Like a fan maybe?
Trying to figure out how to use an entity_picture as the icon in a template card… is this possible? When I try to use the attribute as a value for the icon I just get a gray icon. Thanks!
so am I writing this
{% if is_state(‘ENTITY HERE’, ‘STATE HERE’) %}
CHOOSE HERE
Everytime I need to change something for the same card? one for icon change, one for icon color chnage, and one for text change like door is locked to door is unlocked for example.
Also i’m getting missed comma between flow collection entries on my first “IF” line
I actually just got everything to work. Thank you so much for the reply. My brain hurts from trying to figure this out the last few days. lol
Thanks but that causes the whole chip to animate

and I’m only interested in the animation of the icon, without losing text information
What it ‘animation’ for you? The code I linked to of course let’s the fan icon rotate. So what should your battery do?
Maybe have a look at this:
this is wonderfully hilarious
Hi James, would you be able to share your code, I’m trying to do the exact same thing as you with a Schlage deadbolt, and changing the text and icon color based on locked or unlocked state.
I’ve been trying to do it with following code:
{% if is_state('ENTITY HERE', 'STATE HERE') %}
CHOOSE HERE
{% elif is_state('ENTITY HERE', 'STATE HERE') %}
CHOOSE HERE
Unfortunately I’m not getting the icon color to change - checked all indentations and such, no error in the code…
simple light card:
type: custom:vertical-stack-in-card
mode: vertical
cards:
- type: custom:mushroom-template-card
primary: Entree
icon: phu:panel-frontdoor-open
icon_color: purple
layout: horizontal
entity: light.groep_entree
tap_action:
action: navigate
navigation_path: achter-kamer
- type: custom:vertical-stack-in-card
horizontal: true
cards:
- type: custom:mushroom-template-card
entity: light.buitenlamp
layout: vertical
icon: |-
{% if is_state('light.buitenlamp', 'on') %}
mdi:coach-lamp
{% else %}
mdi:coach-lamp
{% endif %}
icon_color: |-
{% if is_state('light.buitenlamp', 'on') %}
yellow
{% else %}
#6f6f6f
{% endif %}
trying to build a camera card, base card from frigate and button chips on the bottom

Hi sure thing. Just an FYI, I’m using a light switch as the entity for now. The hub for my Schlage is ordered and on the way.
type: custom:mushroom-template-card
primary: Front Door
entity: light.bar
secondary: |
{% if is_state(‘light.bar’, ‘off’) %}
Door is Locked
{% else %}
Door is Unlocked
{% endif %}
icon_color: |
{% if is_state(‘light.bar’, ‘off’) %}
green
{% else %}
red
{% endif %}
icon: |
{% if is_state(‘light.bar’, ‘off’) %}
mdi:lock
{% else %}
mdi:lock-open
{% endif %}
It does it for the fan icon too if you have it list how many fans are on.
Working through getting my dashboard built using mushroom cards and the mushroom theme. This topic has been a huge help with my learning curve. I am stumped on a couple of issues and wondering if others might have suggestions.
- Wondering if there is a good way to center align text on a mushroom template card?
- Also trying to change the color of the card based on an entity state? I have the text changing correctly with the state change using if, else. But not sure how I can change the card color based on that state?
- Whenever I use
style: |in the template card I receive an error:
At path: style -- Expected a value of typenever, but received:
Is this normal for when setting style in mushroom cards or do I have something wrong in my config?
Thanks and cheers!
The Lock Card does that automatically but if you need a chip then use this.
type: template
entity: lock.door_locks
icon: |-
{% set state=states(entity) %}
{% if state=='locked' %}
mdi:lock
{% elif state=='unlocked' %}
mdi:lock-open-variant
{% else %}
grey
{% endif %}
tap_action:
action: more-info
icon_color: |-
{% set state=states(entity) %}
{% if state=='locked' %}
green
{% elif state=='unlocked' %}
red
{% else %}
grey
{% endif %}
Thank you for that!!!
Hi, thanks for the amazing work! I am restyling my dashboard using Mushroom Cards and it’s really great.
I wanted to ask something about the Lock Card. If the door is unlocked, there is the option to open the door and to lock the door. If the door is locked, I only have the option to unlock the door, then I need to wait and press also “open” to actually open it. Is it possible to avoid this double step? Was it meant for security reasons to avoid an accidental opening of the door?
