And can I change the chip background ?
yes it’s all in @dimitri.landerloos guide
type: custom:mushroom-chips-card
card_mod:
style: |
ha-card {
--chip-background: blue;
}
the guide, nice !
Thanks
I have a chips card where I want to see only the icon
- type: custom:mushroom-chips-card
chips:
- type: template
entity: climate.eetplaats # climate.ruimte1
icon: mdi:air-conditioner
icon_color: >
{% if is_state('climate.eetplaats', 'heat') %}
176,17,17
{% elif is_state('climate.eetplaats', 'cool') %}
98,161,219
{% else %}
84,84,84
{% endif %
card_mod:
style:
mushroom-shape-icon$: |
.shape {
border: none
}
card_mod:
style:
mushroom-shape-icon$: |
.shape {
border-style: none
}
card_mod:
style:
mushroom-shape-icon$: |
.shape {
border: 0px
}
all that is not working. Can somebody help me ?
And then use transparent as the color.
type: custom:mushroom-chips-card
chips:
- type: conditional
conditions:
- entity: light.office_desk_lamp
state: 'on'
chip:
type: template
entity: light.office_desk_lamp
icon: mdi:lightbulb
card_mod:
style: |
ha-card {
--chip-background: transparent;
border: none !important;
box-shadow: none !important;
}
Thanks @LiQuid_cOOled and @Frosty for your help on this earlier.
Is there a way to tweak the below code to get this to not show hours, unless the amount of time the sensor is ‘on’ exceeds 60 minutes?
content: >-
{{(now() |as_timestamp -
states.binary_sensor.presence_sensor_fp2_0faa_presence_sensor_1.last_changed
|as_timestamp) | timestamp_custom("%H:%M:%S", false)}}
I am out of practice with mushroom cards so apologies if this is a stupid question but…
Is there any way to add additional info/content (template) for secondary info in a select card?
I want to customise the secondary info in this setup so that it uses the state of another entity.
Is this possible?

Hello,
Sorry when it’s not so clear what I want.
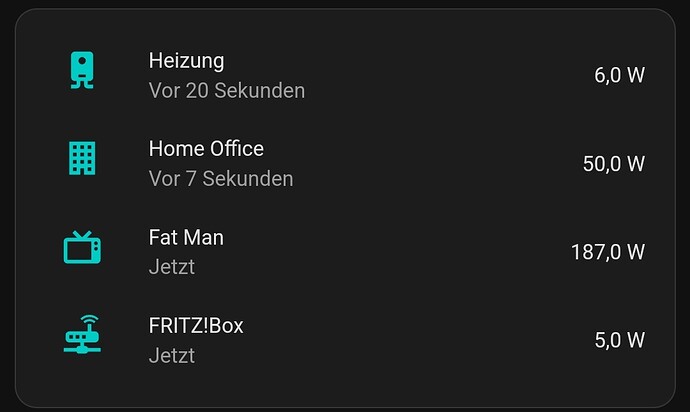
I would like to have a list that only shows me the devices that are currently using electricity, like this:
In addition, the consumption values should be displayed in different colors depending on the consumption. From value x - y in green, from value m - n in orange and from a - b in red. No idea which card can be used to implement this.
{% set time_difference = (now() | as_timestamp - states.binary_sensor.sonoff_motionsensor.last_changed | as_timestamp) %}
{% set hours = time_difference // 3600 %}
{% set minutes = (time_difference % 3600) // 60 %}
{% set seconds = time_difference % 60 %}
{% if time_difference >= 3600 %}
{{ '%02d:%02d:%02d' | format(hours, minutes, seconds) }}
{% else %}
{{ '%02d:%02d' | format(minutes, seconds) }}
{% endif %}
Thanks a bunch, works beautifully!
I’m trying to get a person’s friendly name after the greeting, I’m not sure how to code it in - I’ve put it in [ ] illustrate what I’m trying to achieve
![]()
type: custom:mushroom-chips-card
chips:
- type: template
content: |
Good
{% set current_hour = strptime(states('sensor.time'), "%H:%M").hour %}
{% if current_hour < 12 %}
Morning!
{% elif 12 <= current_hour < 18 %}
Afternoon!
{% else %}
Evening!
