Hi all.
@piitaya
Is it possible to have mushroom-entity-card (or other) to toggle an entity but if the button is double tap (double_tap_action) then the entity is different ?
Thanks in advance for the time and help!
my version with art in it and speaker selection, this a compilation of code found in this posts…
version 1
type: custom:stack-in-card
cards:
- type: custom:mushroom-media-player-card
entity: media_player.ytube_music_player
volume_controls:
- volume_mute
- volume_set
use_media_info: true
show_volume_level: false
media_controls:
- previous
- play_pause_stop
- next
collapsible_controls: false
fill_container: false
layout: vertical
shortcuts:
columns: 3
buttons:
- name: Old Reggaeton
type: channel
icon: mdi:music-note
id: PLKSyQI_FMTbyOH3MAmpWe3UBLqmCovdLG
- name: Os 90
type: channel
icon: mdi:clock-time-three-outline
id: RDCLAK5uy_ltlS29HmNHZb3oCsEjfXmZhIGaWpaDZck
- name: Rock
type: channel
icon: mdi:music-circle-outline
id: RDCLAK5uy_km8O-Ih1wUwDSDLdsobHb0PURoU136_5Q
- name: Meus Likes
icon: mdi:thumb-up-outline
type: channel
id: LM
- name: Romantica
type: playlist
icon: mdi:heart
id: PL64G6j8ePNurJJ_PtrIP55gopsne2amen
name: Musica
icon_type: entity-picture
- type: custom:mushroom-chips-card
chips:
- type: template
icon_color: |2-
{% set state=states('media_player.tv') %}
{% if state=='playing' %}
green
{% else %}
{% endif %}
entity: media_player.tv
icon: mdi:remote-tv
content: TV XIAOMI
- type: template
icon_color: |2-
{% set state=states('media_player.google_nest_hub') %}
{% if state=='playing' %}
green
{% else %}
{% endif %}
entity: media_player.google_nest_hub
icon: mdi:google-home
content: Sala
- type: template
icon_color: |2-
{% set state=states('media_player.google_nest_hub') %}
{% if state=='playing' %}
green
{% else %}
{% endif %}
entity: media_player.google_nest_hub
icon: mdi:google-home
content: CRIPT
tap_action:
action: call-service
service: script.spotify_set_soggiorno_google_home
service_data:
room: '[[[ return variables.room ]]]'
- type: template
icon_color: |2-
{% set state=states('media_player.coluna_casa_de_banho') %}
{% if state=='playing' %}
green
{% else %}
{% endif %}
entity: media_player.coluna_casa_de_banho
icon: mdi:google-home
content: WC
- type: template
icon_color: |2-
{% set state=states('media_player.colunas') %}
{% if state=='playing' %}
green
{% else %}
{% endif %}
entity: media_player.colunas
icon: mdi:google-home
content: Grupo Colunas
alignment: justify
card_mod:
style: |
ha-card {
--chip-box-shadow: none;
--chip-background: ;
--chip-spacing: 0;
}
card_mod:
style: |
ha-card {
{% if is_state('media_player.ytube_music_player', 'off') %}
{% else %}
background-image: url( '{{ state_attr( "media_player.ytube_music_player", "entity_picture" ) }}' );
background-position: center;
background-repeat: no-repeat;
background-size: cover;
background-color: rgba(var(--rgb-card-background-color), 0.5);
background-blend-mode: overlay;
position: relative;
{% endif %}
}
version 2 with playing bar
type: custom:stack-in-card
cards:
- type: custom:mushroom-media-player-card
entity: media_player.ytube_music_player
use_media_info: true
use_media_artwork: true
volume_controls:
- volume_buttons
- volume_mute
media_controls:
- next
- play_pause_stop
- previous
- shuffle
- on_off
tap_action:
action: more-info
- type: conditional
conditions:
- entity: media_player.ytube_music_player
state_not: 'off'
- entity: media_player.ytube_music_player
state_not: idle
card:
entity: media_player.ytube_music_player
hide:
icon: true
name: true
runtime: true
source: true
power: true
state_label: true
volume: true
info: true
progress: false
controls: true
more_info: false
type: custom:mini-media-player
toggle_power: false
group: true
card_mod:
style:
mmp-progress$: |
paper-progress {