I would rather have an “open” button when the door is locked, but the card does not allow customisation. As a workaround, I set the hold action to run a script to open the door directly, but I was wondering if customization of the card will be allowed in the future
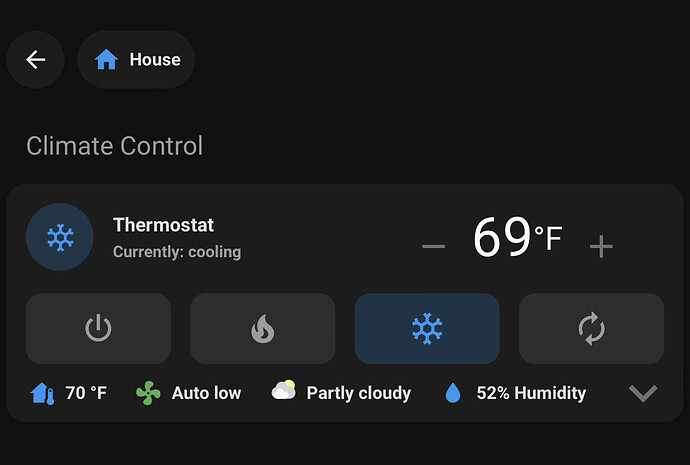
I liked how rhysb’s thermostat dropped down so I updated mine to have a dropdown menu to save space. Here’s the pics and code if you guys want it.
type: custom:stack-in-card
keep:
margin: false
box_shadow: false
background: false
cards:
- type: grid
square: false
columns: 2
cards:
- type: custom:mushroom-template-card
style: |
ha-card {
padding-bottom: 14px !important;
}
primary: Thermostat
secondary: |
Currently: {{ state_attr('climate.thermostat', 'hvac_action') }}
icon: |-
{% set mode = states('climate.thermostat') %}
{% if mode == 'off' %}
mdi:power
{% elif mode == 'cool' %}
mdi:snowflake
{% elif mode == 'heat' %}
mdi:fire
{% elif mode == 'heat_cool' %}
mdi:autorenew
{% else %}
mdi:home-thermometer
{% endif %}
icon_color: |-
{% set status = state_attr('climate.thermostat','hvac_action') %}
{% if status == 'off' %}
grey
{% elif status == 'cooling' %}
blue
{% elif status == 'heating' %}
red
{% else %}
grey
{% endif %}
tap_action: none
- type: vertical-stack
cards:
- type: custom:simple-thermostat
style: |
ha-card {
--st-spacing: 0px;
}
ha-card .current--value {
color: #ffffff;
}
header {
margin-bottom: 10px !important;
padding-bottom: 0px !important;
}
ha-card .thermostat-trigger {
color: #6f6f6f;
}
entity: climate.thermostat
header:
name: false
icon: false
decimals: '0'
fallback: 'Off'
hide:
temperature: true
state: true
layout:
mode:
names: false
icons: false
headings: false
step: row
step_size: '1'
control:
hvac:
'off': false
heat: false
cool: false
heat_cool: false
- type: custom:simple-thermostat
style: |
ha-card {
--st-font-size-toggle-label: 6px
--st-spacing: 0px;
--st-default-spacing: 0px;
--st-mode-background: #2d2d2d;
margin-left: 12px;
margin-right: 12px;
}
ha-card .mode-item.active.off {
background: #363636;
color: #9e9e9e;
}
ha-card .mode-item.active.cool {
background: #1d3447;
color: #2196f3;
}
ha-card .mode-item.active.heat {
background: #472421;
color: #f44336;
}
ha-card .mode-item.active.heat_cool {
background: #493516;
color: #ff9800;
}
ha-card .mode-item.active {
background: #263926;
color: #4caf50;
}
ha-card .mode-item.active:hover {
background: #363636;
color: #9e9e9e;
}
ha-card .mode-item:hover {
background: #363636;
color: #9e9e9e;
}
ha-card .mode-item {
--st-spacing: 10px;
border-radius: 10px;
}
ha-card .modes {
grid-gap: 12px
}
entity: climate.thermostat
header: false
setpoints: false
hide:
temperature: true
state: true
layout:
mode:
headings: false
icons: true
names: false
step: row
control:
hvac:
'off':
name: Power
heat:
name: Heat
cool:
name: Cool
heat_cool:
name: Auto
- type: custom:mushroom-chips-card
style: |
ha-card {
--chip-box-shadow: none;
--chip-background: none;
--chip-spacing: 0px;
--chip-padding: 0 0.2em
}
alignment: justify
chips:
- type: template
content: '{{state_attr(entity, ''current_temperature'')}} °F'
entity: climate.thermostat
icon: mdi:home-thermometer
tap_action:
action: more-info
icon_color: |-
{% set state=states(entity) %}
{% if state=='cool' %}
blue
{% elif state=='heat' %}
red
{% else %}
grey