{% endif %}
[state friendly name]
icon: |
{% set current_hour = strptime(states('sensor.time'), "%H:%M").hour %}
{% if current_hour < 12 %}
mdi:sun-angle
{% elif 12 <= current_hour < 18 %}
mdi:beach
{% else %}
mdi:weather-sunset
{% endif %}
icon_color: |
{% set current_hour = strptime(states('sensor.time'), "%H:%M").hour %}
{% if current_hour < 12 %}
red
{% elif 12 <= current_hour < 18 %}
amber
{% else %}
blue
{% endif %}
try with “{{user}}” ?
Thank you! Works. Although, not sure why card-mod isn’t working just for this template!?
type: custom:mushroom-chips-card
chips:
- type: template
content: |
Good
{% set current_hour = strptime(states('sensor.time'), "%H:%M").hour %}
{% if current_hour < 12 %}
Morning, {{user}}!
{% elif 12 <= current_hour < 18 %}
Afternoon, {{user}}!
{% else %}
Evening, {{user}}!
{% endif %}
icon: |
{% set current_hour = strptime(states('sensor.time'), "%H:%M").hour %}
{% if current_hour < 12 %}
mdi:sun-angle
{% elif 12 <= current_hour < 18 %}
mdi:beach
{% else %}
mdi:weather-sunset
{% endif %}
icon_color: |
{% set current_hour = strptime(states('sensor.time'), "%H:%M").hour %}
{% if current_hour < 12 %}
red
{% elif 12 <= current_hour < 18 %}
amber
{% else %}
blue
{% endif %}
card_mod:
style: |
ha-card {
box-shadow: none !important;
justify-content: center;
--chip-height: 35px;
--chip-border-radius: 10px;
--chip-icon-size: 20px;
--chip-font-size: 12px;
--text-color: {{ 'Black' if is_state(config.entity, 'on') else '#D8AE7E' }};
font-style: bold;
font-variant: small-caps;
padding-right: 0px;
padding-left: 0px;
font-family: "Roboto";
font-weight: bolder;
width: 0px !important;
min-width: 88px !important;
}
you are using config.entity, but you dont have an entity defined in your chip.
Thanks, added this as the entity and it worked!
EDIT: figured out how to add conditional color coding to the chip background and text!
I was trying to use your code into changing the icon color, but needed some guidance in adding multiple if conditions with greater than and less than
The intention is for the icon to turn:
- red between 0 - 15 mins of sensor being ‘on’
- yellow between 16 - 30 mins of sensor being ‘on’
- green beyond 31 minutes
icon_color: |-
{% set time_difference = (now() | as_timestamp -
states.binary_sensor.presence_sensor_fp2_0faa_presence_sensor_1.last_changed
| as_timestamp) %} {% set hours = time_difference // 3600 %} {% set
minutes = (time_difference % 3600) // 60 %}
{% if time_difference >= 600 %}
red
{% elif time_difference >= 700 %}
yellow
{% else %}
green
{% endif %}
Put them in conditional cards ?
Hey all. I just bought a couple of aircos, if I add them as lovelace default cards I get 2 cards per airco: thermostat and a selector (for swing direction). However, this card is huge, and I would really love to use the mushroom climate card for that. However, by doing that I lose the ability to set:
- horizontal swing direction (left-right auto, left-left, left-center, center-center, center-right, right-right, left-right and right-left)
- swing mode (up/down auto, highest, middle, normal, lowest, 3d auto)
- fan speed (auto, lowest, low, high, highest).
Afaik 1-3 are all mere selectors, as they are represented as dropdown menus, but I would love to add these to the mushroomcard, if that’s possible? I can present screenshots and additional info if required, but these specific control modes don’t appear as entities and I can’t seem to ‘find them’ using the default thermostat card.
Is this at all possible?
Thanks!
Could someone help me with this? Is it even possible?
yes, with auto entitles, include entities that are using above 1w
here’s a start for Auto Entities.
read through the link above and fine tune what you want to display.
type: custom:auto-entities
card:
square: false
type: grid
columns: 2
card_param: cards
filter:
include:
- domain: sensor
state: '1'
options:
type: custom:mushroom-entity-card
layout: horizontal
exclude:
- state: 'off'
- state: unknown
show_empty: true
sort:
method: friendly_name