{{ '--paper-progress-container-color: rgba(63, 81, 181, 0.2) !important;' if is_state(config.entity, 'playing') }}
}
.: |
ha-card {
margin: 0px 12px 12px;
--mmp-progress-height: 42px !important;
height: var(--mmp-progress-height);
--mmp-accent-color: rgb(63, 81, 181);
--ha-card-border-radius: 12px;
}
- type: custom:mushroom-chips-card
chips:
- type: template
icon_color: |2-
{% set state=states('media_player.tv') %}
{% if state=='playing' %}
green
{% else %}
{% endif %}
entity: media_player.tv
icon: mdi:remote-tv
content: TV XIAOMI
- type: template
icon_color: |2-
{% set state=states('media_player.google_nest_hub') %}
{% if state=='playing' %}
green
{% else %}
{% endif %}
entity: media_player.google_nest_hub
icon: mdi:google-home
content: Sala
- type: template
icon_color: |2-
{% set state=states('media_player.google_nest_hub') %}
{% if state=='playing' %}
green
{% else %}
{% endif %}
entity: media_player.google_nest_hub
icon: mdi:google-home
content: CRIPT
tap_action:
action: call-service
service: script.spotify_set_soggiorno_google_home
service_data:
room: '[[[ return variables.room ]]]'
- type: template
icon_color: |2-
{% set state=states('media_player.coluna_casa_de_banho') %}
{% if state=='playing' %}
green
{% else %}
{% endif %}
entity: media_player.coluna_casa_de_banho
icon: mdi:google-home
content: WC
- type: template
icon_color: |2-
{% set state=states('media_player.colunas') %}
{% if state=='playing' %}
green
{% else %}
{% endif %}
entity: media_player.colunas
icon: mdi:google-home
content: Grupo Colunas
alignment: justify
card_mod:
style: |
ha-card {
--chip-box-shadow: none;
--chip-background: ;
--chip-spacing: 0;
}
card_mod:
style: |
ha-card {
{% if is_state('media_player.ytube_music_player', 'off') %}
{% else %}
background-image: url( '{{ state_attr( "media_player.ytube_music_player", "entity_picture" ) }}' );
background-position: center;
background-repeat: no-repeat;
background-size: cover;
background-color: rgba(var(--rgb-card-background-color), 0.5);
background-blend-mode: overlay;
position: relative;
{% endif %}
}
This is really neat! Thanks for sharing! I would also love to know how the script of config check and the sensor config result were created!
I’ve noticed this too. But I created this card on my test dashboard and it does animate on mobile
type: custom:mushroom-template-card
primary: Pump
secondary: null
icon: mdi:pump
icon_color: red
card_mod:
style: |
mushroom-shape-icon {
display: flex;
border-radius: 60%;
shape-color: none ;
animation: rotation-pulse 1s linear infinite; }
@keyframes rotation-pulse {
0% {
box-shadow: 0 0 0 0 rgb(var(--rgb-blue), 0.8);
transform: rotate(0deg);
}
70% {
box-shadow: 0 0 0 10px rgba(var(--rgb-blue), 0);
}
100% {
box-shadow: 0 0 0 0 rgba(var(--rgb-blue), 0);
transform: rotate(360deg);
}
That Is great!!! thanks!
Thank you! I’ll stick those in a decluttering template and try them to see how they both look 
Right as always  Thank you very much!
Thank you very much!
Hi,
I am trying to figure out PS5 template card to display game title and game art when status changing to playing.
But I cannot figurre it out.
Could you please help?
type: custom:mushroom-template-card
primary: PS5
secondary: |-
{% if is_state('sensor.ps5_175_activity', 'playing') %}
'{{ state_attr(''sensor.ps5_175_activity'', ''title_name'') }}'
{% else %}
'{{ states(''sensor.ps5_175_activity'') }}'
{% endif %}
icon: |-
{% if is_state('sensor.ps5_175_activity', 'playing') %}
'{{ state_attr(''sensor.ps5_175_activity'', ''title_image'') }}'
{% else %}
mdi:sony-playstation
{% endif %}
entity: switch.ps5_175_power
tap_action:
action: toggle
icon_color: blue
Activity sensor has following attributes
EDIT: fixed everything. Now its working
How to change the volume step when volume button are pressed. Currently the volume is increased or decreased by 5 steps.
