Hi, I’ve been busy on holidays. Have you gotten everything working now? Yes, I changed the codes when card_mod was updated. I don’t visit this thread much, so haven’t updated the code on here.
@ASNNetworks Yes, it’s all working great.
I had one though. When nothing is playing, it’s blank right? Do you have any else going on while it’s blank? I mean, did you update it to show something else or you just see it blank?
Glad you got it working. I just updated the code in my post. Btw regarding the favorite/heart button: I used that prior when I used Spotcast and created a script using IFTTT. I switched all my audio to Logitech Media Server for a while now and ditched IFTTT. Currently it’s a non-functional button in my own setup.
When nothing is playing the card is blank, since there is no artwork. In my case all my media players are hidden. All my speakers have their own media card, which are all inside their own conditional card. So when a speaker is off, the specific media card is hidden. I also wrapped them all inside one swiper card, so I can easily swipe between media cards/speakers.
See in action: Imgur: The magic of the Internet
Oh wow, that’s cool. Something new I have to do now… argh… haha. It just never ends it seems.
You wouldn’t happen to have your code on a github. 
I know Mattias also did something like this, with conditions. I didn’t dwell into conditions yet.
On your code, the only thing that doesn’t work are the actions. For some reason, the three dot actions and the main whole button press action don’t work at all.
I have somewhat changed the code throughout time because I started using decluttering-card. But the three dots should open more-info. So make sure that service call is still correct. Same applies to the main play/pause button.
I believe browser_mod has been changed a few times as well, which changes the more_info command. I don’t use it as a more-info anymore myself. I think you can just set it as:
tap_action:
action: more-info
And get rid of browser_mod command there.
Regarding conditions: it’s very simple, the HA documentations explain the usage of that card very well: Conditional Card - Home Assistant
Example in your case:
type: conditional
conditions:
- entity: media_player.media_player.lesboutin
state_not: 'off'
- entity: media_player.media_player.lesboutin
state_not: unavailable
card:
type: picture-elements
image: 'local/tablet/overlay.svg'
REST OF THE CODE OF THIS MEDIA CARD
This will hide the card if it’s either off or unavailable for some reason (like disconnected). When it’s playing, idle, paused etc it will show. You can change the conditions to what you see fit yourself.
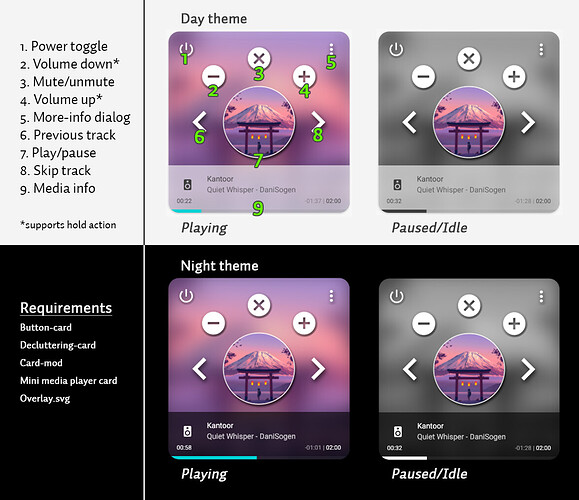
UPDATED CARD V2: new fresh look with more control
Warning, since it’s inside a picture-element some features do not work properly, like changing sources or shortcut buttons because they expand the card, which is why I disabled those by default.
I updated my card’s look and feel along with some more control buttons. I wanted to share the code with whoever is interested  I have switched over to decluttering-card a while back, so this is easier for others to copy as well.
I have switched over to decluttering-card a while back, so this is easier for others to copy as well.
Make sure you have button-card and decluttering-card installed and templates for both declared in the root of your lovelace yaml! All the control buttons are button-cards with actions. So you can change the icons and actions! Bonus: the volume up and down support hold action to keep increasing/decreasing volume! I want to also add hold_action to the skip/previous button so it will seek forward/backwards +10 seconds. But I still need to investigate to see what klind of template I can use.
