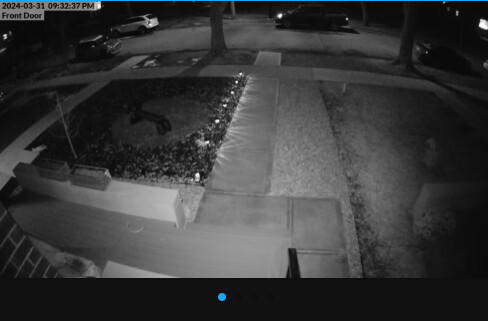
Here’s my bug… it’s been happening since I tried this card. The Scrollbar or balls will always go outside the card. Sometimes after 10 minutes, sometimes after 20.

this is how i want it… and then it will move to this and mess up all alignment. not to mention i can’t change the color of the balls.

type: custom:swipe-card
parameters:
slidesPerView: 1
spaceBetween: 0
start_card: 1
grabCursor: true
followFinger: true
pagination:
type: bullets
hide: false
draggable: true
snapOnRelease: true
cards:
- type: picture-entity
show_state: false
show_name: false
camera_view: live
entity: camera.front_door_medium
- type: picture-entity
show_state: false
show_name: false
camera_view: live
entity: camera.back_alley_east_medium
- type: picture-entity
show_state: false
show_name: false
camera_view: live
entity: camera.back_alley_west_medium
theme: Mushroom Square
- type: picture-entity
show_state: false
show_name: false
camera_view: live
entity: camera.side_enterance_medium