Thank you very very very much! This is perfect ![]()

Hi, is it possible to reduce the card or at least the slider?
Built in way:
Just choose horizontal layout.
type: custom:mushroom-number-card
entity: input_number.dishwasher_pod_add
layout: horizontal
display_mode: slider
If you want to go a little further and have card mod installed you can then do this:
type: custom:mushroom-number-card
entity: input_number.dishwasher_pod_add
layout: horizontal
display_mode: slider
card_mod:
style:
mushroom-number-value-control$: |
mushroom-slider {
position: absolute;
width: calc(100% - 76px) !important;
right: 12px;
}
.: |
mushroom-state-info {
padding-left: 6px;
width: max-content;
pointer-events: none;
z-index: 1;
}
Hey rhysb, have you noticed the TTS input missing with the 2023.11 update of HA?
and I also want to change the primary or secondary information, but insert my state of another object in this card
can it be reduced in height? I want there to be seconds on the strip, and in primary there was the time of the last watering
not quite sure what you mean by seconds on the strip?
but yes you can reduce the height with card mod and yes you can replace primary and secondary text with card mod.
if you reduce the height you arent going to have a lot of space for the text, so you could display it in a row instead?

Your templates for what you want to replace the primary and secondary with would go here:
.primary:after {
content: '{{states('sensor.all_standby_energy')}}';
and
.secondary:after {
content: '{{states('sensor.all_standby_power') | round(0)}}';
Full Code
type: custom:mushroom-number-card
entity: input_number.dishwasher_pod_add
layout: horizontal
display_mode: slider
card_mod:
style:
mushroom-number-value-control$:
mushroom-slider$: |
.slider {
position: absolute !important;
width: calc(100% - 76px) !important;
right: 12px;
height: 32px !important;
}
mushroom-state-info$: |
.container {
flex-direction: row !important;
position: absolute;
width: 79%;
top: 17px;
align-items: baseline;
}
.primary {
color: transparent !important;
position: relative;
width: max-content !important;
flex-shrink: 1;
flex-grow: 1;
}
.primary:after {
content: '{{states('sensor.all_standby_energy')}}';
position: absolute;
color: var(--primary-text-color);
left: 0px;
width: max-content !important;
}
.secondary {
color: transparent !important;
position: relative;
flex-shrink: 1;
flex-grow: 0;
}
.secondary:after {
content: '{{states('sensor.all_standby_power') | round(0)}}';
position: absolute;
color: var(--secondary-text-color);
left: 0px;
}
.: |
mushroom-state-info {
padding-left: 6px;
width: max-content;
pointer-events: none;
z-index: 1;
display: flex;
}