Requirements
Button-card
Decluttering-card
Card-mod
Mini media player card
Overlay.svg (put this in your local folder (www/)
Also make sure you have these variables in your theme.yaml (you can ofcourse change them to whatever you want). If you use night and day themes, you can have auto-switching themes like my screenshots.
mini-media-player-mmp: rgba(255, 255, 255, 0.6) #or for night rgba(0, 0, 0, 0.6)
text-color: '#404040'
accent-color: '#9FD848'
Button-card template (you can change icon colors/shadow etc)
music_card_speaker_button:
aspect_ratio: 1/1
show_name: false
show_icon: true
size: 100%
entity: '[[entity]]'
styles:
card:
- background: none
- padding: 0px
- border-radius: 50%
- box-shadow: none
- -webkit-box-shadow: none
- border-style: none
icon:
- color: rgba(255, 255, 255, 1)
- filter: drop-shadow(2px 4px 4px rgba(0,0,0,0.7))
Decluttering template (you can always change icons/actions):
media_card_speaker:
card:
type: picture-elements
image: local/overlay.svg
card_mod:
style: |
ha-card {
--ha-card-background: none !important;
# box-shadow: none !important;
}
elements:
- aspect_ratio: 1/1
entity: '[[entity]]'
show_icon: false
show_label: false
show_last_changed: false
show_entity_picture: true
show_name: false
show_state: false
tap_action:
action: none
style:
height: 100%
width: 100%
top: 50%
left: 50%
state:
- styles:
entity_picture:
- filter: grayscale(100%) blur(17px)
- transition: all 0.5s ease
value: paused
- styles:
entity_picture:
- filter: grayscale(100%) blur(17px)
- transition: all 0.5s ease
value: idle
styles:
card:
- padding: 0px
- background-color: var(--card-background-off) #the color when there is no artwork, change or remove to use own color
- box-shadow: none
- -webkit-box-shadow: none
- border-style: none
entity_picture:
- height: 110%
- width: 110%
- position: absolute
- transition: all 0.5s ease
- filter: blur(17px)
type: 'custom:button-card'
- type: 'custom:mod-card'
style:
'--mini-media-player-icon-color': var(--text-color) #change or remove to use own color
'--mini-media-player-base-color': var(--text-color) #change or remove to use own color
'--mini-media-player-accent-color': var(--accent-color) #change or remove to use own color
border-top-left-radius: 0px !important
border-top-right-radius: 0px !important
width: 100%
transform: 'translate(0%, -100%)'
border-style: none
border-color: rgba(0,0,0,0.0)
card:
artwork: none
entity: '[[entity]]'
group: false
icon: 'mdi:speaker'
hide:
controls: true
icon: false
name: false
power: true
runtime: false
source: true
volume: true
hold_action:
action: none
tap_action:
action: none
info: scroll
source: true
card_mod:
style: |
.mmp-player {
background: var(--mini-media-player-mmp) !important;
border-top-left-radius: 0px !important;
border-top-right-radius: 0px !important;
border-style: none !important;
border-color: rgba(0,0,0,0.0) !important;
}
.entity__info {
max-width: 95% !important; #change this if you want the scrolling info to be wider/smaller
}
type: 'custom:mini-media-player'
- icon: 'mdi:chevron-right'
template: music_card_speaker_button
entity: '[[entity]]'
style:
right: '-7.5%'
top: 50%
height: 25%
width: 25%
tap_action:
action: call-service
service: media_player.media_next_track
service_data:
entity_id: '[[entity]]'
haptic: medium
hold_action:
action: call-service
service: media_player.media_seek
service_data:
seek_position: "[[[ return entity.attributes.media_position + 15 ]]]"
entity_id: '[[entity]]'
haptic: heavy
repeat: 1000
type: 'custom:button-card'
- icon: 'mdi:chevron-left'
template: music_card_speaker_button
entity: '[[entity]]'
style:
right: 57.5%
top: 50%
height: 25%
width: 25%
tap_action:
action: call-service
service: media_player.media_previous_track
service_data:
entity_id: '[[entity]]'
haptic: medium
hold_action:
action: call-service
service: media_player.media_seek
service_data:
seek_position: "[[[ return entity.attributes.media_position - 15 ]]]"
entity_id: '[[entity]]'
haptic: heavy
repeat: 1000
type: 'custom:button-card'
- icon: 'mdi:pause-circle'
aspect_ratio: 1/1
show_name: false
show_icon: false
