: 'mdi:arrow-down-bold'
id: Down
type: tvshow
- icon: 'mdi:home-circle'
id: Home
type: tvshow
- icon: 'mdi:play-circle-outline'
id: Play
type: tvshow
- icon: 'mdi:pause-circle-outline'
id: Pause
type: tvshow
- icon: 'mdi:stop-circle-outline'
id: Stop
type: tvshow
columns: 3
volume: true
volume_stateless: true
But get this error:
Logger: frontend.js.latest.
Source: components/system_log/init.py:189
First occurred: 10:26:59 PM (3 occurrences)
Last logged: 10:29:21 PM
/hacsfiles/button-card/button-card.js?hacstag=146194325342:1:0 NotSupportedError: CustomElementRegistry.define: ‘button-card-action-handler’ has already been defined as a custom element
I have also tried using the devloper tools to no avail but if I use the built in media player I can chang sources.
Trying to learn thanks!
Meanwhile I already did the installation of spotcast and it works fine with the custom:spotify-card.
I don’t have spotify connected speakers, only chromecasts. Does this mean that the only possibility to listen to spotify is the custom:spotify-card (even if I’m already very happy like it is  ). Is it for example possible to make an automatisation to play a certain spotify playlist at a certain time ?
). Is it for example possible to make an automatisation to play a certain spotify playlist at a certain time ?
It’s all in the readme, with full examples: GitHub - fondberg/spotcast: Home assistant custom component to start Spotify playback on an idle chromecast device as well as control spotify connect devices
Spotcast is an integration (custom component) and creates a new service. Which you can use with automations, scrips, front end actions (service calls) just like any other service (like turning a light on).
For further questions you should visit the Community thread (the link in my post you responed to). I don’t use Spotcast anymore, but many do so they can help you out there.