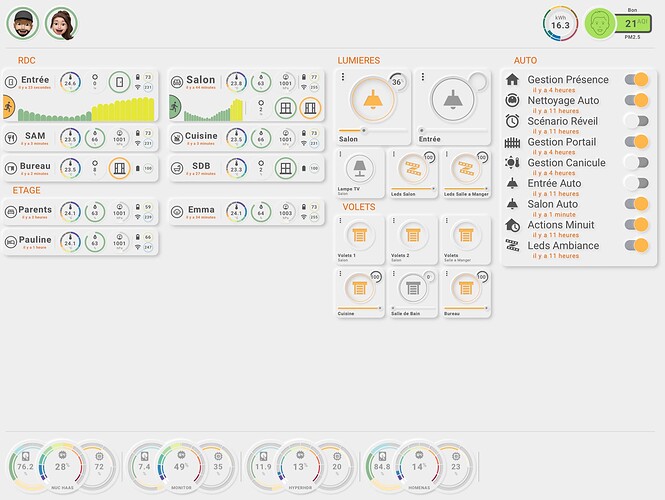
This occurs with card number 7 also. Units appear but not the values
Can’t make up my mind, should I continue with this… It looks very nice and promising, however my installation so far is mostly build from UI, with minimal YAML. Not because I can’t do YAML, but because my household more and more depends on HA and I want it to be as stable as possible. So no workarounds or hand written code, but ‘click-to-install’.
For now to make this work, I have to create multiple folders and files, and my dir-structure doesn’t seem to match yours? (running HA Docker on Synology). For example I don’t have any lovelace folder and lovelace yaml-files and simply creating them doesn’t seem to work?
Is there a possibility that in the future this great card can be installed completely from UI? With other cards I’ve seen you have to install the card ánd a custom component (both using HACS) and the combination makes it work. I suspect the files and folders that are needed are installed through the component?? Is this possible with Versatile Swiss Army Knife?
do your sensors have state values or attribute values?
- entity: weather.zoefdehaas
attribute: pressure
decimals: 0
unit: 'hPa'
icon: mdi:gauge
if it is without attributes just delete the line: “attribute: pressure”.
If this isn’t the case did you attach the right entities to it?
For some reason I cannot style the usersvg.
I did some reading on github repository about embedded svg / inline but cannot figure out how to use it.
I thought using a predefined filter would do the trick but no change. The SVG file show up but I cannot style it in any way, no color, no shadow, no gradient, nothing…
Anyone an idea?
- type: 'usersvg' # tooltype is 'usersvg'
position: # Position on (100x100) canvas
cx: 50 # cx=50 is center position
cy: 50 # cy=50 is center position
height: 40 # Image covers full heigth and...
width: 40 # ...width of card.
# entity_index: 0
style: 'images'
images: # A static image uses 'default':
- default: /local/ui/buttons/xdown-arrow-svgrepo-com.svg # '[[var_image]]'
styles:
usersvg:
filter: url(#sak-inset-2) # --> no filter works from the predefined ones
What should styles: → usersvg: → filter: have as a result? should I use a filter or a fill ? using classes instead of styles is also a no go…
Hello, thxs for your amazing work.
One quick question.
Do you plan to support the last-triggered for secondary info ?
Thxs
Hello,
I’m trying to get Swiss Army Knife card to work with the custom:auto-entities card, but it doesn’t work. Anyone have an idea how to do it?
Can someone tell me what I am doing wrong, I think I have gone through all the installation points and uploaded all the files…

Show your code please
Seems an issue with the template
I’m afraid it’s the whole card code, missing a delcaration of some kind to know where to take the layout from
check if template files are there
Great card! I’ve been playing with it for a few days and it looks very promising. However, I have a question: is there any way to style usersvg? I’d love to be able to change the colors via animations instead of just changing the svgs.
Hi all! is there any way to put a linebreak in text? when entity label are long, svg rendering is no stripping or line breaking it.
Thanks!
I have just started to use this card, it is a card.
I have made my first test card, but one thing which I cannot solve, my temperature sensor is sending RSSI value which is a negative dBm value, and somehow the card puts another negative sign before the value, and I cannot get the arc to work, it is also because of the sensor value is a negative value, if I put negative min max values, it is not helping either, can you help me how to get over this?

I had also the same problem after the install, I could not get it working. But I have started to create my own card from zero, based on the tutorial, and it was working just fine, no idea why the example not working.
I had also same problems with sake2 cards.
That’s why I went to other colourful mix.
See some post above where you see my example and also link to my config on GitHub.
@AmoebeLabs you know or this problems on sake2 are solved next release.
Or when new RC is coming?
Can someone help. Last step of the documentation and im getting this error.
### in "/config/sak-examples-dashboard.yaml", line 12, column 3: Unable to read file /config/lovelace/decluttering_templates/decluttering_templates.yaml.
Is the decluttering_templates.yaml file is in the specified folder?