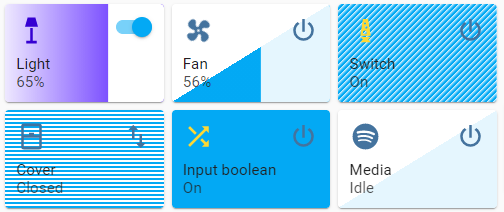
A new custom button card with integrated slider. ideal for compact dashboards.

Hope you enjoy it!
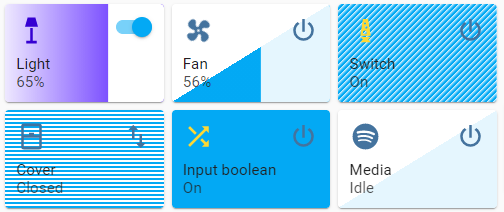
A new custom button card with integrated slider. ideal for compact dashboards.

Hope you enjoy it!
There doesn’t appear to be any way to adjust the height to match other elements on my Lovelace UI. Here’s what it looks like (As you can see, I tried not showing the name and state.)
Really really like this card!
I am new in really customizing the LoveLace dashboard and I’ve been trying to find a way to use these sliders in a Grid (Which looks great) But also filter by state. Meaning only show the buttons of lights that are on.
Right now if i do it by state inside the gird, the spaces where lights that are off are, show as blank spaces where ideally they wouldn’t appear.
Is it possible to make that happen?
type: grid
cards:
- type: conditional
conditions:
- entity: light.living_room_2
state: 'on'
card:
type: custom:slider-button-card
entity: light.living_room_2
- type: conditional
conditions:
- entity: light.bedroom_2
state: 'on'
card:
type: custom:slider-button-card
entity: light.bedroom_2
This is the default behavior with conditional cards in grid, so I can’t fix that.
Here is another solution that does work with the use of auto-entities
type: custom:auto-entities
card:
type: grid
columns: 3
square: false
card_param: cards
filter:
include:
- options:
type: custom:slider-button-card
entity_id: light.kitchen
state: 'on'
- options:
type: custom:slider-button-card
entity_id: light.couch
state: 'on'
This card is amazing, thanks! Cards like this and others really have me wondering what is needed to get some of this into the default set? Imho this is so much cleaner than the current default light card and I’ve noticed that more and more of the ‘best’ is only achievable via HACS.
Is including it in home assistant such a pain?
Are you going to add some kind of examples for the yaml in the documentation? Because when I set the icon, it still uses the default icon? Just some examples of the ones you have pictured in the top of the repo would be nice! And when I change the action icon, it also still uses the default toggle icon… Would be nice with some examples!
Looks great! Just wondering… is there like any way of making a “dummy” version basically the box without a slider?
I’d want to use this in my device overview and want them all to follow the same optical design.
Alternatively I might try to make a custom button card in the same style, has anyone around here tried something like that as well before I’m starting from scratch again?
If you go to the Button Card thread, you can search and find tons of button designs like that.
This card is fantastic! However, I can’t get the sliding functionality to work on my wall-mounted dashboards (iPad Mini 2 running iOS 12.5.4). Works fine on touchscreen laptop and on my phones (Android), but when i poke and drag on the iPad, nothing happens. Toggle works fine, just no sliding.
Anyone experience anything similar with the HA companion app on iOS?
Same device, same problem.
Looks like it’s because pointerdown/move/up are only supported in safari from iOS13+ (see here)
I’ll try to patch it and make a PR if I can make it work
That would be amazing if you could get it work! Way beyond my skill level 
OK, I got it working. You can use my fork for now and I’ll see if the original author wants to accept a pull request.
(you can grab the compiled js file from here)
amazing! thank you. will give it a go and report back.
hmm, that didn’t seem to work, sadly. I replaced my slider-button-card.js file with the one you linked and rebooted HA, but still unable slide on the iPad Mini. works well on desktop/chrome.
I needed to invalidate my frontend cache (on the iPad app). Here, if you haven’t done that. After resetting, pull down to refresh and it should use the new code.
Also, delete the slider-button-card.js.gz, because HACS will try to serve that first if it exists. (I haven’t worked out yet how to trigger HA to re-compress it again now that I’m happy it’s working)
reset the frontend cache + deleted slider-button-card.js.gz but still no dice, i’m afraid 
could it be because i’m running an older version of HA Core (2021.5.5)? Haven’t been able to update to anything newer because it breaks kiosk_mode integration on iOS 12.5.4. I’m starting to sense a trend…
i’m also running the slider buttons inside a vertical_stack card, maybe that’s causing problems?
 For posterity, we got it working. Was just config issues
For posterity, we got it working. Was just config issues
Great card!
But i miss the feature like in custom:button card, called “custom_fields”
Is it possible to add something like that in the future? 
I really want to love this card, but… my Lovelace backgrounds are black. It appears if the color of a light is anything except white it works. But if the light color is white, the slider is all black (like my background) and is never visible when adjusting the brightness.
I’ve tried multiple settings but nothing will show the slider on a black background when white is the light color.
Any thoughts?