show_entity_picture: true
size: 100%
entity: '[[entity]]'
style:
right: 10%
top: 50%
height: 40%
width: 40%
styles:
card:
- background: none
- padding: 0
- border-radius: 50%
- border: 2px solid rgba(255,255,255,0.8)
- box-shadow: 2px 4px 4px rgba(0,0,0,0.7)
img_cell:
- border-radius: 50%
- place-self: center
tap_action:
action: call-service
service: media_player.media_play_pause
service_data:
entity_id: '[[entity]]'
haptic: medium
hold_action:
action: none
type: 'custom:button-card'
- icon: 'mdi:close-circle'
template: music_card_speaker_button
entity: '[[entity]]'
style:
right: 35%
top: 15%
height: 15%
width: 15%
tap_action:
action: call-service
service: media_player.volume_mute
service_data:
is_volume_muted: >
[[[ if (entity.attributes.is_volume_muted == false) return 'true'; return
'false' ]]]
entity_id: '[[entity]]'
haptic: medium
hold_action:
action: none
type: 'custom:button-card'
- icon: 'mdi:minus-circle'
template: music_card_speaker_button
entity: '[[entity]]'
style:
right: 60%
top: 25%
height: 15%
width: 15%
tap_action:
action: call-service
service: media_player.volume_set
service_data:
volume_level: "[[[ return entity.attributes.volume_level - 0.020 ]]]"
entity_id: '[[entity]]'
haptic: medium
hold_action:
action: call-service
service: media_player.volume_set
service_data:
volume_level: "[[[ return entity.attributes.volume_level - 0.020 ]]]"
entity_id: '[[entity]]'
haptic: medium
repeat: 300
type: 'custom:button-card'
- icon: 'mdi:plus-circle'
template: music_card_speaker_button
entity: '[[entity]]'
style:
left: 75%
top: 25%
height: 15%
width: 15%
tap_action:
action: call-service
service: media_player.volume_set
service_data:
volume_level: "[[[ return entity.attributes.volume_level + 0.020 ]]]"
entity_id: '[[entity]]'
haptic: medium
hold_action:
action: call-service
service: media_player.volume_set
service_data:
volume_level: "[[[ return entity.attributes.volume_level + 0.020 ]]]"
entity_id: '[[entity]]'
haptic: medium
repeat: 300
type: 'custom:button-card'
- icon: 'mdi:power-standby'
template: music_card_speaker_button
entity: '[[entity]]'
style:
right: 80%
top: 10%
height: 10%
width: 10%
tap_action:
action: call-service
service: media_player.toggle
service_data:
entity_id: '[[entity]]'
haptic: medium
hold_action:
action: none
type: 'custom:button-card'
- icon: 'mdi:dots-vertical'
entity: '[[entity]]'
template: music_card_speaker_button
style:
left: 90%
top: 10%
height: 10%
width: 10%
tap_action:
haptic: medium
action: more-info
hold_action:
action: none
type: 'custom:button-card'
Then in your lovelace.yaml just use this code
Make sure you change it to your media_player entity. Of course you can insert these in other cards, like grid, vertical-stack, horizontal-stack, swipe-card etc.
type: 'custom:decluttering-card'
template: media_card_speaker
variables:
- entity: media_player.kantoor_lms
Protip: if you want the card to be hidden when off and only show when playing/paused/idle, use it with conditional card, like this:
card:
type: 'custom:decluttering-card'
template: media_card_speaker
variables:
- entity: media_player.kantoor_lms
conditions:
- entity: media_player.kantoor_lms
state_not: 'off'
- entity: media_player.kantoor_lms
state_not: unavailable
type: conditional
Great work this I’m going to try it on my tablet of that’s ok.
Although my wife only ever loads the same radio station on my devices all the time 
Feel free to use at how you like. You can also change stuff like icons, colors and actions easily by changing the decluttering en button templates.
Thanks I’ve only just started using decluttering and button templates this week for something else can I use your code in the same Yaml file underneath what I already have it should I put them in a separate Yaml file.
Yes, for example:
If this is your button-card templates yaml file:
steveukbuttontemplate:
card:
TEMPLATE
music_card_speaker_button:
card:
TEMPLATE
Same applies to decluttering-card template yaml:
steveukdeclutteringtemplate:
card:
TEMPLATE
music_card_speaker:
card:
TEMPLATE
Thanks thought it was like that.
