Working through getting my dashboard built using mushroom cards and the mushroom theme. This topic has been a huge help with my learning curve. I am stumped on a couple of issues and wondering if others might have suggestions.
Wondering if there is a good way to center align text on a mushroom template card?
Also trying to change the color of the card based on an entity state? I have the text changing correctly with the state change using if, else. But not sure how I can change the card color based on that state?
Whenever I use style: | in the template card I receive an error:At path: style -- Expected a value of type never, but received:
The Lock Card does that automatically but if you need a chip then use this.
type: template
entity: lock.door_locks
icon: |-
{% set state=states(entity) %}
{% if state=='locked' %}
mdi:lock
{% elif state=='unlocked' %}
mdi:lock-open-variant
{% else %}
grey
{% endif %}
tap_action:
action: more-info
icon_color: |-
{% set state=states(entity) %}
{% if state=='locked' %}
green
{% elif state=='unlocked' %}
red
{% else %}
grey
{% endif %}
1 Like
Hi, thanks for the amazing work! I am restyling my dashboard using Mushroom Cards and it’s really great.
I wanted to ask something about the Lock Card. If the door is unlocked, there is the option to open the door and to lock the door. If the door is locked, I only have the option to unlock the door, then I need to wait and press also “open” to actually open it. Is it possible to avoid this double step? Was it meant for security reasons to avoid an accidental opening of the door?
berkans
June 7, 2022, 11:52pm
1150
Lovely. Glad you got what you want.
Here is my final design.
3 Likes
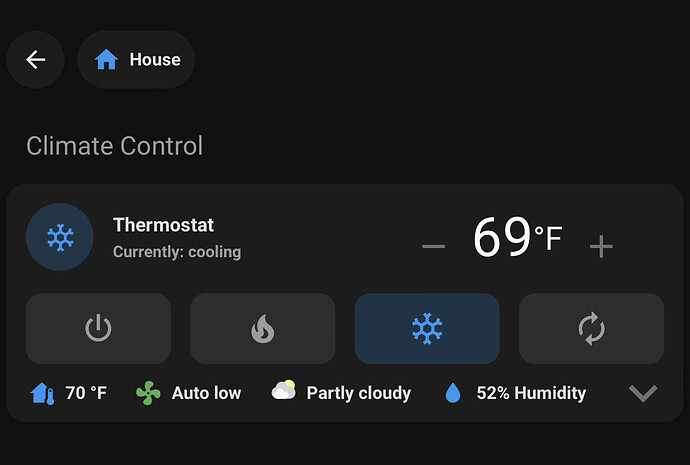
I liked how rhysb’s thermostat dropped down so I updated mine to have a dropdown menu to save space. Here’s the pics and code if you guys want it.
type: custom:stack-in-card
keep:
margin: false
box_shadow: false
background: false
cards:
- type: grid
square: false
columns: 2
cards:
- type: custom:mushroom-template-card
style: |
ha-card {
padding-bottom: 14px !important;
}
primary: Thermostat
secondary: |
Currently: {{ state_attr('climate.thermostat', 'hvac_action') }}
icon: |-
{% set mode = states('climate.thermostat') %}
{% if mode == 'off' %}
mdi:power
{% elif mode == 'cool' %}
mdi:snowflake
{% elif mode == 'heat' %}
mdi:fire
{% elif mode == 'heat_cool' %}
mdi:autorenew
{% else %}
mdi:home-thermometer
{% endif %}
icon_color: |-
{% set status = state_attr('climate.thermostat','hvac_action') %}
{% if status == 'off' %}
grey
{% elif status == 'cooling' %}
blue
{% elif status == 'heating' %}
red
{% else %}
grey
{% endif %}
tap_action: none
- type: vertical-stack
cards:
- type: custom:simple-thermostat
style: |
ha-card {
--st-spacing: 0px;
}
ha-card .current--value {
color: #ffffff;
}
header {
margin-bottom: 10px !important;
padding-bottom: 0px !important;
}
ha-card .thermostat-trigger {
color: #6f6f6f;
}
entity: climate.thermostat
header:
name: false
icon: false
decimals: '0'
fallback: 'Off'
hide:
temperature: true
state: true
layout:
mode:
names: false
icons: false
headings: false
step: row
step_size: '1'
control:
hvac:
'off': false
heat: false
cool: false
heat_cool: false
- type: custom:simple-thermostat
style: |
ha-card {
--st-font-size-toggle-label: 6px
--st-spacing: 0px;
--st-default-spacing: 0px;
--st-mode-background: #2d2d2d;
margin-left: 12px;
margin-right: 12px;
}
ha-card .mode-item.active.off {
background: #363636;
color: #9e9e9e;
}
ha-card .mode-item.active.cool {
background: #1d3447;
color: #2196f3;
}
ha-card .mode-item.active.heat {
background: #472421;
color: #f44336;
}
ha-card .mode-item.active.heat_cool {