Kindly guide
I want to share my mushroom “Room” card, I keep playing with this…
Here I have my rooms, with climate and lights fore some, and only the themperature for the others.
When it is raining, a badge appears on the Terrace card.

type: vertical-stack
cards:
- type: custom:mushroom-title-card
title: Casa
- type: custom:stack-in-card
mode: horizontal
cards:
- type: custom:mushroom-template-card
primary: Zona Giorno
secondary: '{{ states(''sensor.temperatura_studio'') }} °C'
icon: mdi:sofa-outline
tap_action:
action: navigate
navigation_path: soggiorno
icon_color: blue
multiline_secondary: true
- square: false
columns: 4
type: grid
cards:
- type: custom:mushroom-climate-card
entity: climate.soggiornoknx
primary_info: none
secondary_info: none
layout: horizontal
icon_color: null
tap_action:
action: more-info
hold_action:
action: more-info
double_tap_action:
action: more-info
- type: custom:mushroom-light-card
entity: light.tavolo_knx
primary_info: none
secondary_info: none
layout: horizontal
tap_action:
action: toggle
- type: custom:mushroom-light-card
entity: light.isola_knx
primary_info: none
secondary_info: none
layout: horizontal
tap_action:
action: toggle
- type: custom:mushroom-light-card
entity: light.barra_est_knx
primary_info: none
secondary_info: none
layout: horizontal
tap_action:
action: toggle
- type: custom:stack-in-card
mode: horizontal
cards:
- type: custom:mushroom-template-card
primary: Studio
secondary: '{{ states(''sensor.temperatura_studio'') }} °C'
icon: mdi:desktop-tower-monitor
tap_action:
action: navigate
navigation_path: studio
icon_color: deep-orange
multiline_secondary: true
- square: false
columns: 4
type: grid
cards:
- type: custom:mushroom-climate-card
entity: climate.studioknx_2
primary_info: none
secondary_info: none
layout: horizontal
icon_color: null
tap_action:
action: more-info
hold_action:
action: more-info
double_tap_action:
action: more-info
- type: custom:mushroom-light-card
entity: light.studio_knx_2
primary_info: none
secondary_info: none
layout: horizontal
tap_action:
action: toggle
- type: custom:mushroom-light-card
entity: light.lampada_scrivania
primary_info: none
secondary_info: none
layout: horizontal
tap_action:
action: toggle
- type: custom:mushroom-entity-card
entity: binary_sensor.pc_fisso
primary_info: none
secondary_info: none
layout: horizontal
icon: mdi:desktop-tower
icon_color: orange
tap_action:
action: more-info
- square: false
columns: 2
type: grid
cards:
- type: custom:mushroom-entity-card
entity: sensor.temperatura_camera_da_letto
icon_color: deep-purple
icon: mdi:bed-outline
name: Camere
tap_action:
action: navigate
navigation_path: camere
- type: custom:mushroom-entity-card
entity: sensor.temperatura_bagno_verde
name: Bagni
icon: mdi:toilet
icon_color: blue-grey
tap_action:
action: navigate
navigation_path: bagni
- type: custom:mushroom-cover-card
entity: cover.garage
tap_action:
action: navigate
navigation_path: garage
show_buttons_control: false
fill_container: false
layout: horizontal
icon: mdi:car-outline
- type: custom:mushroom-template-card
primary: Terrazzo
secondary: '{{ states(''sensor.casa_quadro_rack_tetto_temperature'') }} °C'
icon: mdi:tree-outline
icon_color: green
badge_color: cyan
badge_icon: |+
{% if is_state('binary_sensor.pioggia_knx','on') %}
{% else %}
mdi:water
{% endif %}
tap_action:
action: navigate
navigation_path: terrazzo
entity: sensor.casa_quadro_rack_tetto_temperature
view_layout:
column: 1
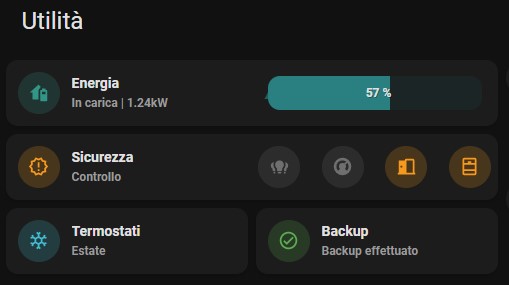
These are more views, where i can check the house battery, if there are Thermostats or lights ON, if there are doors or windows open, the thermostat mode and the status of the cloud backup.