I’m trying to copy and paste it over using my phone before I get home from work… Not the easiest of tasks on a mobile 
@ASNNetworks
Thanks added nicely to a dashboard i’m in the middle of setting up.
I have my theme set to add a thin black border around my cards which as you can see is making your card look odd ha ha…
I’m just debating wether to remove the border from the theme or just search through your code to remove all the borders 
You can add border-style: none to the button-card template under styles > card. :
styles:
card:
- padding: 0px
- border-radius: 50%
- box-shadow: none
- -webkit-box-shadow: none
- border-style: none # 👈 just add this line
This will remove all borders in the media player card. No need to change each icon or your own theme  Make sure you refresh your Lovelace dashboard so it’ll apply the updated button-card template.
Make sure you refresh your Lovelace dashboard so it’ll apply the updated button-card template.
edit: you might also need to apply that to mod-card section in the decluttering template where mini media player is judging by your screenshot. Look for custom:mod-card part in the decluttering template and add border-style: none there. Like this:
- type: 'custom:mod-card'
style:
'--mini-media-player-icon-color': var(--text-color) #change or remove to use own color
'--mini-media-player-base-color': var(--text-color) #change or remove to use own color
'--mini-media-player-accent-color': var(--music-accent-color) #change or remove to use own color
border-top-left-radius: 0px !important
border-top-right-radius: 0px !important
width: 100%
transform: 'translate(0%, -100%)'
border-style: none # 👈 just add this line
Just done that it got rid of most of them but not the rectangle one near the bottom that displays whats playing.
Thanks
See my edited post 
Edit: just in case, also add it to one more location in the decluttering template: one card above the mod-card part. It’s the first card under elements and starts with - aspect_ratio: 1/1. Go to styles and delete the whole styles section and replace with code below over the old part entirely.
styles:
card:
- padding: 0px
- background-color: var(--card-background-off) #the color when there is no artwork, change or remove to use own color
- box-shadow: none
- -webkit-box-shadow: none
- border-style: none
entity_picture:
- height: 110%
- width: 110%
- position: absolute
- transition: all 0.5s ease
- filter: blur(17px)
I also had a border-radius of the artwork. But I think you have a different border-radius in your theme already, so it can get ugly. I removed it in the code now, since you already have your own border-radius in your theme.
@Steveuk I edited the code in my post. So you can also just copy/paste both templates completely and remove old. Wil solve all borders in one go 
For some reason neither of them remove the border from the bottom section.
the last one you mentioned removes the border from the whole card which i would like so i’ve left that in.
and the one.
and i’ve added it to the card mod section as below but no luck either , but i noticed the card_mod is # hashtaged out is that correct ?
Thanks again
- type: 'custom:mod-card'
#card_mod:
style:
'--mini-media-player-icon-color': var(--text-color) #change or remove to use own color
'--mini-media-player-base-color': var(--text-color) #change or remove to use own color
'--mini-media-player-accent-color': var(--accent-color) #change or remove to use own color
border-top-left-radius: 0px !important
border-top-right-radius: 0px !important
border-style: none
width: 100%
transform: 'translate(0%, -100%)'
Did you make sure you refreshed the lovelace dashboard after it? You need to alter something in your original lovelace yaml, so it’ll force refresh.
If it still doesn’t work, also add this just in case under it: border-color: rgba(0,0,0,0.0). I’ll make any borders that are still somehow showing, invisible.
Yes, the #card-mod part was from old code. I removed it from the updated code now (doesn’t do anything).
Ttry removing both templates and add from my post again (I updated it). Then refresh lovelace by making a small change (like a space and backspace) in your lovelace yaml and then save → refresh page.
@ASNNetworks
No it’s not worked for some reason.
I added all that code and cleared cache and tried different browser but still there.
It’s ok though don’t worry about i’m sure you have better things to be doing 
I think this will work in your case: add the border-style and color to the section below it, like so:
card_mod:
style: |
.mmp-player {
background: var(--mini-media-player-mmp) !important;
border-top-left-radius: 0px !important;
border-top-right-radius: 0px !important;
border-style: none !important;
border-color: rgba(0,0,0,0.0) !important;
}
.entity__info {
max-width: 95% !important; #change this if you want the scrolling info to be wider/smaller
}
And make sure you make a small change in your lovelace yaml and hit save before refreshing page, so it’ll force reload all templates.