{% endif %}
style: |
ha-card {
margin-left: 6px;
}
- type: template
entity: climate.thermostat
content: |
{{ state_attr(entity, 'fan_mode') }}
icon: mdi:fan
icon_color: green
tap_action: none
- type: weather
entity: weather.karr_daynight
show_conditions: true
show_temperature: false
- type: template
double_tap_action:
action: none
content: '{{ states(entity) }}% Humidity'
entity: sensor.karr_relative_humidity
icon: mdi:water
icon_color: blue
tap_action:
action: none
hold_action:
action: none
- type: template
icon: |-
{% if is_state(entity, 'off') %}
mdi:chevron-down
{% elif is_state(entity, 'on') %}
mdi:chevron-up
{% endif %}
tap_action:
action: toggle
entity: input_boolean.thermostat_dropdown
icon_color: disabled
style: |
ha-card {
--chip-icon-size: 1em
}
- type: conditional
conditions:
- entity: input_boolean.thermostat_dropdown
state: 'on'
card:
type: custom:stack-in-card
keep:
margin: false
box_shadow: false
background: false
cards:
- type: grid
square: false
columns: 3
cards:
- type: custom:mushroom-entity-card
entity: sensor.thermostat_air_temperature
primary_info: state
secondary_info: name
name: Inside
icon_color: green
- type: custom:mushroom-entity-card
entity: sensor.karr_temperature
primary_info: state
secondary_info: name
name: Outside
icon_color: blue
- type: custom:simple-thermostat
style: |
ha-card {
--st-font-size-toggle-label: 6px
--st-spacing: 0px;
--st-default-spacing: 1.6px;
--st-mode-background: #2d2d2d;
margin-right: 12px;
}
ha-card .mode-item.active {
background: #263926;
color: #4caf50;
}
ha-card .mode-item.active:hover {
background: #363636;
color: #9e9e9e;
}
ha-card .mode-item:hover {
background: #363636;
color: #9e9e9e;
}
ha-card .mode-item {
--st-spacing: 6px;
border-radius: 10px;
}
ha-card .modes {
grid-gap: 12px
}
entity: climate.thermostat
header: false
setpoints: false
hide:
temperature: true
state: true
layout:
mode:
headings: false
icons: true
names: false
step: row
control:
hvac:
'off': false
heat: false
cool: false
heat_cool: false
fan:
Auto low:
name: Auto
icon: mdi:fan-auto
Low:
name: 'On'
icon: mdi:fan
- type: custom:mini-graph-card
entities:
- entity: sensor.thermostat_air_temperature
name: Inside Temperature
color: '#4caf50'
- entity: sensor.karr_temperature
name: Outside Temperature
color: '#2196f3'
y_axis: secondary
hours_to_show: 24
line_width: 3
font_size: 50
animate: true
show:
name: false
icon: false
state: false
legend: false
fill: fade
Not sure what you are wanting to do here? Can you elaborate?
Hey Guys, hope all is well.
I love these mushroom cards and have started to play with them, but I need some help.
I have created a script that activates the motion detection on my CCTV cameras. I needed a script as there are multiple parameters that have to be activated. And a script that disarms the cameras.
I am now trying to create a button that would arm the cameras and disarm the cameras.
I used the mushroom entity card to call the arm script which it does, but the state goes back to off after the script is run. Tried the alarm card, but same thing.
Any suggestions as to how i can create a card that will:
Run the script to arm with a specific icon and colour when pressed and continue to show the status?
When pressed off to run the disarm script and change the icon and colour?
Am I overcomplicating things?