background: #493516;
color: #ff9800;
}
ha-card .mode-item.active {
background: #263926;
color: #4caf50;
}
ha-card .mode-item.active:hover {
background: #363636;
color: #9e9e9e;
}
ha-card .mode-item:hover {
background: #363636;
color: #9e9e9e;
}
ha-card .mode-item {
--st-spacing: 10px;
border-radius: 10px;
}
ha-card .modes {
grid-gap: 12px
}
entity: climate.thermostat
header: false
setpoints: false
hide:
temperature: true
state: true
layout:
mode:
headings: false
icons: true
names: false
step: row
control:
hvac:
'off':
name: Power
heat:
name: Heat
cool:
name: Cool
heat_cool:
name: Auto
- type: custom:mushroom-chips-card
style: |
ha-card {
--chip-box-shadow: none;
--chip-background: none;
--chip-spacing: 0px;
--chip-padding: 0 0.2em
}
alignment: justify
chips:
- type: template
content: '{{state_attr(entity, ''current_temperature'')}} °F'
entity: climate.thermostat
icon: mdi:home-thermometer
tap_action:
action: more-info
icon_color: |-
{% set state=states(entity) %}
{% if state=='cool' %}
blue
{% elif state=='heat' %}
red
{% else %}
grey
{% endif %}
style: |
ha-card {
margin-left: 6px;
}
- type: template
entity: climate.thermostat
content: |
{{ state_attr(entity, 'fan_mode') }}
icon: mdi:fan
icon_color: green
tap_action: none
- type: weather
entity: weather.karr_daynight
show_conditions: true
show_temperature: false
- type: template
double_tap_action:
action: none
content: '{{ states(entity) }}% Humidity'
entity: sensor.karr_relative_humidity
icon: mdi:water
icon_color: blue
tap_action:
action: none
hold_action:
action: none
- type: template
icon: |-
{% if is_state(entity, 'off') %}
mdi:chevron-down
{% elif is_state(entity, 'on') %}
mdi:chevron-up
{% endif %}
tap_action:
action: toggle
entity: input_boolean.thermostat_dropdown
icon_color: disabled
style: |
ha-card {
--chip-icon-size: 1em
}
- type: conditional
conditions:
- entity: input_boolean.thermostat_dropdown
state: 'on'
card:
type: custom:stack-in-card
keep:
margin: false
box_shadow: false
background: false
cards:
- type: grid
square: false
columns: 3
cards:
- type: custom:mushroom-entity-card
entity: sensor.thermostat_air_temperature
primary_info: state
secondary_info: name
name: Inside
icon_color: green
- type: custom:mushroom-entity-card
entity: sensor.karr_temperature
primary_info: state
secondary_info: name
name: Outside
icon_color: blue
- type: custom:simple-thermostat
style: |
ha-card {
--st-font-size-toggle-label: 6px
--st-spacing: 0px;
--st-default-spacing: 1.6px;
--st-mode-background: #2d2d2d;
margin-right: 12px;
}
ha-card .mode-item.active {
background: #263926;
color: #4caf50;
}
ha-card .mode-item.active:hover {
background: #363636;
color: #9e9e9e;
}
ha-card .mode-item:hover {
background: #363636;
color: #9e9e9e;
}
ha-card .mode-item {
--st-spacing: 6px;
border-radius: 10px;
}
ha-card .modes {
grid-gap: 12px
}
entity: climate.thermostat
header: false
setpoints: false
hide:
temperature: true
state: true
layout:
mode:
headings: false
icons: true
names: false
step: row
control:
hvac:
'off': false
heat: false
cool: false
heat_cool: false
fan:
Auto low:
name: Auto
icon: mdi:fan-auto
Low:
name: 'On'
icon: mdi:fan
- type: custom:mini-graph-card
entities:
- entity: sensor.thermostat_air_temperature
name: Inside Temperature
color: '#4caf50'
- entity: sensor.karr_temperature
name: Outside Temperature
color: '#2196f3'
y_axis: secondary
hours_to_show: 24
line_width: 3
font_size: 50
animate: true
show:
name: false
icon: false
state: false
legend: false
fill: fade
45 Likes
rhysb
June 8, 2022, 5:31am
1152
Not sure what you are wanting to do here? Can you elaborate?
wgumaa
June 8, 2022, 7:55am
1153
Hey Guys, hope all is well.
