Any solution?
I think I have a similar problem. Is this perhaps a mistake?
When I use this card (GitHub - pathofleastresistor/polr-ytube-media-card) and want to select the source in the top right, a new window opens and it either doesn’t show up or is in the wrong position. I think because it’s longer than the normal card
Anyone tried a swipe card containing the home feed card?
I would love to get it work and show a persistent notication per swipe.
But not sure its possible since its one card?
I personally gave up. But I could look at the code if people actually want it. Obvious something is not passed in correctly (probably an index problem) but certainly using loop does not work.
is this still usable? can’t get it to work… trying to move the pagination bullets to the top
I found a fix !
In the github, @Bram_Kragten suggest using this setup in the config.yaml :
resources:
I was instead using the following to not rely on an internet connection to get this card to work :
resources:
- url: /local/custom-lovelace/swipe-card/swipe-card.js
type: module
Unfortunatly, it seems that the github version is not being updated, while the server hosted one is a more recent released, that eliminates this behaviour.
To keep it local, I just downloaded the online version, replaced my local “swipe-card.js” with it, and removed the compressed swipe-card.js.gz.
Sinced then, no more bug loading the card
I am new to swiper card but currently I have an issue.
When I load my dashboard (especially on my mobile device with a small screen), the swiper card is first showing the last items. After the reset timer is over, it is resetting to the first card. How can I force it to show me the first card directly after loading?
Example:
type: custom:swipe-card
card_width: auto
start_card: 1
reset_after: 10
parameters:
slidesPerView: auto
initalSlide: 0
cards:
- type: tile
entity: sensor.lightsoncount
- type: tile
entity: sensor.lightsoncount
- type: tile
entity: sensor.lightsoncount
- type: tile
entity: sensor.lightsoncount
- type: tile
entity: sensor.lightsoncount
- type: tile
entity: sensor.lightsoncount
view_layout:
grid-area: quickinfo
Hi @DevoliaEsp
Thanks for your fix. I tried it exactly as you described. Unfortunately, the card still doesn’t load. Is there anything else I need to do?
I have only tried the swipe card from Home Assistant 2024.3.0. Could it possibly be because of this? Maybe not (yet) compatible with this Home Assistant version?
Edit: I have been able to solve it in the meantime. My question is therefore invalid.
- type: custom:swipe-card
cards:
#page 1
- square: false
columns: 1
type: grid
cards:
#page 2
- square: false
columns: 1
type: grid
cards:
#page 3
- square: false
columns: 1
type: grid
cards:
#page 4
- square: false
columns: 1
type: grid
cards:
This is what I have. Is it possble to make a tap action to a “page” ?
need help.
anyone know how to make scrollbar looks like that:

below code:
type: custom:swipe-card
parameters:
scrollbar:
border-radius: 10px
top: auto
ottom: 4px
left: auto
right: 4px
sides-offset: 1%
bg-color: rgba(0, 0, 0, 0.1)
drag-bg-color: rgba(0, 0, 0, 0.5)
dragSizize: auto
doesnt work.
you must add to themes yaml
{
--swiper-scrollbar-border-radius: 10px;
--swiper-scrollbar-top: auto;
--swiper-scrollbar-bottom: 4px;
--swiper-scrollbar-left: auto;
--swiper-scrollbar-right: 4px;
--swiper-scrollbar-sides-offset: 1%;
--swiper-scrollbar-bg-color: rgba(0, 0, 0, 0.1);
--swiper-scrollbar-drag-bg-color: rgba(0, 0, 0, 0.5);
--swiper-scrollbar-size: 4px;
}
You mean add it ot my theme what i use now like mushrooms Shadow theme or other one? Or create new file.
Swipe Card issue:
If I have 2 cards. What’s the configuration parameter to auto switch (default) back
from 2nd card to 1st card after x seconds?
start_card: 1
reset_after: X
Thank you! It works!
Is this only an issue for me? I ordered the Most important cards at First place. Unfortunately i have to wait until i can use it or have to scroll Back.
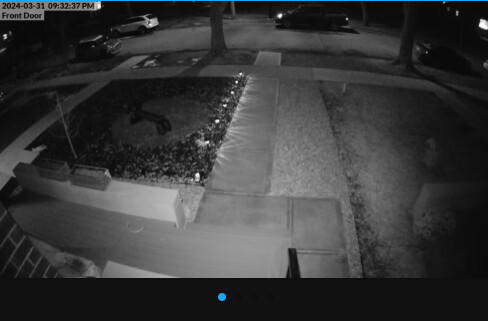
Here’s my bug… it’s been happening since I tried this card. The Scrollbar or balls will always go outside the card. Sometimes after 10 minutes, sometimes after 20.

this is how i want it… and then it will move to this and mess up all alignment. not to mention i can’t change the color of the balls.

type: custom:swipe-card
parameters:
slidesPerView: 1
spaceBetween: 0
start_card: 1
grabCursor: true
followFinger: true
pagination:
type: bullets
hide: false
draggable: true
snapOnRelease: true
cards:
- type: picture-entity
show_state: false
show_name: false
camera_view: live
entity: camera.front_door_medium
- type: picture-entity
show_state: false
show_name: false
camera_view: live
entity: camera.back_alley_east_medium
- type: picture-entity
show_state: false
show_name: false
camera_view: live
entity: camera.back_alley_west_medium
theme: Mushroom Square
- type: picture-entity
show_state: false
show_name: false
camera_view: live
entity: camera.side_enterance_medium

at the right the card is not fully shown, how to fix it ?
it is on mobile
I tried
card_width: auto
it looks like here is a solution…
but I don’t know where to put the
.swiper-container {
width: 100% !important;
}
Can anyone tell me why the paper is cut underneath?