I would like to reduce this card completely, and also for some reason secondary does not want to change
Can you show me your full code please?
type: custom:mushroom-number-card
entity: input_number.klubnika
layout: horizontal
display_mode: slider
card_mod:
style:
mushroom-number-value-control$:
mushroom-slider$: |
.slider {
position: absolute !important;
width: calc(100% - 76px) !important;
right: 12px;
height: 32px !important;
}
mushroom-state-info$: |
.container {
flex-direction: row !important;
position: absolute;
width: 79%;
top: 17px;
align-items: baseline;
}
.primary {
color: transparent !important;
position: relative;
width: max-content !important;
flex-shrink: 1;
flex-grow: 1;
}
.primary:after {
content: '{{states('input_datetime.last_watering_plant_dynya')}}';
position: absolute;
color: var(--primary-text-color);
left: 0px;
width: max-content !important;
}
.secondary {
color: transparent !important;
position: relative;
flex-shrink: 1;
flex-grow: 0;
}
.secondary:after {
content: '{{states('input_datetime.last_watering_plant_mango') | round(0)}}';
position: absolute;
color: var(--secondary-text-color);
left: 0px;
}
.: |
mushroom-state-info {
padding-left: 6px;
width: max-content;
pointer-events: none;
z-index: 1;
display: flex;
}
You cant round a input datetime. Just remove the | round(0) from the secondary:after { block.
Here is a fully size (height) reduced version. I cant do everything for you though, you could have checked yourself that your template worked.
type: custom:mushroom-number-card
entity: input_number.bedroom_fan_speed
layout: horizontal
display_mode: slider
card_mod:
style:
mushroom-number-value-control$:
mushroom-slider$: |
.slider {
position: absolute !important;
width: calc(100% - 76px) !important;
right: 12px;
top: 8px;
height: 32px !important;
}
mushroom-state-info$: |
.container {
flex-direction: row !important;
position: absolute;
width: 79%;
top: 14px;
align-items: baseline;
}
.primary {
color: transparent !important;
position: relative;
width: max-content !important;
flex-shrink: 1;
flex-grow: 1;
}
.primary:after {
content: '{{states('input_datetime.alarm_friday')}}';
position: absolute;
color: var(--primary-text-color);
left: 0px;
width: max-content !important;
}
.secondary {
color: transparent !important;
position: relative;
flex-shrink: 1;
flex-grow: 1;
padding-right: 10px;
}
.secondary:after {
content: '{{states('input_datetime.alarm_friday')}}';
position: absolute;
color: var(--secondary-text-color);
right: 0px;
padding-right: 10px;
}
.: |
mushroom-state-info {
padding-left: 10px;
pointer-events: none;
z-index: 1;
display: flex;
}
mushroom-shape-icon {
--icon-size: 34px;
position: relative;
top: 4px;
}
ha-card {
height: 48px !important;
}
Yes, this is almost what I wanted, only it remains to make a custom timestamp_custom (’%d.%m, %H:%M’), how to insert it into the code correctly?
Like i said i am not going to do the work for you. But you would need to ensure that what you are using | timestamp_custom on is an actual timestamp.
So perhaps using {{as_timestamp(states('input_datetime.yourentity')) | timestamp_custom()}} would work?
Ah, so we can run these in CSS as well 
For now I’ve added the following to the theme instead, but good to know I could use the if elses inside the card_mods as well!
mush-rgb-orange: 239, 159, 118
mush-rgb-green: 166, 209, 137
mush-rgb-grey: 165, 173, 206
Does anyone know how to merge this:
card_mod: style: mushroom-template-chip:nth-child(3)$: | ha-state-icon { animation: rotation 1.5s linear infinite; } @keyframes rotation { 0% { transform: rotate(0deg); } 100% { transform: rotate(360deg); } }
with this:
card_mod: style: | ha-card { --chip-box-shadow: none; --chip-background: none; --chip-spacing: 0; --chip-height: 40px; }
Thank you very much!!!
You dont have to. one can be applied to the chip itself and one needs to be applied to the main chip card.
type: custom:mushroom-chips-card
chips:
- type: template
entity: person.dimitri_landerloos
icon: mdi:test-tube
card_mod:
style: |
ha-card {
--chip-box-shadow: none;
--chip-background: none;
--chip-spacing: 0;
--chip-height: 40px;
}
card_mod:
style:
mushroom-template-chip:nth-child(1)$: |
ha-state-icon {
animation: rotation 1.5s linear infinite;
}
@keyframes rotation {
0% {transform: rotate(0deg);}
100% {transform: rotate(360deg);}
}
if you feel that you have to apply both to the main chip card then like this, it still works and is better if you want all the chips to have that same styling:
type: custom:mushroom-chips-card
chips:
- type: template
entity: person.dimitri_landerloos
icon: mdi:test-tube
card_mod:
style:
mushroom-template-chip:nth-child(1)$: |
ha-state-icon {
animation: rotation 1.5s linear infinite;
}
@keyframes rotation {
0% {transform: rotate(0deg);}
100% {transform: rotate(360deg);}
}
.: |
ha-card {
--chip-box-shadow: none;
--chip-background: none;
--chip-spacing: 0;
--chip-height: 40px;
}
Next time do please paste your full card though. always makes it easier when you know the usecase 
Dear friend, could you please share your YAML of the ROOM CARD?
Its an insane card!!
Thank you very much
Are we able to adjust font size for the ‘Title card’, on a per card basis, or I have to edit the whole css?
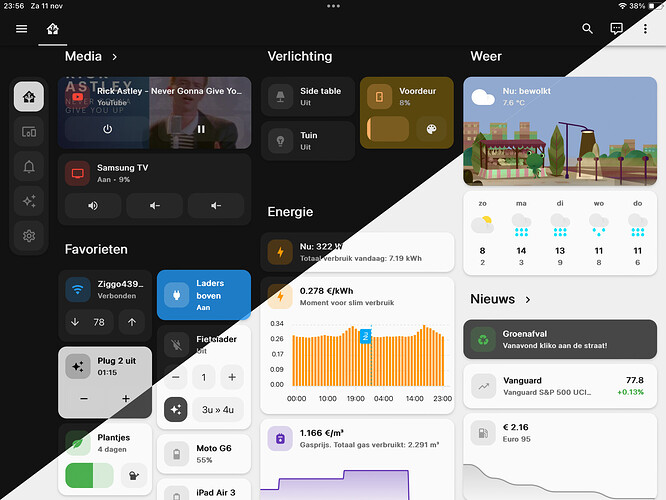
So I’m finally happy with how my dashboard looks, so I thought I’d share here. You could call it ‘finished’, if there exists such a thing in HA.
- It is mostly Mushroom, but for many custom-made cards I use the custom button-card for the card buttons in a way that Minimalist does—although I don’t have the Minimalist theme/cards installed.
- I use layout-card to make the dashboard adaptive for mobile and tablet/desktop.
- I defined some theme variables to get the background and text color right in light and dark mode for e.g. the navigation buttons and the ‘plug 2 uit’ automation card.
Find the code on my GitHub and discussion and comments in this topic.
How did you integrate Google’s frog?