type: vertical-stack
cards:
- type: custom:mushroom-title-card
title: Utilità
- type: custom:stack-in-card
mode: horizontal
cards:
- type: custom:mushroom-template-card
primary: Energia
secondary: |
{% if is_state('binary_sensor.powerwall_charging', 'off') %}
In scarica | {{ (states('sensor.powerwall_battery_now') | float)*-1 }}kW
{% else %}
In carica | {{ (states('sensor.powerwall_battery_now') | float)*-1 }}kW
{% endif %}
icon: mdi:home-battery
tap_action:
action: navigate
navigation_path: energia
icon_color: teal
multiline_secondary: true
- type: custom:bar-card
entities:
- entity: sensor.powerwall_charge
severity:
- from: '0'
color: red
to: '25'
- from: '26'
to: '49'
color: orange
- from: '50'
to: '100'
color: teal
name: ' '
icon: mdi:battery
height: 34
positions:
icon: 'off'
value: inside
style: |-
bar-card-value {
margin-right: auto;
font-size: 12px;
font-weight: bolder;
text-shadow: 1px 1px #0005;
}
bar-card-card {
margin-top: 0;
}
- type: custom:stack-in-card
mode: horizontal
cards:
- type: custom:mushroom-template-card
primary: Sicurezza
secondary: Controllo
icon: mdi:alert-decagram-outline
tap_action:
action: navigate
navigation_path: sicurezza
icon_color: orange
multiline_secondary: true
- square: false
columns: 4
type: grid
cards:
- type: custom:mushroom-entity-card
entity: light.luci
primary_info: none
secondary_info: none
layout: horizontal
icon_color: orange
tap_action:
action: more-info
hold_action:
action: more-info
double_tap_action:
action: more-info
- type: custom:mushroom-entity-card
entity: binary_sensor.stato_termostati
primary_info: none
secondary_info: none
layout: horizontal
icon: mdi:thermostat
icon_color: orange
- type: custom:mushroom-entity-card
entity: binary_sensor.porte
primary_info: none
secondary_info: none
layout: horizontal
icon_color: orange
- type: custom:mushroom-entity-card
entity: binary_sensor.finestre
primary_info: none
secondary_info: none
layout: horizontal
icon_color: orange
- square: false
columns: 2
type: grid
cards:
- type: custom:mushroom-template-card
primary: Termostati
secondary: "{% if is_state('binary_sensor.op_mode_termostati', 'off') %}\n\_\_Estate\n{% else %}\n\_\_Inverno\n{% endif %}"
icon: "{% if is_state('binary_sensor.op_mode_termostati', 'off') %}\n\_\_mdi:snowflake\n{% else %}\n\_\_mdi:fire\n{% endif %}"
entity: binary_sensor.op_mode_termostati
icon_color: "{% if is_state('binary_sensor.op_mode_termostati', 'off') %}\n\_\_cyan\n{% else %}\n\_\_red\n{% endif %}"
tap_action:
action: more-info
hold_action:
action: more-info
- type: custom:mushroom-template-card
primary: Backup
secondary: "{% if is_state('binary_sensor.backups_stale', 'off') %}\n\_\_Backup effettuato\n{% else %}\n\_\_Problemi al Backup\n{% endif %}"
icon: "{% if is_state('binary_sensor.backups_stale', 'off') %}\n\_\_mdi:check-circle-outline\n{% else %}\n\_\_mdi:backup-restore\n{% endif %}"
entity: binary_sensor.backups_stale
icon_color: "{% if is_state('binary_sensor.backups_stale', 'off') %}\n\_\_green\n{% else %}\n\_\_red\n{% endif %}"
tap_action:
action: navigate
navigation_path: sistema
hold_action:
action: more-info
view_layout:
column: 2
Yes, just do it with call-service like this:
type: custom:mushroom-entity-card
entity: switch.coffee_machine
tap_action:
action: toggle
double_tap_action:
action: call-service
service: switch.toggle
data: {}
target:
entity_id: switch.grinder
@brewston, I had to think about this one and come back to it. 
