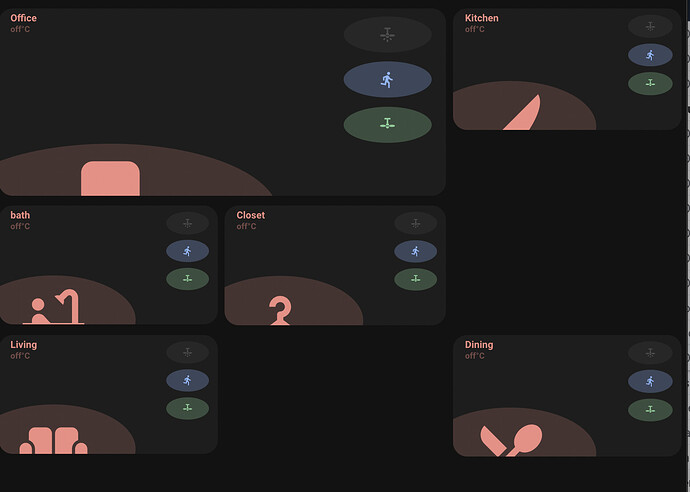
that’s definitively it… except… they are using that aspect ratio to control all the icons so it gets distorted when you modify it. guess i am going to have to make my own cards spanning two columns. It took me some time to figure out this layout and i think the cards are all based on grid as well, so it should not be as difficult (i hope)