I love these mushroom cards and have started to play with them, but I need some help.
I have created a script that activates the motion detection on my CCTV cameras. I needed a script as there are multiple parameters that have to be activated. And a script that disarms the cameras.
I am now trying to create a button that would arm the cameras and disarm the cameras.
I used the mushroom entity card to call the arm script which it does, but the state goes back to off after the script is run. Tried the alarm card, but same thing.
Any suggestions as to how i can create a card that will:
Run the script to arm with a specific icon and colour when pressed and continue to show the status?
Am I overcomplicating things?
I try to change the color of the person bubble and found some codes yesterday but I wasn’t able to insert it properly with card-mod.
Since today with two different machines and 3 different browsers the
I was able to change color of all 4 states and even change the color of the little house icon.
Just some code I had in the cache
--rgb-state-person-home: var(--mush-rgb-state-person-home, var(--rgb-success));
--rgb-state-person-not-home: var(--mush-rgb-state-person-not-home, var(--rgb-danger));
--rgb-state-person-zone: var(--mush-rgb-state-person-zone, var(--rgb-info));
--rgb-state-person-unknown: var(--mush-rgb-state-person-unknown, var(--rgb-grey));
Tried this but…
}
ha-card {
--rgb-state-person-home: blue;
--rgb-state-person-not-home: purple;
--rgb-state-person-zone: amber;
}
thanks voor sharing.
starob
June 8, 2022, 9:24am
1156
Is there a way to change the icon color based on the identity state (not using mushroom-template-card)?
piitaya
June 8, 2022, 10:06am
1157
Script have a state (on/off). The state in on when the script is running (few millisecond if you have no delay in your script).input_boolean and create an automation that call your scripts when the input_boolean change.
1 Like
rhysb
June 8, 2022, 10:26am
1158
Here is my attempt at a room card. It is adaptive to dark and light themes. It has animated color alerts for fire and water leaks.
Light:
Dark:
Example rooms.
Bedroom:
type: custom:stack-in-card
cards:
- type: custom:mushroom-template-card
primary: Master
secondary: '{{ states(''sensor.master_bedroom_sensor_temperature'') | round(0) }} °C'
icon: mdi:bed-double
entity: group.master_bedroom_lights
tap_action:
action: navigate
navigation_path: master_bedroom
hold_action:
action: toggle
icon_color: '{{ ''orange'' if is_state(entity, ''on'') else ''disabled'' }}'
fill_container: true
layout: horizontal
multiline_secondary: false
card_mod:
style: |
:host([dark-mode]) {
background: rgba(var(--rgb-primary-background-color), 0.2);
}
:host {
background: rgba(var(--rgb-primary-text-color), 0.025);
}
- type: custom:mushroom-chips-card
chips:
- type: conditional
conditions:
- entity: binary_sensor.master_bedroom_smoke
state: 'on'
chip:
type: template
icon_color: red
icon: mdi:fire-alert
card_mod:
style: |
ha-card {
animation: blink 1s linear infinite;
}
@keyframes blink {
50% {opacity: 0;}
}
- type: conditional
conditions:
- entity: binary_sensor.master_bedroom_motion_occupancy
state: 'on'
chip:
type: template
icon_color: disabled
icon: mdi:motion-sensor
- type: conditional
conditions:
- entity: climate.bedroom_air_conditioner
state_not: 'off'
chip:
type: template
icon_color: disabled
entity: climate.bedroom_air_conditioner
icon: |-
{% if is_state(entity, 'heat_cool') %}
mdi:sync
{% elif is_state(entity, 'heat') %}
mdi:fire
{% elif is_state(entity, 'cool') %}
mdi:snowflake
{% elif is_state(entity, 'dry') %}
mdi:water-percent
{% elif is_state(entity, 'fan_only') %}
mdi:fan
{% else %}
mdi:air-conditioner
{% endif %}
card_mod:
style: |
@keyframes rotation {
0% {
transform: rotate(0deg);
}
100% {
transform: rotate(360deg);
}
}
ha-card {
animation: rotation linear infinite;
{% if is_state(config.entity, 'fan_only') %}