This combines Mushroom icons and animates them:

type: custom:stack-in-card
cards:
- type: custom:mushroom-template-card
primary: Radiator
secondary: It's HOT!
icon: mdi:radiator-disabled
icon_color: red
- type: custom:mushroom-template-card
icon: mdi:radiator
icon_color: red
card_mod:
style:
mushroom-shape-icon$: |
ha-icon {
--icon-animation: blink 1.5s linear infinite;
}
@keyframes blink {
50% {opacity: 0;}
}
.: |
ha-card {
top: -66px;
background: none;
width: 66px;
}
mushroom-shape-icon {
--shape-color: none !important;
}
card_mod:
style: |
ha-card {
height: 66px;
}
Am I correct to assume this bit just crops the heatwaves ?
No, it just moves one card up 66px to overlay it over the other card.
Ah yeah, I’d missed that you defined both icons 
How do you change the icons on shopping list? I used inspect element but I dont know what to call them with card mod. It says something like ha-sgv-card.Addbutton - Trying to make the card look like mushroom card so it matches.
Im using ourgroceries card, but it seems the same as the shopping list HA card
I love it, finally a clear and “quiet” room card! And that even without css modifications!

How can reduce the height of mushroom entity card? Which entries I have to change in mushroom.yaml??
Kindly guide
Really nicely done! Looks so good.
Do you have a github where you share your config for your cards?
Also the 2 pictures with the bulb (colorwheel).
Hi, So I’ve taken the bulk of your code to produce a media card, but still cannot work out how to achieve.
Name
App Name & Film/TV Show or Artist & Song Title.
Plus I can’t work out how to have the background of an image blend into a linear gradient as the standard mini media player does.
cards:
- type: custom:mushroom-media-player-card
entity: media_player.sonos
use_media_info: true
use_media_artwork: false
icon: mdi:play
volume_controls:
- volume_buttons
- volume_mute
media_controls:
- previous
- play_pause_stop
- next
- on_off
- shuffle
- repeat
tap_action:
action: more-info
- type: conditional
conditions:
- entity: media_player.sonos
state_not: 'off'
- entity: media_player.sonos
state_not: idle
card:
entity: media_player.sonos
hide:
icon: true
name: true
runtime: true
source: true
power: true
state_label: true
volume: true
info: true
progress: false
controls: true
more_info: false
type: custom:mini-media-player
toggle_power: false
group: true
card_mod:
style:
mmp-progress$: |
paper-progress {
{{ '--paper-progress-container-color: rgba(63, 81, 181, 0.2) !important;' if is_state(config.entity, 'playing') }}
}
.: |
ha-card {
margin: 0px 12px 12px;
--mmp-progress-height: 42px !important;
height: var(--mmp-progress-height);
--mmp-accent-color: rgb(63, 81, 181);
--ha-card-border-radius: 12px;
}
alignment: justify
card_mod:
style: |
ha-card {
--chip-box-shadow: none;
--chip-background: ;
--chip-spacing: 0;
}
card_mod:
style: |
ha-card {
{% if is_state('media_player.sonos', 'off') %}
{% else %}
background-image: url( '{{ state_attr( "media_player.sonos", "entity_picture" ) }}' );
background-position: right;
background-repeat: no-repeat;
background-size: contain;
background-color: rgba(var(--rgb-card-background-color), 0.8);
background-blend-mode: overlay;
position: relative;
{% endif %}
}