animation-duration: 2s;
{% endif %}
}
- type: conditional
conditions:
- entity: binary_sensor.master_bedroom_deck_door_contact
state: 'on'
chip:
type: template
icon_color: disabled
icon: mdi:door-open
- type: conditional
conditions:
- entity: group.master_bedroom_windows
state: 'on'
chip:
type: template
icon_color: disabled
icon: mdi:window-open
alignment: end
card_mod:
style: |
ha-card {
--chip-box-shadow: none;
--chip-background: none;
--chip-spacing: 0;
}
card_mod:
style: |
ha-card {
height: 102px;
{% if is_state('group.master_bedroom_lights', 'on') %}
background: rgba(255, 152, 0, 0.1);
{% endif %}
}
Bethroom:
type: custom:stack-in-card
cards:
- type: custom:mushroom-template-card
primary: Bathroom
secondary: '{{ states(''sensor.bathroom_sensor_temperature'') | round(0) }} °C'
icon: mdi:shower
entity: group.bathroom_lights
tap_action:
action: navigate
navigation_path: bathroom
hold_action:
action: toggle
icon_color: '{{ ''orange'' if is_state(entity, ''on'') else ''disabled'' }}'
fill_container: true
layout: horizontal
multiline_secondary: false
card_mod:
style: |
:host([dark-mode]) {
background: rgba(var(--rgb-primary-background-color), 0.2);
}
:host {
background: rgba(var(--rgb-primary-text-color), 0.025);
}
- type: custom:mushroom-chips-card
chips:
- type: conditional
conditions:
- entity: binary_sensor.bathroom_leak_water_leak
state: 'on'
chip:
type: template
icon_color: light-blue
icon: mdi:water-alert
card_mod:
style: |
ha-card {
animation: blink 1s linear infinite;
}
@keyframes blink {
50% {opacity: 0;}
}
- type: conditional
conditions:
- entity: binary_sensor.bathroom_motion_occupancy
state: 'on'
chip:
type: template
icon_color: disabled
icon: mdi:motion-sensor
- type: conditional
conditions:
- entity: fan.bathroom_fan
state: 'on'
chip:
type: template
icon_color: disabled
icon: mdi:fan
card_mod:
style: |
@keyframes rotation {
0% {
transform: rotate(0deg);
}
100% {
transform: rotate(360deg);
}
}
ha-card {
animation: rotation linear infinite;
animation-duration: 2s;
}
- type: conditional
conditions:
- entity: group.bathroom_windows
state: 'on'
chip:
type: template
icon_color: disabled
icon: mdi:window-open
alignment: end
card_mod:
style: |
ha-card {
--chip-box-shadow: none;
--chip-background: none;
--chip-spacing: 0;
}
card_mod:
style: |
ha-card {
height: 102px;
{% if is_state('group.bathroom_lights', 'on') %}
background: rgba(255, 152, 0, 0.1);
{% endif %}
}
45 Likes
rhysb
June 8, 2022, 11:00am
1159
Maybe something like this?
type: custom:mushroom-person-card
entity: person.rhys
layout: horizontal
icon: mdi:emoticon-confused-outline
use_entity_picture: false
hide_state: false
fill_container: false
hide_name: false
card_mod:
style: |
:host {
--mush-rgb-state-person-home: var(--rgb-blue);
--mush-rgb-state-person-not-home: var(--rgb-purple);
--mush-rgb-state-person-zone: var(--rgb-amber);
}
4 Likes
rhysb
June 8, 2022, 11:09am
1160
If you don’t care for dark mode, you can change the 2nd to last line to
background: rgb(255, 255, 255);
Can someone explain to me how the primary_info and secondary_info works on Entity cards?
For instance I have a card that has a motion sensor on it… I’d like the battery % to show up on the card also. I’ve tried a couple things but just get errors…
I see you can use ‘state’ on either but can I or should I also specify an entity for that?
Thank you!
- type: horizontal-stack
cards:
- type: custom:mushroom-entity-card
entity: binary_sensor.front_room_motion_occupancy
icon: mdi:account
name: Motion Sensor
style: |
ha-card {
background-color: rgba(255, 255, 255, .1);
}
I had no doubt that you come up with a solution! Thank you that much!
1 Like
No, you can’t customize an entity-card like you plan. You have to use a template card and then you can put a template in the secondary line.
Aunt Edith says: No, my code wasn’t right.
1 Like
You’re right, had this in a non-functional test card.